deck.gl 基于 WebGL 的可视化图层
deck.gl,是由 Uber 开源的基于 WebGL 的可视化图层。 用于React 的 WebGL 遮罩套件,提供了一组高性能的数据可视化叠加层。为数据可视化用例提供测试、高性能的图层,如 2 维和 3 维的散点图、...
OpenSWR 高性能软件光栅化渲染器
OpenSWR —— 用于OpenGL的高性能,高度可扩展的软件光栅化渲染器OpenSWR的目的是提供一个高性能,高度可扩展的OpenGL兼容软件光栅化渲染器,允许使用未经修改的可视化软件。 这允许使用GPU硬件...
DirectXTK DirectX工具集
DirectXTK 全称是 DirectX Tool Kit ,包含一组在 C++ 中编写 DirectX 11.x 代码的助手类。示例代码:std::unique_ptr<SpriteBatch> spriteBatch(new SpriteBatch(deviceContex...
fourd.js 动态图形可视化库
fourd.js 是一个用在浏览器上的动态图形可视化库。稍微调整一下,你就可以用它做出一些几何图形集合,此库已经在 Chrome、Firefox、IE11 上测试运行,有传言说,通过切换 CanvasRenderer,此库...
T2Z 2D 动画转成 3D 打印模型
T2Z 的意思是“convert Time to the Z axis”。它是一个 Processing 程序,可以帮你创建并操控 2D 动画,然后将这些动画转换成 3D 可打印模型。 T2Z 是一个叫“323”项目的关键程序,它主要探索...
Ggraph 节点链接绘制库
Ggraph 是一个基于 D3 构建的复杂混合图形的库,它扩展了节点和链接的概念。非常适合一组或者多组节点连接的展示。示例代码:初始化:ggraph.init(\'container\'); ggraph.draw(converted);合并...
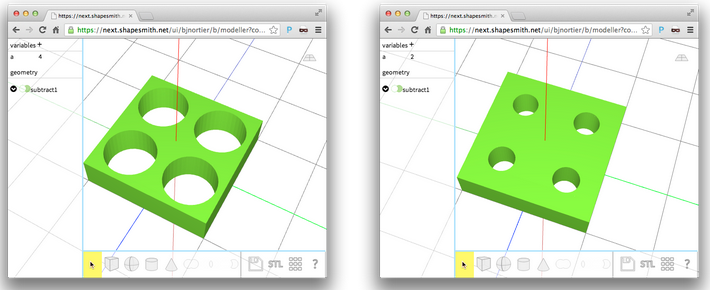
Shapesmith 浏览器中3D建模工具
Shapesmith 是采用JS和HTML5编写的一款可以在浏览器中3D建模的工具,服务端支持Node.js。 效果图: 示例代码: $ npm start > shapesmith@0.11.0 app /Users/bjnor...
SwiftShader 3D图形渲染的库
SwiftShader是一个高性能的,基于CPU的OpenGL ES和Direct3D 9图形APIs的实现。它的目标是为高级3D图形提供硬件独立性。用法该SwiftShader库充当显卡驱动。在Windows中,大多数应用程序可以使用...
Draco 3D 图形开源压缩库
Draco 是一种库,用于压缩和解压缩 3D 几何网格(geometric mesh)和点云(point cloud)。换句话说,它显著缩小了 3D 图形文件的大小,同时对 3D 图形的观看者来说又根本不严重影响视觉效果。...
zdog 伪3D引擎
zdog 是一个圆形、扁平、设计师友好的伪3D引擎。 Zdog 灵感来自 Dogz ,Zdog 使用相同的原理。 它使用<canvas>或<svg>中的2D绘图API渲染所有形状。 球体实际上是点。 Toruses...
GigaVoxels 高效3D体素实时渲染库
GigaVoxels是一个开放的库,用于基于GPU的实时质量渲染非常详细和宽泛的对象和场景(编码为SVO - 稀疏体素八叉树 - 但不一定模糊或透明:参见历史)。它可以很容易地与普通的OpenGL对象和场景混...