00. 目录
文章目录
01. 概述
Qt中使用了自己的机制来避免使用SQL语句,为开发者提供了更简单的数据库操作及数据显示模型,分别是只读的QSqlQueryModel,操作单表的QSqlTableModel以及可以支持外键的QSqlRelationalTableModel。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. QSqlQueryModel查询模型
3.1 新建Qt Widgets应用,项目名称为15SQL,基类为QMainWindow类名为MainWindow保持默认即可。
3.2 完成后打开15SQL.pro,添加SQL模块
QT += core gui sql
3.3 项目中添加新的C++头文件,名称为connection.h,完成后将其内容更改如下:
#ifndef CONNECTION_H
#define CONNECTION_H
#include <QMessageBox>
#include <QSqlDatabase>
#include <QSqlQuery>
#include <QSqlError>
#include <QDebug>
static bool createConnection()
{
QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("test.db");
if (!db.open())
{
return false;
}
QSqlQuery query;
query.exec("create table student(id int primary key, name varchar(20))");
query.exec("insert into student values(1, 'first')");
query.exec("insert into student values(2, 'second')");
query.exec("insert into student values(3, 'third')");
query.exec("insert into student values(4, 'fourth')");
query.exec("insert into student values(5, 'fifth')");
return true;
}
#endif // CONNECTION_H
这里使用了db.setDatabaseName(“test.db”),没有再使用以前的内存数据库,而是使用了真实的文件,这样后面对数据库进行的操作就能保存下来了。
3.4 main.cpp文件修改内容如下
#include "mainwindow.h"
#include <QApplication>
#include "connection.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
if (!createConnection())
{
return 1;
}
MainWindow w;
w.show();
return a.exec();
}
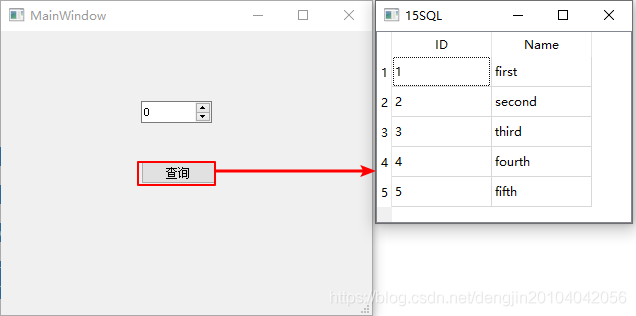
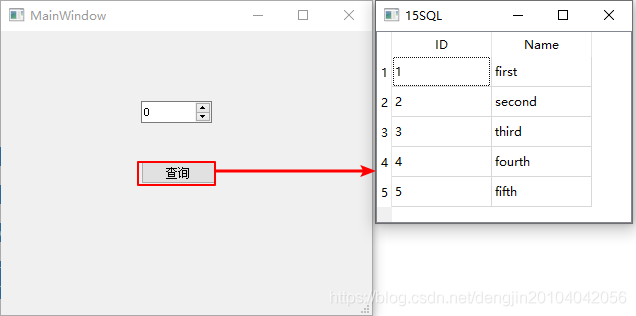
3.5 进入设计模式,向界面上拖入一个Push Button按钮,更改显示文本为“查询”,然后进入其单击信号槽,更改如下:
void MainWindow::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel(this);
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("ID"));
model->setHeaderData(1, Qt::Horizontal, tr("Name"));
QTableView *view = new QTableView;
view->setModel(model);
view->show();
}
这里新建了QSqlQueryModel类对象model,并用setQuery()函数执行了SQL语句“(“select * fromstudent”);”用来查询整个student表的内容,可以看到,该类并没有完全避免SQL语句。然后我们设置了表中字段显示时的名字。最后我们建立了一个视图view,并将这个model模型关联到视图中,这样数据库中的数据就能在窗口上的表中显示出来了。
执行结果如下:

04. QSqlQueryModel常用操作
4.1 在查询按钮槽函数中继续添加如下代码:
void MainWindow::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel(this);
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("ID"));
model->setHeaderData(1, Qt::Horizontal, tr("Name"));
QTableView *view = new QTableView;
view->setModel(model);
view->show();
//列数
int column = model->columnCount();
//行数
int row = model->rowCount();
//获取记录
QSqlRecord record = model->record(1);
QModelIndex index = model->index(1, 1);
qDebug() << "column num: " << column << Qt::endl
<< "row num: " << row << Qt::endl
<< "record: " << record << Qt::endl
<< "index(1, 1): " << index.data();
}
执行结果
column num: 2
row num: 5
record: QSqlRecord(2)
0: QSqlField("id", int, tableName: "student", generated: yes, typeID: 1, autoValue: false, readOnly: false) "2"
1: QSqlField("name", QString, tableName: "student", generated: yes, typeID: 3, autoValue: false, readOnly: false) "second"
index(1, 1): QVariant(QString, "second")
4.2 直接使用QSqlQuery来执行SQL语句
void MainWindow::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel(this);
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("ID"));
model->setHeaderData(1, Qt::Horizontal, tr("Name"));
QTableView *view = new QTableView;
view->setModel(model);
view->show();
QSqlQuery query = model->query();
query.exec("select * from student where id = 2");
query.next();
qDebug() << query.value(0).toInt() << " " << query.value(1).toString() << Qt::endl;
}
执行结果
2 "second"
4.3 使用QSqlQuery添加数据
void MainWindow::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel(this);
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("ID"));
model->setHeaderData(1, Qt::Horizontal, tr("Name"));
QTableView *view = new QTableView;
view->setModel(model);
view->show();
QSqlQuery query = model->query();
query.exec("insert into student values(10, 'deng10')");
}
然后运行程序,发现最后添加的记录并没有显示出来,当关闭表格窗口,再次单击查询按钮的时候才显示出来。
我们执行了添加记录的SQL语句,但是在添加记录之前,查询结果就已经显示了,所以我们的更新没能动态的显示出来。为了能让其动态地显示我们的更新,可以将槽最后添加的代码更改如下:
void MainWindow::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel(this);
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("ID"));
model->setHeaderData(1, Qt::Horizontal, tr("Name"));
QTableView *view = new QTableView;
view->setModel(model);
view->show();
QSqlQuery query = model->query();
query.exec("insert into student values(10, 'deng10')");
//再次执行查询
model->setQuery("select * from student");
view->show();
}
05. QSqlQueryModel自定义模型
QSqlQueryModel模型默认是只读的,所以在窗口上并不能对表格中的内容进行修改。但是我们可以创建自己的模型,然后按照自己的意愿来显示数据和修改数据。要想使其可读写,需要自己的类继承自QSqlQueryModel,并且重写setData() 和 flags() 两个函数。如果我们要改变数据的显示,就要重写data() 函数。
我们将要实现student表查询结果的id字段显示红色,name字段可编辑。
5.1 向项目中添加新的C++类,类名为MySqlQueryModel,基类Base class保持Custom,然后在下面手动填写QSqlQueryModel。
5.2 mysqlquerymodel.h内容如下:
#ifndef MYSQLQUERYMODEL_H
#define MYSQLQUERYMODEL_H
#include <QSqlQueryModel>
class MySqlQueryModel : public QSqlQueryModel
{
public:
explicit MySqlQueryModel(QObject *parent = 0);
// QAbstractItemModel interface
public:
QVariant data(const QModelIndex &index, int role = Qt::DisplayRole) const;
bool setData(const QModelIndex &index, const QVariant &value, int role);
Qt::ItemFlags flags(const QModelIndex &index) const;
private:
bool setName(int id, const QString &name);
void refresh();
};
#endif // MYSQLQUERYMODEL_H
5.3 mysqlquerymodel.cpp文件内容如下
#include "mysqlquerymodel.h"
#include <QSqlQuery>
#include <QColor>
#include <QModelIndex>
MySqlQueryModel::MySqlQueryModel(QObject *parent):QSqlQueryModel(parent)
{
}
//添加数据
bool MySqlQueryModel::setData(const QModelIndex &index, const QVariant &value, int role)
{
Q_UNUSED(role)
if (index.column() < 1 || index.column() > 2)
{
return false;
}
QModelIndex primaryKeyIndex = QSqlQueryModel::index(index.row(), 0);
//获取ID号
int id = data(primaryKeyIndex).toInt();
clear();
bool ret = false;
//设置第二个字段可以更改
if (index.column() == 1)
{
ret = setName(id, value.toString());
}
refresh();
return ret;
}
//返回表格是否可以被更改的标志
Qt::ItemFlags MySqlQueryModel::flags(const QModelIndex &index) const
{
Qt::ItemFlags flags = QSqlQueryModel::flags(index);
//第二个字段可以更改
if (index.column() == 1)
{
flags |= Qt::ItemIsEditable;
}
return flags;
}
//更改数据显示样式
QVariant MySqlQueryModel::data(const QModelIndex &index, int role) const
{
QVariant value = QSqlQueryModel::data(index, role);
//第一个字段的字体颜色为红色
if (role == Qt::TextColorRole && index.column() == 0)
{
return QVariant::fromValue(QColor(Qt::red));
}
return value;
}
//添加name字段的值
bool MySqlQueryModel::setName(int id, const QString &name)
{
QSqlQuery query;
query.prepare("update student set name = ? where id = ?");
query.addBindValue(name);
query.addBindValue(id);
return query.exec();
}
//更新显示
void MySqlQueryModel::refresh()
{
setQuery("select * from student");
setHeaderData(0, Qt::Horizontal, QObject::tr("id"));
setHeaderData(1, Qt::Horizontal, QObject::tr("name"));
}
5.4 查询按钮槽函数更改如下:
void MainWindow::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel(this);
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("ID"));
model->setHeaderData(1, Qt::Horizontal, tr("Name"));
QTableView *view = new QTableView;
view->setModel(model);
view->show();
//创建自己的模型
MySqlQueryModel *model1 = new MySqlQueryModel(this);
model1->setQuery("select * from student");
model1->setHeaderData(0, Qt::Horizontal, tr("ID"));
model1->setHeaderData(1, Qt::Horizontal, tr("Name"));
QTableView *view1 = new QTableView;
view1->setModel(model1);
view1->show();
}
执行结果如下:

06. 附录
6.1 Qt教程汇总
网址:https://dengjin.blog.csdn.net/article/details/115174639
6.2 源码下载
网址:【Qt】数据库实战之QSqlQueryModel.rar









![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)











