三维视图正射投影矩阵
1.demo效果

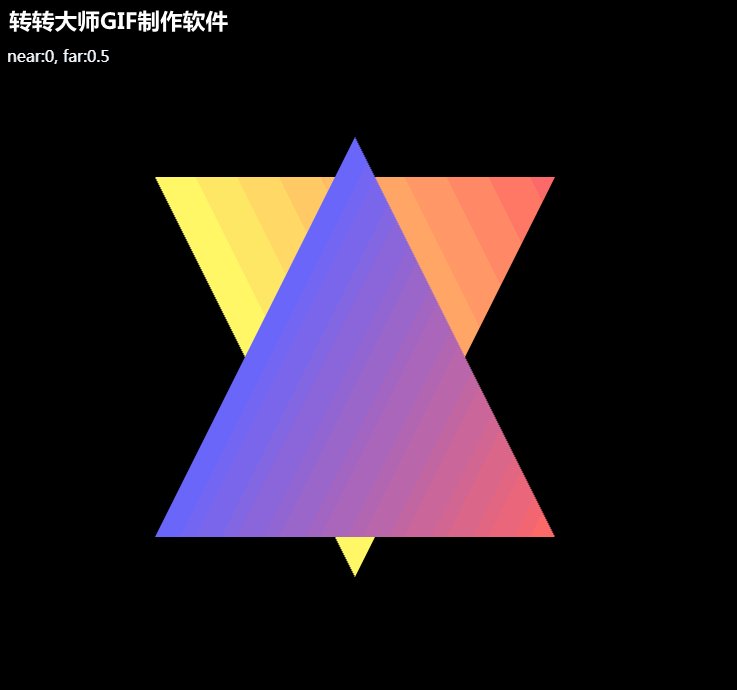
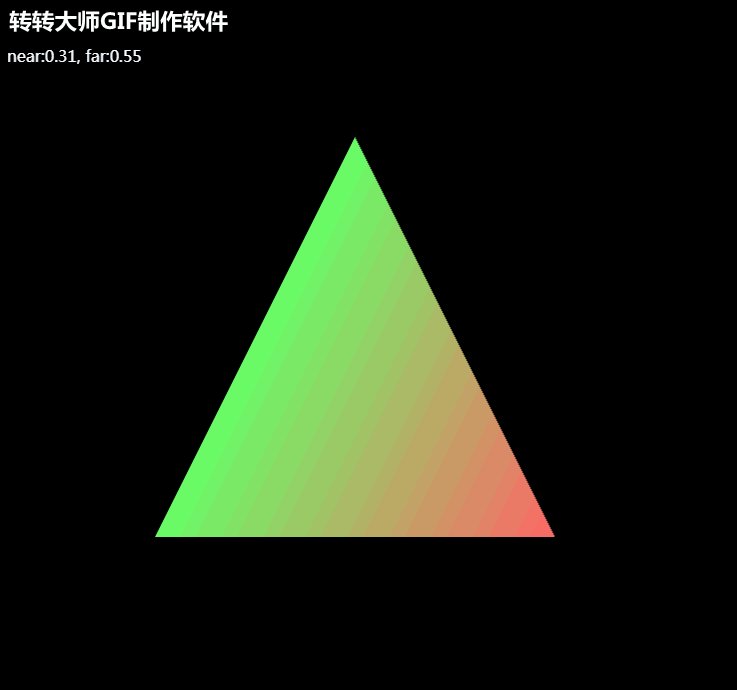
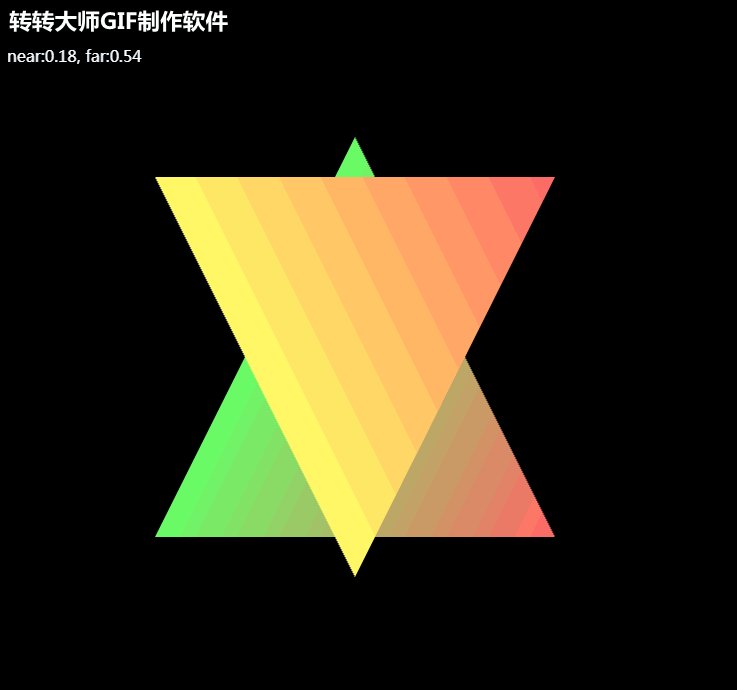
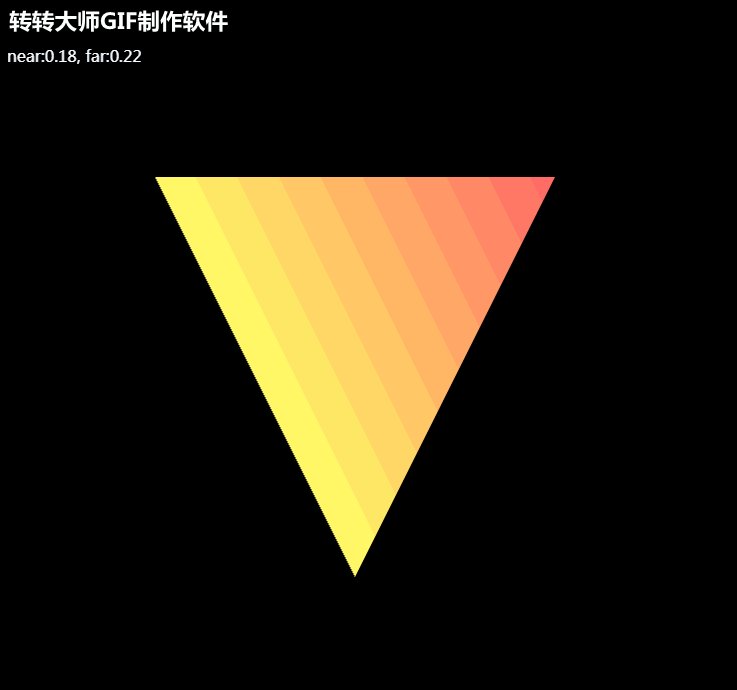
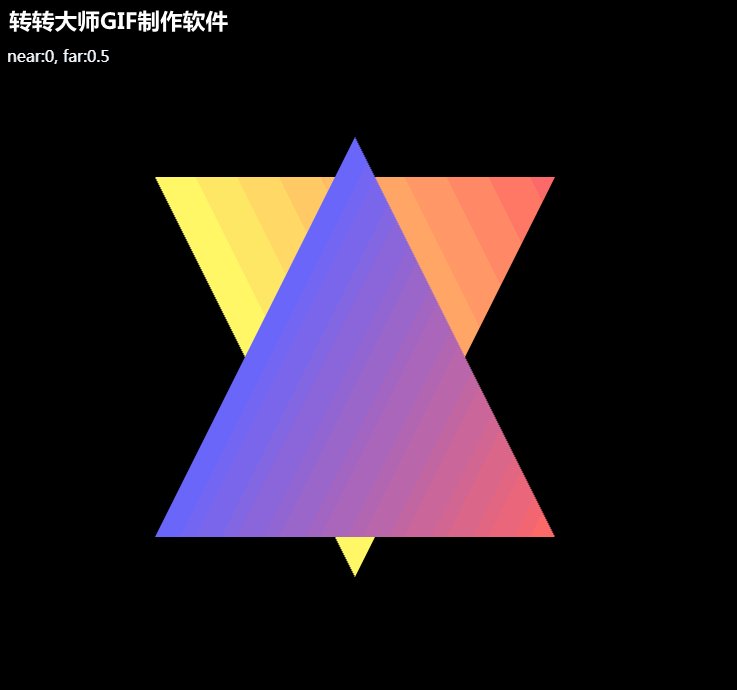
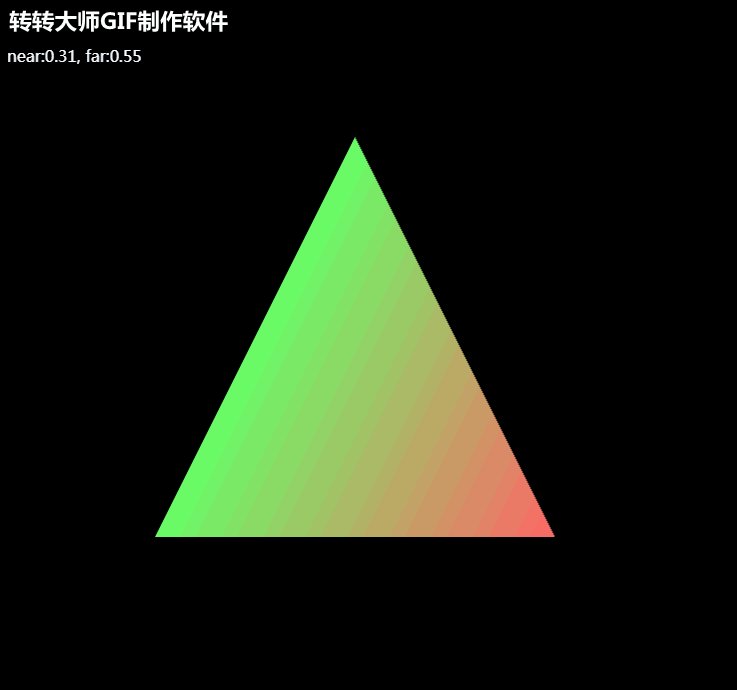
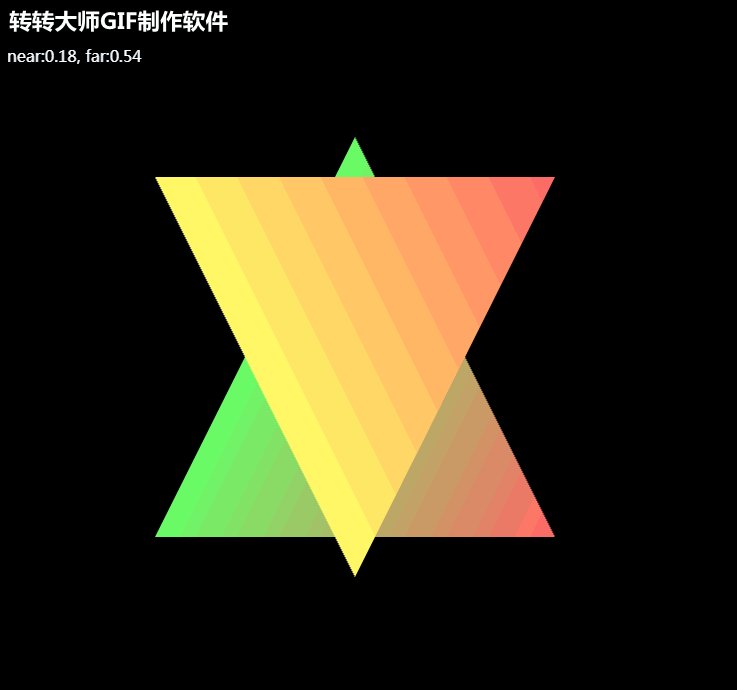
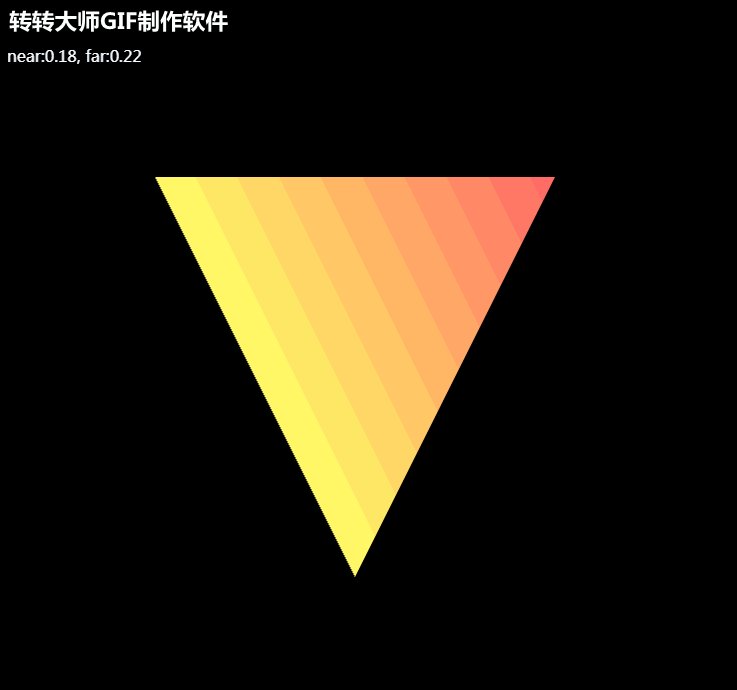
如上,通过上下键调整正投影矩阵参数far的值,通过左右键调整正投影矩阵near的值,重新设置可视空间,实现页面中的三角形消失与复现
2.相关知识点
2.1 正射投影
对于人类而言,只能看到眼前的东西,这就是我们所说的可视范围,在WebGL中同样有可视范围,它包括水平视角、垂直视角和可视深度,我们根据这三个要素定义了 可视空间 ,对于不在可视空间的图形,通常不会将它绘制出来,因为绘制可视范围外的图形没有意义,同时可以降低不必要的内存开销。在三维世界中可视范围目前常用的可视空间有两类:
- 长方体可视空间,也成盒装空间,由 正射投影 产生
- 四棱锥/金字塔可视空间,由 透视投影 产生
透视投影产生的三维空间看上去更有深度感,更加自然,因为我们平时观察真实世界也是透视投影,在大多数情况下我们使用透视投影,也有一些情况,比如比较两个原子的模型或者在建筑平面图形等方面希望物体的大小不受所在位置影响,这时我们会使用正射投影。
接下来先介绍一下正射投影的盒状可视空间工作原理

如上图,我们把空间坐标 X轴、Y轴、Z轴的交汇点即原点设为视点位置,距离视点为距离为near的面我们称为近裁剪面,距离视点为距离为far的面我们称为远裁剪面,以Z轴与近裁剪面的交汇点为原点,距离这个点距离分别为top、bottom、left、right的面称为上边界、下边界、左边界、右边界,由上述六个面合成的立方体我们称为 可视空间 ,即上图中绿色立方体所占的空间。在可视空间内的物体可以观察到,可视空间外的物体观察不到。
2.2 Matrix4.setOrtho()函数
cuon-matrix.js 提供的 Matrix4.setOrtho() 函数,该函数用来设置 正射投影矩阵,定义 盒状可视空间。
函数功能:根据参数top、bottom、left、right、near、far计算正射投影矩阵,将其存储在Matrix4中
-----------------------------------------------------------------------------------
调用示例:Matrix4.setOrtho(left, right, bottom, top, near, far)
-----------------------------------------------------------------------------------
参数
left, right 指定可视空间的左边界和右边界
bottom, top 指定可视空间的下边界和上边界
near, far 指定近裁剪面和远裁剪面的位置,即可视空间的近边界和远边界
-----------------------------------------------------------------------------------
返回值 无
3. demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个800px*800px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<p id="nearFar" style="position: absolute;left: 60px;top: 100px; color: aliceblue;">near和far值显示在这里</p>
<script type="text/javascript" src="./lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_ProjMatrix;\\n' + //声明uniform变量u_ProjMatrix,用来存放正射投影矩阵
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'void main(){\\n' +
' gl_Position = u_ProjMatrix * a_Position;\\n' + //将正射投影矩阵与顶点坐标相乘赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色信息传给片元着色器,
'}\\n';
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + // 设置精度
'#endif\\n' +
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'void main(){\\n' +
//将varying变量v_Color接收的颜色信息赋值给内置变量gl_FragColor
' gl_FragColor = v_Color;\\n' +
'}\\n';
//初始化着色器函数
function initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
//创建片元着色器对象
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
//引入顶点、片元着色器源代码
gl.shaderSource(vertexShader, VSHADER_SOURCE);
gl.shaderSource(fragmentShader, FSHADER_SOURCE);
//编译顶点、片元着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);
//创建程序对象program
var program = gl.createProgram();
//附着顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
//链接program
gl.linkProgram(program);
//使用program
gl.useProgram(program);
gl.program = program
//返回程序program对象
return program;
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl');
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl');
//初始化着色器
if (!initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败');
return;
}
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//清空canvas
gl.clear(gl.COLOR_BUFFER_BIT);
//初始化顶点坐标和顶点颜色
var n = initVertexBuffers(gl)
//通过getElementById()方法获取canvas画布
var nfElement = document.getElementById('nearFar');
//创建设置正射投影矩阵,并传给uniform变量u_ProjMatrix
var u_ProjMatrix = gl.getUniformLocation(gl.program, 'u_ProjMatrix') //获取顶点着色器uniform变量u_ProjMatrix的存储地址
var projMatrix = new Matrix4() //创建正射投影矩阵
projMatrix.setOrtho(-1.0, 1.0, -1.0, 1.0, 0.0, 0.5) //设置正射投影矩阵
gl.uniformMatrix4fv(u_ProjMatrix, false, projMatrix.elements) //将正射投影矩阵传给顶点着色器uniform变量u_ProjMatrix
//绘制三角形
gl.drawArrays(gl.TRIANGLES, 0, n)
//注册上下左右键盘按下事件
document.onkeydown = function (ev) {
keydown(ev, gl, n, u_ProjMatrix, projMatrix, nfElement)
}
}
//视点与远、近裁剪面的距离
var g_near = 0.0,
g_far = 0.5
//键盘按下处理函数
function keydown(ev, gl, n, u_ProjMatrix, projMatrix, nfElement) {
if (ev.keyCode == 38) { //上键
g_far += 0.01
} else if (ev.keyCode == 40) { //下键
g_far -= 0.01
} else if (ev.keyCode == 37) { //左键
g_near -= 0.01
} else if (ev.keyCode == 39) { //右键
g_near += 0.01
} else {
return
}
draw(gl, n, u_ProjMatrix, projMatrix, nfElement)
}
//绘图
function draw(gl, n, u_ProjMatrix, projMatrix, nfElement) {
//设置正投影矩阵near和far值
projMatrix.setOrtho(-1.0, 1.0, -1.0, 1.0, g_near, g_far)
//将正投影矩阵传给顶点着色器uniform变量u_ProjMatrix
gl.uniformMatrix4fv(u_ProjMatrix, false, projMatrix.elements)
//清除<canvas>
gl.clear(gl.COLOR_BUFFER_BIT)
nfElement.innerHTML = 'near:' + Math.round(g_near * 100) / 100 + ', far:' + Math.round(g_far * 100) / 100
//绘图
gl.drawArrays(gl.TRIANGLES, 0, n)
}
//初始化顶点坐标和顶点颜色
function initVertexBuffers(gl) {
var verticesColors = new Float32Array([
//最后面的三角形
0.0, 0.5, -0.4, 0.4, 1.0, 0.4,
-0.5, -0.5, -0.4, 0.4, 1.0, 0.4,
0.5, -0.5, -0.4, 1.0, 0.4, 0.4,
//中间的三角形
0.5, 0.4, -0.2, 1.0, 0.4, 0.4,
-0.5, 0.4, -0.2, 1.0, 1.0, 0.4,
0.0, -0.6, -0.2, 1.0, 1.0, 0.4,
//最前面的三角形
0.0, 0.5, 0.0, 0.4, 0.4, 1.0,
-0.5, -0.5, 0.0, 0.4, 0.4, 1.0,
0.5, -0.5, 0.0, 1.0, 0.4, 0.4,
]);
//创建缓冲区对象
var vertexColorBuffer = gl.createBuffer();
if (!vertexColorBuffer) {
console.log('创建缓冲区对象失败!')
return -1
}
//将顶点坐标和顶点颜色信息写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer)
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW)
//获取类型化数组中每个元素的大小
var FSIZE = verticesColors.BYTES_PER_ELEMENT
//获取顶点着色器attribute变量a_Position的存储地址, 分配缓存并开启
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0)
gl.enableVertexAttribArray(a_Position)
//获取顶点着色器attribute变量a_Color(顶点颜色信息)的存储地址, 分配缓存并开启
var a_Color = gl.getAttribLocation(gl.program, 'a_Color');
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3)
gl.enableVertexAttribArray(a_Color)
// 解绑缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, null);
return verticesColors.length / 6
}
init()
</script>
</body>
</html>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END