通过透视投影矩阵创建远小近大的两排三角形
1.demo效果

如上,通过透视投影矩阵创建了左右两排三角形,呈现在页面中
2.相关知识点
2.1 透视投影
上一篇文章中说可视空间分为 正射投影 和 透视投影 ,在正射投影中不管图形与视点的距离是远还是近,图形有多大那么画出来的图形就有多大,但透视投影根据成像原理画出来的图会近大远小,更具有深度感。
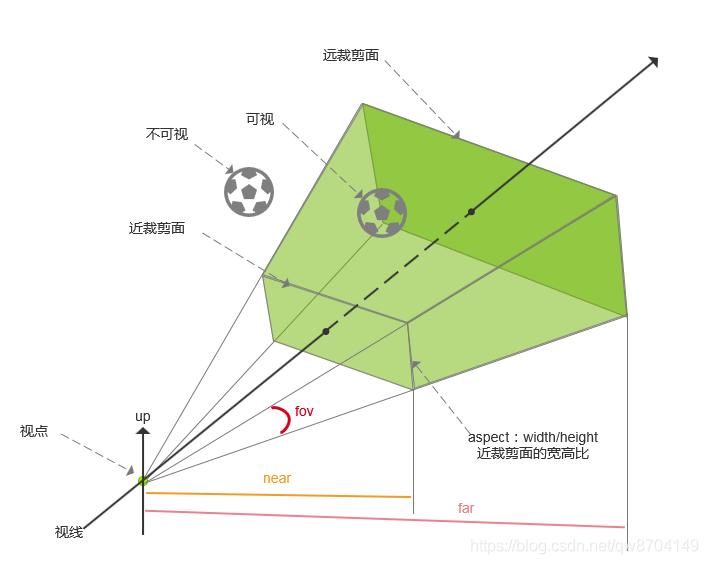
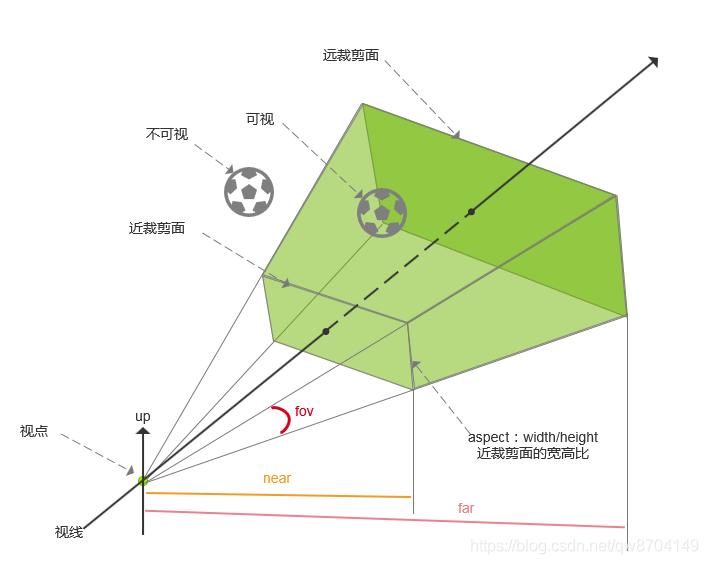
接下来先介绍一下透视投影的工作原理

如上图,透视投影也会通过near和far设置近裁剪面和远裁剪面。与正射投影不一样的是它有一个fov来定义视角的大小,还通过一个aspect来定义近裁剪面的宽高比。通过这四个参数我们同样可以确定一个棱锥状的空间,这个空间就是透视投影的 可视空间 ,即上图中绿色的空间。同样,在可视空间中的物体才能被观察到
2.2 Matrix4.setPerspective()函数
cuon-matrix.js 提供的 Matrix4.setPerspective() 函数,该函数用来设置 透视投影矩阵
函数功能:根据参数fov、aspect、right、near、far计算透视投影矩阵,将其存储在Matrix4中
-----------------------------------------------------------------------------------
调用示例:Matrix4.setPerspective(fov, aspect, near, far)
-----------------------------------------------------------------------------------
参数
fov 指定垂直视角,即可视空间顶面和底面的夹角,必须大于0
aspect 指定近裁剪面的宽高比
near, far 指定近裁剪面和远裁剪面的位置,即可视空间的近边界和远边界
(near和far必须都大于0)
-----------------------------------------------------------------------------------
返回值 无
3. demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个800px*800px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<script type="text/javascript" src="./lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_ViewMatrix;\\n' + //声明uniform变量u_ViewMatrix,用来存放视图矩阵
'uniform mat4 u_ProjMatrix;\\n' + //声明uniform变量u_ProjMatrix,用来存放透视投影矩阵
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'void main(){\\n' +
' gl_Position = u_ProjMatrix * u_ViewMatrix * a_Position;\\n' + //将透视投影矩阵、视图矩阵、顶点坐标相乘赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色信息传给片元着色器,
'}\\n';
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + // 设置精度
'#endif\\n' +
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'void main(){\\n' +
//将varying变量v_Color接收的颜色信息赋值给内置变量gl_FragColor
' gl_FragColor = v_Color;\\n' +
'}\\n';
//初始化着色器函数
function initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
//创建片元着色器对象
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
//引入顶点、片元着色器源代码
gl.shaderSource(vertexShader, VSHADER_SOURCE);
gl.shaderSource(fragmentShader, FSHADER_SOURCE);
//编译顶点、片元着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);
//创建程序对象program
var program = gl.createProgram();
//附着顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
//链接program
gl.linkProgram(program);
//使用program
gl.useProgram(program);
gl.program = program
//返回程序program对象
return program;
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl');
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl');
//初始化着色器
if (!initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败');
return;
}
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//清空canvas
gl.clear(gl.COLOR_BUFFER_BIT);
//初始化顶点坐标和顶点颜色
var n = initVertexBuffers(gl)
//创建设置视图矩阵,并传给uniform变量u_ViewMatrix
var u_ViewMatrix = gl.getUniformLocation(gl.program, 'u_ViewMatrix') //获取顶点着色器uniform变量u_ViewMatrix的存储地址
var viewMatrix = new Matrix4() //创建视图矩阵
viewMatrix.setLookAt(0, 0, 5, 0, 0, -100, 0, 1, 0) //设置视点、视线和上方向
gl.uniformMatrix4fv(u_ViewMatrix, false, viewMatrix.elements) //将视图矩阵传给顶点着色器uniform变量u_ViewMatrix
//创建设置透视投影矩阵,并传给uniform变量u_ProjMatrix
var u_ProjMatrix = gl.getUniformLocation(gl.program, 'u_ProjMatrix') //获取顶点着色器uniform变量u_ProjMatrix的存储地址
var projMatrix = new Matrix4() //创建透视投影矩阵
projMatrix.setPerspective(30, canvas.width / canvas.height, 1, 100) //设置透视投影矩阵
gl.uniformMatrix4fv(u_ProjMatrix, false, projMatrix.elements) //将透视投影矩阵传给顶点着色器uniform变量u_ProjMatrix
//绘制三角形
gl.drawArrays(gl.TRIANGLES, 0, n)
}
//初始化顶点坐标和顶点颜色
function initVertexBuffers(gl) {
var verticesColors = new Float32Array([
// 右侧的三个三角形
0.75, 1.0, -4.0, 0.4, 1.0, 0.4, // 后面的绿色
0.25, -1.0, -4.0, 0.4, 1.0, 0.4,
1.25, -1.0, -4.0, 1.0, 0.4, 0.4,
0.75, 1.0, -2.0, 1.0, 1.0, 0.4, // 中间的黄色
0.25, -1.0, -2.0, 1.0, 1.0, 0.4,
1.25, -1.0, -2.0, 1.0, 0.4, 0.4,
0.75, 1.0, 0.0, 0.4, 0.4, 1.0, // 前面的蓝色
0.25, -1.0, 0.0, 0.4, 0.4, 1.0,
1.25, -1.0, 0.0, 1.0, 0.4, 0.4,
// 左侧的三个三角形
-0.75, 1.0, -4.0, 0.4, 1.0, 0.4, // 后面的绿色
-1.25, -1.0, -4.0, 0.4, 1.0, 0.4,
-0.25, -1.0, -4.0, 1.0, 0.4, 0.4,
-0.75, 1.0, -2.0, 1.0, 1.0, 0.4, // 中间的黄色
-1.25, -1.0, -2.0, 1.0, 1.0, 0.4,
-0.25, -1.0, -2.0, 1.0, 0.4, 0.4,
-0.75, 1.0, 0.0, 0.4, 0.4, 1.0, // 前面的蓝色
-1.25, -1.0, 0.0, 0.4, 0.4, 1.0,
-0.25, -1.0, 0.0, 1.0, 0.4, 0.4
]);
//创建缓冲区对象
var vertexColorBuffer = gl.createBuffer();
if (!vertexColorBuffer) {
console.log('创建缓冲区对象失败!')
return -1
}
//将顶点坐标和顶点颜色信息写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer)
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW)
//获取类型化数组中每个元素的大小
var FSIZE = verticesColors.BYTES_PER_ELEMENT
//获取顶点着色器attribute变量a_Position的存储地址, 分配缓存并开启
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0)
gl.enableVertexAttribArray(a_Position)
//获取顶点着色器attribute变量a_Color(顶点颜色信息)的存储地址, 分配缓存并开启
var a_Color = gl.getAttribLocation(gl.program, 'a_Color');
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3)
gl.enableVertexAttribArray(a_Color)
// 解绑缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, null);
return verticesColors.length / 6
}
init()
</script>
</body>
</html>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END