对象前后关系的处理/隐藏面消除与深度冲突处理
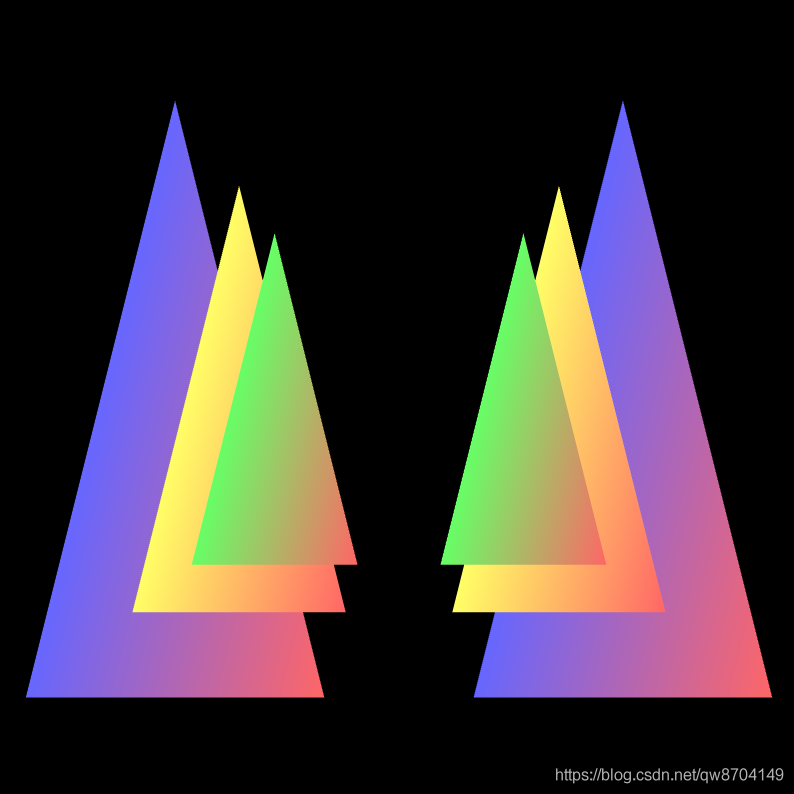
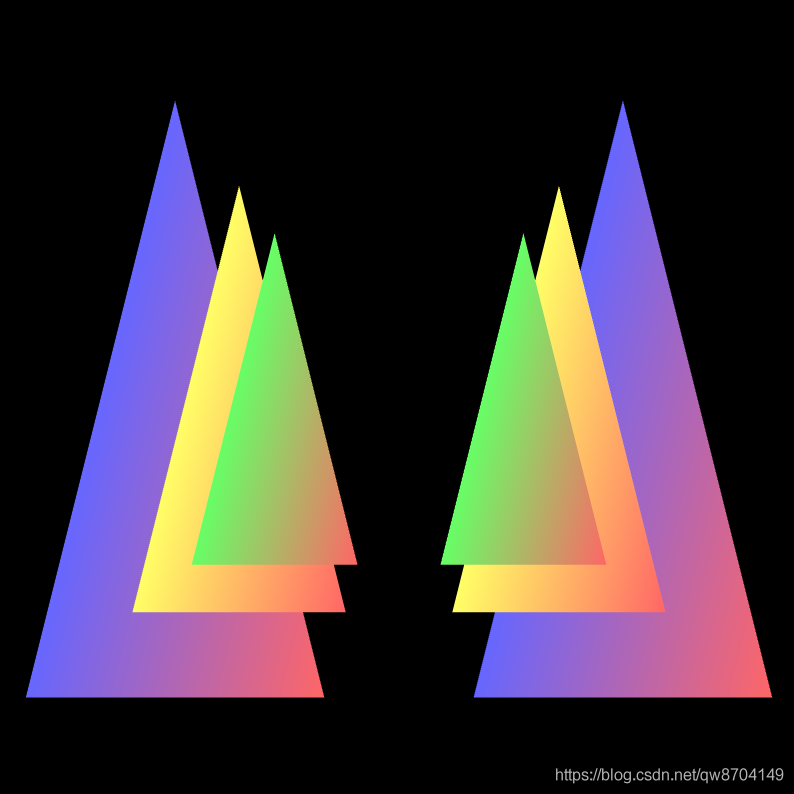
1.demo效果


如上,图一为隐藏面消除前的效果,图二为隐藏面消除后的效果,即通常希望看到的效果
2.相关知识点
2.1 三维视图矩阵模型
我们知道矩阵相乘可以得到对应变换组合的效果,因此所有的三维视图模型都可以由以下模型表示:
<投影矩阵>x<视图矩阵>x<模型矩阵>x<顶点矩阵>
当投影矩阵为单位矩阵时,变为如下模型
<视图矩阵>x<模型矩阵>x<顶点矩阵>
当模型矩阵为单位矩阵时,变为如下模型
<投影矩阵>x<视图矩阵>x<顶点矩阵>
如果我们可以把 <投影矩阵>x<视图矩阵>x<模型矩阵> 定义为 <模型视图投影矩阵>
那么模型就更加简单
<模型视图投影矩阵>x<顶点矩阵> 这次的示例就是采用这种模型
2.2 对象前后关系处理
这次demo效果中展示的第一张图片是未开启 隐藏面消除 的效果,也就是默认的效果,为什么这个demo在未开启隐藏面消除时,后面的三角形跑在前面来展示,而上一篇文章中的效果不是,其实是因为WebGL默认是按照顶点缓冲区中顺序来处理的,上一个demo我们先定义远的三角形后定义近的三角形,后面绘的图形覆盖了前面绘的图形,正好产生前面的三角形挡住后面三角形的效果。而这一次我们定义三角形顶点的顺序刚好相反。这一次我们先定义前面的三角形再定义后面的三角形,代码如下
var verticesColors = new Float32Array([
0.0, 1.0, 0.0, 0.4, 0.4, 1.0, // 前面的蓝色三角形
-0.5, -1.0, 0.0, 0.4, 0.4, 1.0,
0.5, -1.0, 0.0, 1.0, 0.4, 0.4,
0.0, 1.0, -2.0, 1.0, 1.0, 0.4, // 中间的黄色三角形
-0.5, -1.0, -2.0, 1.0, 1.0, 0.4,
0.5, -1.0, -2.0, 1.0, 0.4, 0.4,
0.0, 1.0, -4.0, 0.4, 1.0, 0.4, // 后面的绿色三角形
-0.5, -1.0, -4.0, 0.4, 1.0, 0.4,
0.5, -1.0, -4.0, 1.0, 0.4, 0.4,
]);
为了解决这个问题,WebGL提供了专门的方法来消除哪些被遮挡的物体,你只需要开启 隐藏面消除 即可,不过需要遵循以下两个步骤
- 开启隐藏面消除功能
gl.enable(gl.DEPTH_TEST) - 绘制之前,清除深度缓冲区
gl.clear(gl.DEPTH_BUFFER_BIT)
2.3 gl.enable()方法
函数功能:开启cap表示的功能
-----------------------------------------------------------------------------------
调用示例:gl.enable(cap)
-----------------------------------------------------------------------------------
参数
cap 指定需要开启的功能,可以是以下几个
gl.DEPTH_TEST 隐藏面消除
gl.BLEND 混合
gl.POLYGON_OFFSET_FILL 多边形位移
-----------------------------------------------------------------------------------
返回值 无
-----------------------------------------------------------------------------------
错误 INVALID_ENUM cap的值无效
2.4 gl.disable()方法
函数功能:关闭cap表示的功能
-----------------------------------------------------------------------------------
调用示例:gl.disable(cap)
-----------------------------------------------------------------------------------
参数
cap 指定需要开启的功能,可以是以下几个
gl.DEPTH_TEST 隐藏面消除
gl.BLEND 混合
gl.POLYGON_OFFSET_FILL 多边形位移
-----------------------------------------------------------------------------------
返回值 无
-----------------------------------------------------------------------------------
错误 INVALID_ENUM cap的值无效
2.5 深度冲突
绝大多数情况下,隐藏面消除可以很好的完成任务,但当几何图形或物体的两个表面极为接近时,会出现表面看上去极为斑驳的情况,这种现象被称为 深度冲突 ,之所以会产生深度冲突是两个表面过于接近,深度缓冲区的精度已经不能区分哪个在前哪个在后。为解决这种问题,WebGL提供了一种叫做 多边形偏移 的机制。该机制自动在Z值上加一个偏移量,偏移量的值由物体表面与观察者视线的角度来确定,启用该机制需要两行代码
- 启用多边形偏移
gl.enable(gl.POLYGON_OFFSET_FILL) - 绘制之前,指定计算偏移量的参数
gl.polygonOffset(1.0, 1.0)
2.6 gl.polygonOffset()方法
函数功能:指定加到每个顶点绘制后Z值上的偏移量,偏移量按照公式 m*factor+r*units计算,其中
m表示顶点所在表面相对于视线的角度,r表示硬件能够区分两个Z值之差的最小值
-----------------------------------------------------------------------------------
调用示例:gl.polygonOffset(factor, units)
-----------------------------------------------------------------------------------
参数
factor 指定每个多边形的可变深度偏移的比例因子,默认0
units 指定与顶点所在表面相对于视线的角度相乘的偏移乘数,默认0
-----------------------------------------------------------------------------------
返回值 无
-----------------------------------------------------------------------------------
错误 无
3. demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个800px*800px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<script type="text/javascript" src="./lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_MvpMatrix;\\n' + //声明uniform变量u_MvpMatrix,用来存放模型视图投影组合矩阵
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'void main(){\\n' +
' gl_Position = u_MvpMatrix * a_Position;\\n' + //将模型视图投影组合矩阵与顶点坐标相乘赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色信息传给片元着色器,
'}\\n';
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + // 设置精度
'#endif\\n' +
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'void main(){\\n' +
//将varying变量v_Color接收的颜色信息赋值给内置变量gl_FragColor
' gl_FragColor = v_Color;\\n' +
'}\\n';
//初始化着色器函数
function initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
//创建片元着色器对象
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
//引入顶点、片元着色器源代码
gl.shaderSource(vertexShader, VSHADER_SOURCE);
gl.shaderSource(fragmentShader, FSHADER_SOURCE);
//编译顶点、片元着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);
//创建程序对象program
var program = gl.createProgram();
//附着顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
//链接program
gl.linkProgram(program);
//使用program
gl.useProgram(program);
gl.program = program
//返回程序program对象
return program;
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl');
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl');
//初始化着色器
if (!initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败');
return;
}
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//开启隐藏面消除
gl.enable(gl.DEPTH_TEST)
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
//初始化顶点坐标和顶点颜色
var n = initVertexBuffers(gl)
var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix') //获取顶点着色器uniform变量u_MvpMatrix的存储地址
var modelMatrix = new Matrix4() //创建模型矩阵
var viewMatrix = new Matrix4() //创建视图矩阵
var projMatrix = new Matrix4() //创建投影矩阵
var mvpMatrix = new Matrix4() //创建模型视图投影矩阵
modelMatrix.setTranslate(0.75, 0, 0) //设置模型矩阵 X轴方向平移0.75
viewMatrix.setLookAt(0, 0, 5, 0, 0, -100, 0, 1, 0) //设置视点、视线和上方向
projMatrix.setPerspective(30, canvas.width / canvas.height, 1, 100) //设置透视投影矩阵
mvpMatrix.set(projMatrix).multiply(viewMatrix).multiply(modelMatrix) //将模型矩阵、视图矩阵、投影矩阵相乘赋值给模型视图投影矩阵
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements) //将模型视图投影组合矩阵传给顶点着色器uniform变量u_MvpMatrix
//绘制右侧三角形
gl.drawArrays(gl.TRIANGLES, 0, n)
//准备左侧三角形的模型矩阵
modelMatrix.setTranslate(-0.75, 0, 0) //设置模型矩阵 X轴方向平移-0.75
mvpMatrix.set(projMatrix).multiply(viewMatrix).multiply(modelMatrix) //将模型矩阵、视图矩阵、投影矩阵相乘赋值给模型视图投影矩阵
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements) //将模型视图投影组合矩阵传给顶点着色器uniform变量u_MvpMatrix
//绘制左侧三角形
gl.drawArrays(gl.TRIANGLES, 0, n)
}
//初始化顶点坐标和顶点颜色
function initVertexBuffers(gl) {
var verticesColors = new Float32Array([
0.0, 1.0, 0.0, 0.4, 0.4, 1.0, // 前面的蓝色三角形
-0.5, -1.0, 0.0, 0.4, 0.4, 1.0,
0.5, -1.0, 0.0, 1.0, 0.4, 0.4,
0.0, 1.0, -2.0, 1.0, 1.0, 0.4, // 中间的黄色三角形
-0.5, -1.0, -2.0, 1.0, 1.0, 0.4,
0.5, -1.0, -2.0, 1.0, 0.4, 0.4,
0.0, 1.0, -4.0, 0.4, 1.0, 0.4, // 后面的绿色三角形
-0.5, -1.0, -4.0, 0.4, 1.0, 0.4,
0.5, -1.0, -4.0, 1.0, 0.4, 0.4,
]);
//创建缓冲区对象
var vertexColorBuffer = gl.createBuffer();
if (!vertexColorBuffer) {
console.log('创建缓冲区对象失败!')
return -1
}
//将顶点坐标和顶点颜色信息写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer)
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW)
//获取类型化数组中每个元素的大小
var FSIZE = verticesColors.BYTES_PER_ELEMENT
//获取顶点着色器attribute变量a_Position的存储地址, 分配缓存并开启
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0)
gl.enableVertexAttribArray(a_Position)
//获取顶点着色器attribute变量a_Color(顶点颜色信息)的存储地址, 分配缓存并开启
var a_Color = gl.getAttribLocation(gl.program, 'a_Color');
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3)
gl.enableVertexAttribArray(a_Color)
// 解绑缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, null);
return verticesColors.length / 6
}
init()
</script>
</body>
</html>


















暂无评论内容