绘制每个面指定颜色的立方体
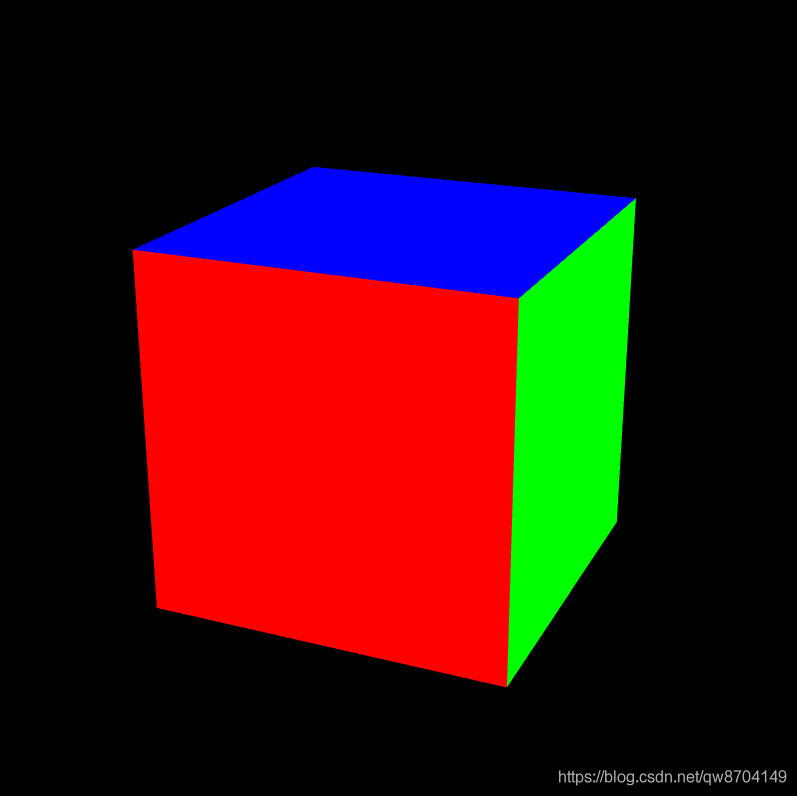
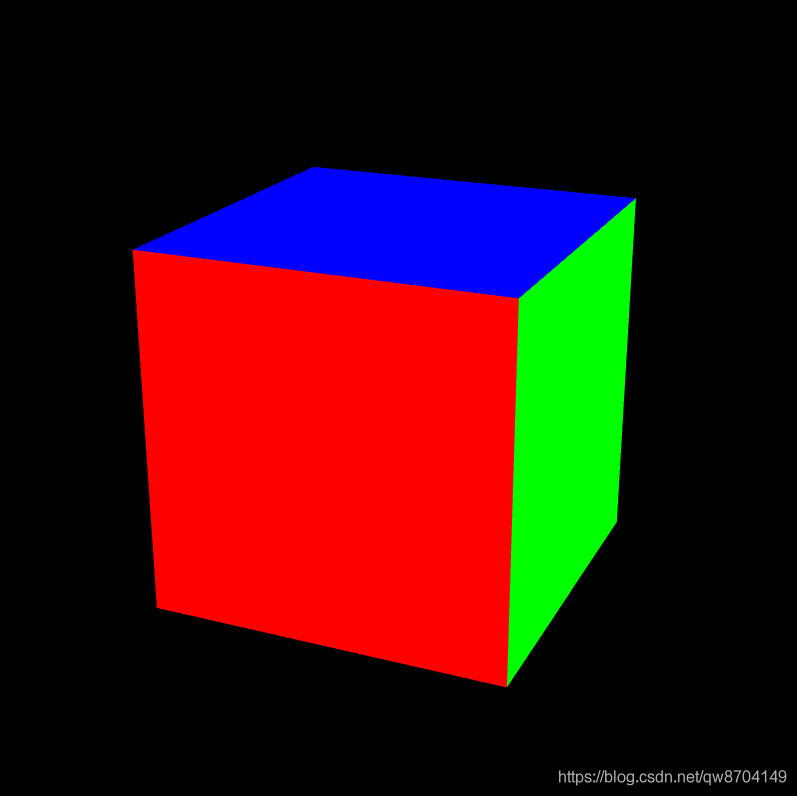
1.demo效果

如上,绘制了不同面指定颜色的立方体
2.相关知识点
2.1 每个面指定颜色原理
前一篇文章中,是创建顶点信息的时候同时把顶点颜色信息也放在了顶点数组中,这样我们根据索引取到顶点后既可以获取坐标信息又可以获取颜色信息,但是如果你想将立方体的前表面(顶点v0-v1-v2-v3组成的面)涂成红色,将上表面(顶点v0-v5-v6-v1组成的面)涂成蓝色,将右表面(顶点v0-v3-v4-v5组成的面)涂成绿色,这时你会发现 顶点v0被这三个面共用 ,到底涂什么颜色呢,为了解决这个问题,我们需要为立方体的每个面都创建不同的索引,但对应的顶点还是指向原有的八个顶点,关系如下图

由于每个顶点都会被3个面共用,所以一共会有24个顶点索引,这样一来每个面都会指向一组不同的顶点,就可以为每个面涂上不同的颜色了,如果需要,也可以为每个面贴上不同的纹理,之前顶点的坐标和颜色存储在同一个缓冲区中,而这一次需要将 顶点的坐标和颜色 存储在 两个不同的缓冲区 中
2.2 定义顶点坐标、顶点颜色、顶点索引数组
var v0 = [1.0, 1.0, 1.0]
var v1 = [-1.0, 1.0, 1.0]
var v2 = [-1.0, -1.0, 1.0]
var v3 = [1.0, -1.0, 1.0]
var v4 = [1.0, -1.0, -1.0]
var v5 = [1.0, 1.0, -1.0]
var v6 = [-1.0, 1.0, -1.0]
var v7 = [-1.0, -1.0, -1.0]
//顶点
var vertices = new Float32Array([
...v0, ...v1, ...v2, ...v3, // 前 index 0-3
...v0, ...v3, ...v4, ...v5, // 右 index 4-7
...v0, ...v5, ...v6, ...v1, // 上 index 8-11
...v1, ...v6, ...v7, ...v2, // 左 index 12-15
...v7, ...v4, ...v3, ...v2, // 下 index 16-19
...v4, ...v7, ...v6, ...v5, // 后 index 20-23
])
var fontColor = [1.0, 0.0, 0.0]
var backColor = [1.0, 0.0, 0.0]
var leftColor = [0.0, 1.0, 0.0]
var rightColor = [0.0, 1.0, 0.0]
var topColor = [0.0, 0.0, 1.0]
var downColor = [0.0, 0.0, 1.0]
// 顶点的颜色
var colors = new Float32Array([
...fontColor, ...fontColor, ...fontColor, ...fontColor, // 前 index 0-3
...rightColor, ...rightColor, ...rightColor, ...rightColor, // 右 index 4-7
...topColor, ...topColor, ...topColor, ...topColor, // 上 index 8-11
...leftColor, ...leftColor, ...leftColor, ...leftColor, // 左 index 12-15
...downColor, ...downColor, ...downColor, ...downColor, // 下 index 16-19
...backColor, ...backColor, ...backColor, ...backColor, // 后 index 20-23
]);
// 绘制的索引
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 前
4, 5, 6, 4, 6, 7, // 右
8, 9, 10, 8, 10, 11, // 上
12, 13, 14, 12, 14, 15, // 左
16, 17, 18, 16, 18, 19, // 下
20, 21, 22, 20, 22, 23 // 后
]);
3.demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个800px*800px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<script type="text/javascript" src="./lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_MvpMatrix;\\n' + //声明uniform变量u_MvpMatrix,用来存放模型视图投影组合矩阵
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'void main(){\\n' +
' gl_Position = u_MvpMatrix * a_Position;\\n' + //将模型视图投影组合矩阵与顶点坐标相乘赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色信息传给片元着色器,
'}\\n';
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + // 设置精度
'#endif\\n' +
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'void main(){\\n' +
//将varying变量v_Color接收的颜色信息赋值给内置变量gl_FragColor
' gl_FragColor = v_Color;\\n' +
'}\\n';
//初始化着色器函数
function initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
//创建片元着色器对象
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
//引入顶点、片元着色器源代码
gl.shaderSource(vertexShader, VSHADER_SOURCE);
gl.shaderSource(fragmentShader, FSHADER_SOURCE);
//编译顶点、片元着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);
//创建程序对象program
var program = gl.createProgram();
//附着顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
//链接program
gl.linkProgram(program);
//使用program
gl.useProgram(program);
gl.program = program
//返回程序program对象
return program;
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl');
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl');
//初始化着色器
if (!initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败');
return;
}
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//初始化顶点坐标和顶点颜色
var n = initVertexBuffers(gl)
setMatrixAndDraw(gl, n)
}
//设置矩阵并绘图
function setMatrixAndDraw(gl, n) {
//开启隐藏面消除
gl.enable(gl.DEPTH_TEST)
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
//获取顶点着色器uniform变量u_MvpMatrix的存储地址
var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix')
//创建模型视图投影矩阵
var mvpMatrix = new Matrix4()
//设置可视空间/透视投影矩阵
mvpMatrix.setPerspective(30, 1, 1, 100)
//设置视点、视线和上方向
mvpMatrix.lookAt(3, 3, 7, 0, 0, 0, 0, 1, 0)
//将模型视图投影组合矩阵传给顶点着色器uniform变量u_MvpMatrix
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements)
//绘制立方体
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0)
}
//初始化顶点坐标和顶点颜色
function initVertexBuffers(gl) {
var v0 = [1.0, 1.0, 1.0]
var v1 = [-1.0, 1.0, 1.0]
var v2 = [-1.0, -1.0, 1.0]
var v3 = [1.0, -1.0, 1.0]
var v4 = [1.0, -1.0, -1.0]
var v5 = [1.0, 1.0, -1.0]
var v6 = [-1.0, 1.0, -1.0]
var v7 = [-1.0, -1.0, -1.0]
//顶点
var vertices = new Float32Array([
...v0, ...v1, ...v2, ...v3, // 前 index 0-3
...v0, ...v3, ...v4, ...v5, // 右 index 4-7
...v0, ...v5, ...v6, ...v1, // 上 index 8-11
...v1, ...v6, ...v7, ...v2, // 左 index 12-15
...v7, ...v4, ...v3, ...v2, // 下 index 16-19
...v4, ...v7, ...v6, ...v5, // 后 index 20-23
])
var fontColor = [1.0, 0.0, 0.0]
var backColor = [1.0, 0.0, 0.0]
var leftColor = [0.0, 1.0, 0.0]
var rightColor = [0.0, 1.0, 0.0]
var topColor = [0.0, 0.0, 1.0]
var downColor = [0.0, 0.0, 1.0]
// 顶点的颜色
var colors = new Float32Array([
...fontColor, ...fontColor, ...fontColor, ...fontColor, // 前 index 0-3
...rightColor, ...rightColor, ...rightColor, ...rightColor, // 右 index 4-7
...topColor, ...topColor, ...topColor, ...topColor, // 上 index 8-11
...leftColor, ...leftColor, ...leftColor, ...leftColor, // 左 index 12-15
...downColor, ...downColor, ...downColor, ...downColor, // 下 index 16-19
...backColor, ...backColor, ...backColor, ...backColor, // 后 index 20-23
]);
// 绘制的索引
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 前
4, 5, 6, 4, 6, 7, // 右
8, 9, 10, 8, 10, 11, // 上
12, 13, 14, 12, 14, 15, // 左
16, 17, 18, 16, 18, 19, // 下
20, 21, 22, 20, 22, 23 // 后
]);
if (!initArrayBuffer(gl, vertices, 3, gl.FLOAT, 'a_Position')) {
return -1
}
if (!initArrayBuffer(gl, colors, 3, gl.FLOAT, 'a_Color')) {
return -1
}
//创建缓冲区对象
var indexBuffer = gl.createBuffer()
//将顶点索引写入缓冲区对象
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer)
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW)
return indices.length
}
function initArrayBuffer(gl, data, num, type, attribute) {
//创建缓冲区对象
var buffer = gl.createBuffer();
//将顶点坐标和顶点颜色信息写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, buffer)
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW)
//获取顶点着色器attribute变量存储地址, 分配缓存并开启
var a_Attribute = gl.getAttribLocation(gl.program, attribute);
gl.vertexAttribPointer(a_Attribute, num, type, false, 0, 0)
gl.enableVertexAttribArray(a_Attribute)
return true
}
init()
</script>
</body>
</html>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END