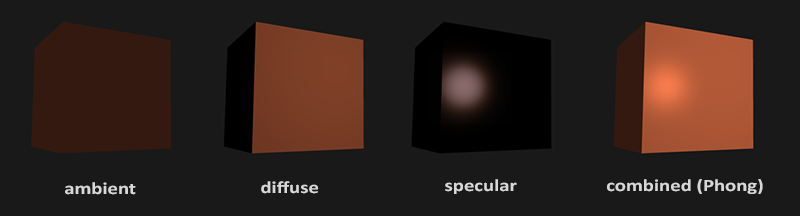
1.demo效果
添加了漫反射光照射效果的立方体,最前面的面亮一些,顶上和右侧的面暗一些
2.相关知识点
2.1 光照原理
现实中,物体被光线照射,会有一部分光在物体表面反射,当反射光线进入你的眼睛时,你就看到了物体的形状与颜色,现实生活中你会发现,有光照照射物体时会在地面上投下影子,物体表面会出现明暗程度不一样的效果,正是因为存在 影子(阴影) 和 明暗差异 使得我们看到物体具有立体感
2.2 光源类型
真实世界中存在两种类型的光: 平行光 和 点光源光 ,平行光类似于自然界中的太阳光,点光源类似于灯泡、手电筒的光;在WebGL中,光源主要分为三类: 平行光、点光源、环境光
平行光的光线相互平行,具有方向,可以看做是无限远处的光源发出的光,例如太阳照射在地球上的光。
点光源是从一个点向周围的所有方向发出的光,例如灯泡和火焰发出的光
环境光也叫作间接光,指光源发出的光被墙壁或物体多次反射后照射的物体表面的光,比如夜间打开冰箱周围都会有微亮的光,环境光不用指定位置和方向,只需要指定颜色即可
2.3 反射类型
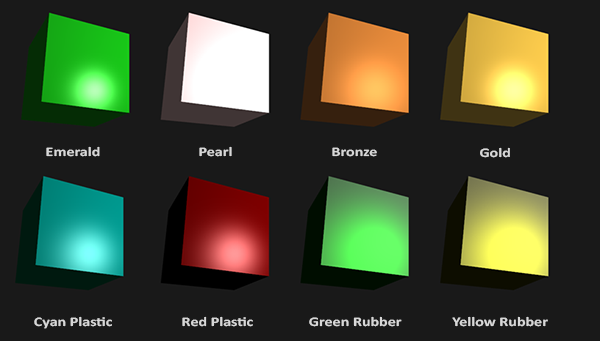
物体表面反射光线的方式有两种: 漫反射 和 环境反射 ,漫反射是针对平行光和点光源,环境反射是针对环境光的。
如果物体表面是光滑平整的那么光线会以与入射角相同反射角反射出去,但大多数材质如纸张、石头、塑料等表面比较粗糙,入射光照射到这些材质上会以不固定的角度反射出去,针对这种光反射情况我们建立了一种反射模型,就是漫反射
2.4 漫反射计算模型
漫反射的决定因素 有两个:
- 入射光 入射光的信息包括入射光的方向和颜色
- 物体表面类型 物体表面信息包括固有颜色(也称基底色)和反射特性
漫反射计算模型 :
<漫反射光颜色> = <入射光颜色> x <表面基底色> x cosθ
θ表示入射角,即入射光与物体表面法线的夹角
在创建三维模型的时候我们无法预先确定光线照射到物体表面的入射角,但是我们可以确定物体每个表面的法向量,同时可以指定光源的方向,有了物体表面的法向量和光源信息就可以计算出入射角了。
我们可以通过计算两个向量的点积来计算这两个向量夹角的余弦值:
cosθ = <入射光线方向> ● <法线方向>
将该等式带入漫反射计算模型中得到
<漫反射光颜色> = <入射光颜色> x <表面基底色> x ( <入射光线方向> ● <法线方向>)
注:光线方向矢量和表面法线矢量长度必须为1,也就是使用前必须进行归一化处理,否则反射光的颜色会过暗或过亮
漫反射计算模型示例代码-只展示漫反射计算相关代码
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'attribute vec4 a_Normal;\\n' + //声明attribute变量a_Normal,用来存放法向量
'uniform vec3 u_LightColor;\\n' + //声明uniform变量u_LightColor,用来存放光线颜色
'uniform vec3 u_LightDirection;\\n' + //声明uniform变量u_LightDirection,用来存放入射光方向,归一化的世界坐标
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'void main(){\\n' +
' vec3 normal = normalize(vec3(a_Normal));\\n' + //对法向量归一化处理
' vec3 lightDirection = normalize(vec3(u_LightDirection));\\n' + //对入射光向量归一化处理
// 入射光颜色 表面基底色 入射光线方向 法线方向
' vec3 diffuse = u_LightColor * vec3(a_Color) * dot(lightDirection, normal);\\n' + //计算漫反射光的颜色
' v_Color = vec4(diffuse, a_Color.a);\\n' + //将顶点颜色信息传给片元着色器,
'}\\n';
3.demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个800px*800px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<script type="text/javascript" src="./lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'attribute vec4 a_Normal;\\n' + //声明attribute变量a_Normal,用来存放法向量
'uniform mat4 u_MvpMatrix;\\n' + //声明uniform变量u_MvpMatrix,用来存放模型视图投影组合矩阵
'uniform vec3 u_LightColor;\\n' + //声明uniform变量u_LightColor,用来存放光线颜色
'uniform vec3 u_LightDirection;\\n' + //声明uniform变量u_LightDirection,用来存放入射光方向,归一化的世界坐标
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'void main(){\\n' +
' gl_Position = u_MvpMatrix * a_Position;\\n' + //将模型视图投影组合矩阵与顶点坐标相乘赋值给顶点着色器内置变量gl_Position
' vec3 normal = normalize(vec3(a_Normal));\\n' + //对法向量归一化处理
' float nDotL = max(dot(u_LightDirection, normal), 0.0);\\n' + //计算光线方向和法向量点积
' vec3 diffuse = u_LightColor * vec3(a_Color) * nDotL;\\n' + //计算漫反射光的颜色
' v_Color = vec4(diffuse, a_Color.a);\\n' + //将顶点颜色信息传给片元着色器,
'}\\n';
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + // 设置精度
'#endif\\n' +
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'void main(){\\n' +
//将varying变量v_Color接收的颜色信息赋值给内置变量gl_FragColor
' gl_FragColor = v_Color;\\n' +
'}\\n';
//初始化着色器函数
function initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
//创建片元着色器对象
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
//引入顶点、片元着色器源代码
gl.shaderSource(vertexShader, VSHADER_SOURCE);
gl.shaderSource(fragmentShader, FSHADER_SOURCE);
//编译顶点、片元着色器
gl.compileShader(vertexShader);
gl.compileShader(fragmentShader);
//创建程序对象program
var program = gl.createProgram();
//附着顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
//链接program
gl.linkProgram(program);
//使用program
gl.useProgram(program);
gl.program = program
//返回程序program对象
return program;
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl');
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl');
//初始化着色器
if (!initShader(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败');
return;
}
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//初始化顶点坐标和顶点颜色
var n = initVertexBuffers(gl)
setMatrixAndDraw(gl, n)
}
//设置矩阵并绘图
function setMatrixAndDraw(gl, n) {
//开启隐藏面消除
gl.enable(gl.DEPTH_TEST)
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
//获取顶点着色器uniform变量u_MvpMatrix的存储地址
var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix')
//创建模型视图投影矩阵
var mvpMatrix = new Matrix4()
//设置可视空间/透视投影矩阵
mvpMatrix.setPerspective(30, 1, 1, 100)
//设置视点、视线和上方向
mvpMatrix.lookAt(3, 3, 7, 0, 0, 0, 0, 1, 0)
//将模型视图投影组合矩阵传给顶点着色器uniform变量u_MvpMatrix
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements)
//获取顶点着色器uniform变量u_LightColor的存储地址
var u_LightColor = gl.getUniformLocation(gl.program, 'u_LightColor')
//给顶点着色器uniform变量u_LightColor- 光线颜色传值(1.0,1.0,1.0)
gl.uniform3f(u_LightColor, 1.0, 1.0, 1.0)
debugger
//获取顶点着色器uniform变量u_LightDirection的存储地址
var u_LightDirection = gl.getUniformLocation(gl.program, 'u_LightDirection')
var lightDirection = new Vector3([1.5, 3.0, 4.0])
lightDirection.normalize() //归一化
//给顶点着色器uniform变量u_LightColor- 光线颜色传值(1.0,1.0,1.0)
gl.uniform3fv(u_LightDirection, lightDirection.elements)
//绘制立方体
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0)
}
//初始化顶点坐标和顶点颜色
function initVertexBuffers(gl) {
var v0 = [1.0, 1.0, 1.0]
var v1 = [-1.0, 1.0, 1.0]
var v2 = [-1.0, -1.0, 1.0]
var v3 = [1.0, -1.0, 1.0]
var v4 = [1.0, -1.0, -1.0]
var v5 = [1.0, 1.0, -1.0]
var v6 = [-1.0, 1.0, -1.0]
var v7 = [-1.0, -1.0, -1.0]
//顶点
var vertices = new Float32Array([
...v0, ...v1, ...v2, ...v3, // 前
...v0, ...v3, ...v4, ...v5, // 右
...v0, ...v5, ...v6, ...v1, // 上
...v1, ...v6, ...v7, ...v2, // 左
...v7, ...v4, ...v3, ...v2, // 下
...v4, ...v7, ...v6, ...v5 // 后
])
var fontColor = [1.0, 0.0, 0.0]
var backColor = [1.0, 0.0, 0.0]
var leftColor = [0.0, 1.0, 0.0]
var rightColor = [0.0, 1.0, 0.0]
var topColor = [0.0, 0.0, 1.0]
var downColor = [0.0, 0.0, 1.0]
// 顶点的颜色
var colors = new Float32Array([
...fontColor, ...fontColor, ...fontColor, ...fontColor, // v0-v1-v2-v3 前
...rightColor, ...rightColor, ...rightColor, ...rightColor, // v0-v3-v4-v5 右
...topColor, ...topColor, ...topColor, ...topColor, // v0-v5-v6-v1 上
...leftColor, ...leftColor, ...leftColor, ...leftColor, // v1-v6-v7-v2 左
...downColor, ...downColor, ...downColor, ...downColor, // v7-v4-v3-v2 下
...backColor, ...backColor, ...backColor, ...backColor, // v4-v7-v6-v5 后
]);
var font = [0.0, 0.0, 1.0]
var back = [0.0, 0.0, -1.0]
var left = [-1.0, 0.0, 0.0]
var right = [1.0, 0.0, 0.0]
var top = [0.0, 1.0, 0.0]
var down = [0.0, -1.0, 0.0]
// 法向量
var normals = new Float32Array([
...font, ...font, ...font, ...font, // v0-v1-v2-v3 前
...right, ...right, ...right, ...right, // v0-v3-v4-v5 右
...top, ...top, ...top, ...top, // v0-v5-v6-v1 上
...left, ...left, ...left, ...left, // v1-v6-v7-v2 左
...down, ...down, ...down, ...down, // v7-v4-v3-v2 下
...back, ...back, ...back, ...back, // v4-v7-v6-v5 后
]);
// 绘制的索引
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 前
4, 5, 6, 4, 6, 7, // 右
8, 9, 10, 8, 10, 11, // 上
12, 13, 14, 12, 14, 15, // 左
16, 17, 18, 16, 18, 19, // 下
20, 21, 22, 20, 22, 23 // 后
]);
if (!initArrayBuffer(gl, vertices, 3, gl.FLOAT, 'a_Position')) {
return -1
}
if (!initArrayBuffer(gl, colors, 3, gl.FLOAT, 'a_Color')) {
return -1
}
if (!initArrayBuffer(gl, normals, 3, gl.FLOAT, 'a_Normal')) {
return -1
}
//创建缓冲区对象
var indexBuffer = gl.createBuffer()
//将顶点索引写入缓冲区对象
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer)
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW)
return indices.length
}
function initArrayBuffer(gl, data, num, type, attribute) {
//创建缓冲区对象
var buffer = gl.createBuffer();
//将顶点坐标和顶点颜色信息写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, buffer)
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW)
//获取顶点着色器attribute变量存储地址, 分配缓存并开启
var a_Attribute = gl.getAttribLocation(gl.program, attribute);
gl.vertexAttribPointer(a_Attribute, num, type, false, 0, 0)
gl.enableVertexAttribArray(a_Attribute)
return true
}
init()
</script>
</body>
</html>


















暂无评论内容