立方体雾化效果
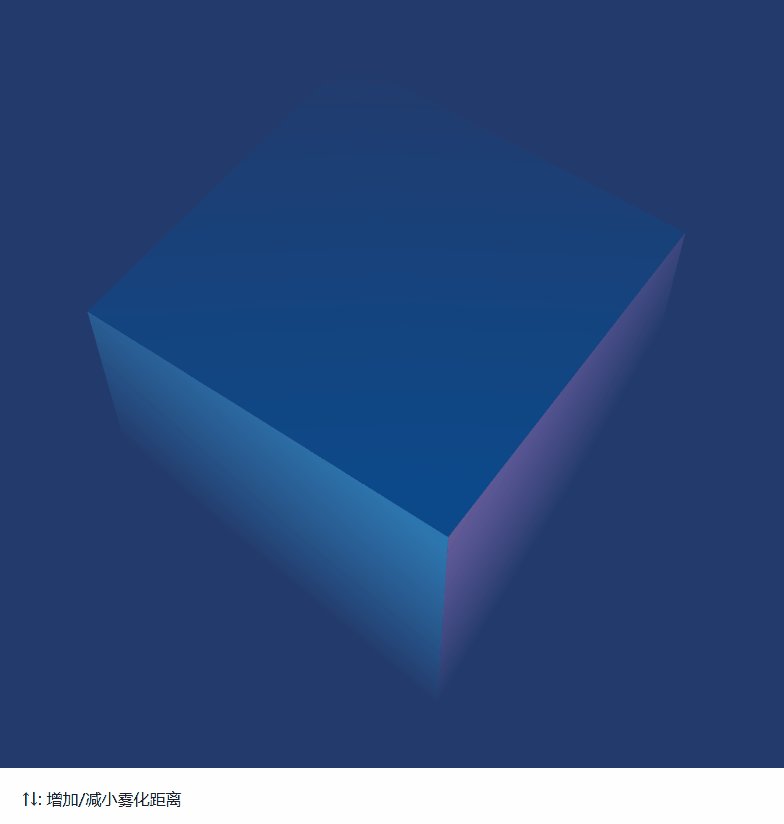
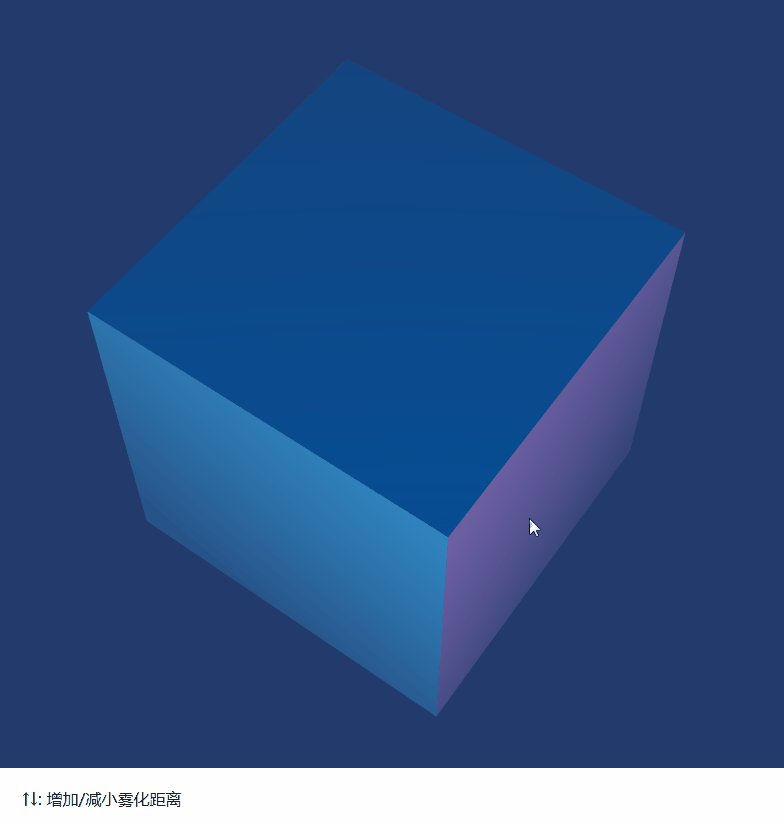
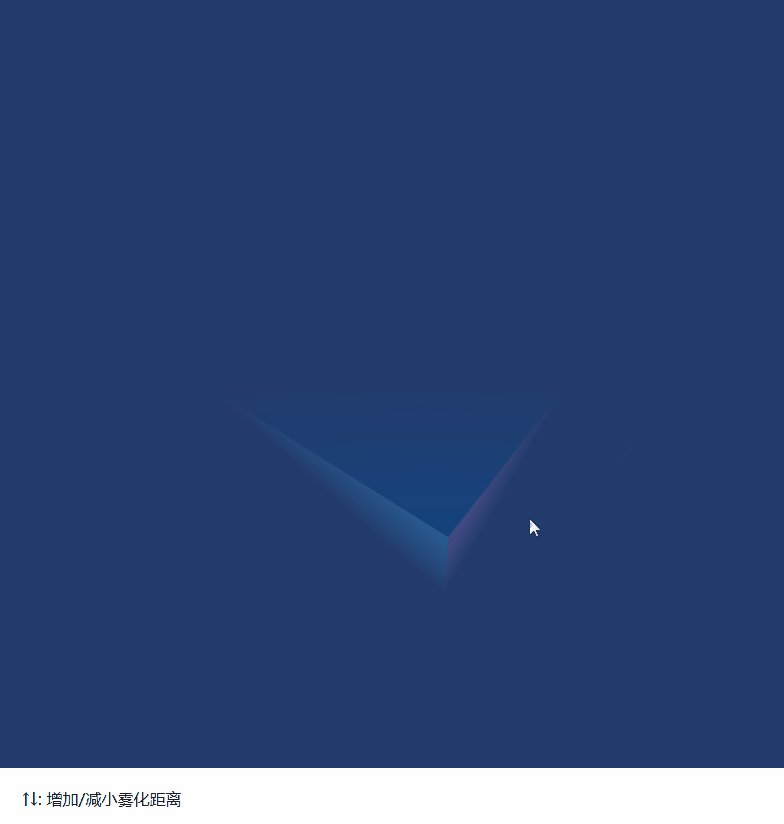
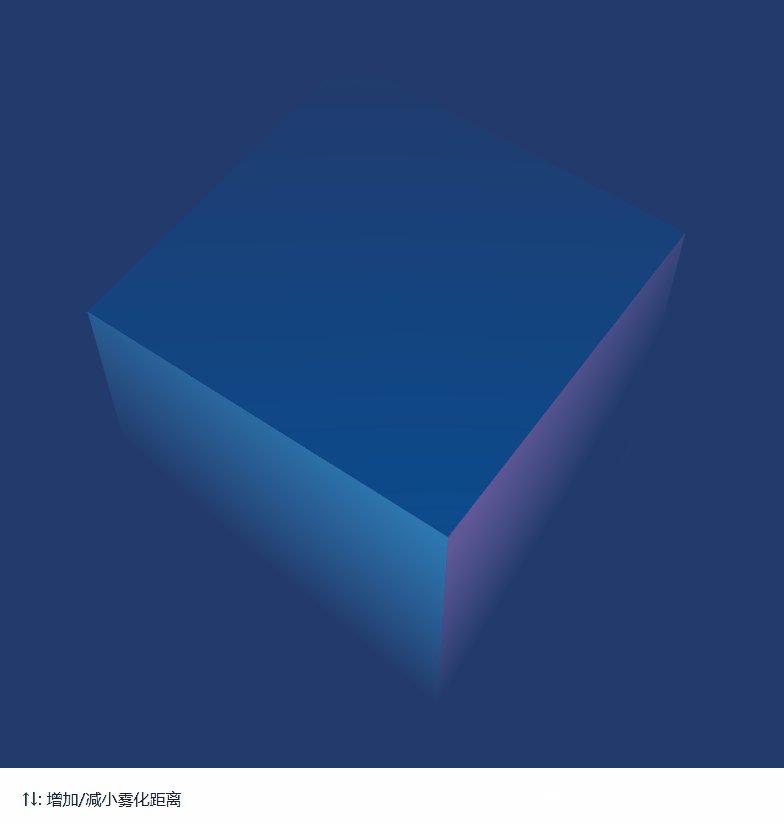
1. demo效果

如上图,可以通过向上/向下键盘控制雾化的距离
2.相关知识点
2.1 雾化相关概念
雾化的方式有很多种,这里使用最简单方式:线性雾化,在这里介绍一些相关概念
视点 查看物体的眼睛(摄像机)
雾化的 起点 表示开始雾化之处
雾化的 终点 表示完全雾化之处
雾化因子 雾化的起点和终点之间的某一点的雾化程度被定义为雾化因子,雾化因子取决于该点与视点之间的距离
2.2 雾化因子计算
<雾化因子> = (<终点> – <当前点与视点间的距离> ) / ( <终点> – <起点>)
如果雾化影子为1.0则表示该点完全没有被雾化,可以清晰的看到物体,如果为0.0则表示该点完全雾化,此处完全看不到物体,雾化因子的取值范围 0.0~1.0
在着色器中可以使用 clamp(x,minVal,maxVal) 将x限制在minVal和maxVal之间 该方法限制雾化因子范围
2.3 片元颜色计算
在片元着色器中根据雾化因子计算片元的颜色,公式如下
<片元颜色> = <雾的颜色> x ( 1 – <雾化因子>) + <物体表面颜色> x <雾化因子>
同样可以使用 mix(x,y,a) 返回x和y的线性混合,即x*(1-a)+y*a 该方法计算片元颜色,两者结合可以得到新的公式
<片元颜色> = mix(<雾的颜色>, <物体表面颜色>, <雾化因子>)
3.实现要点
3.1 计算顶点与视点的距离
在顶点着色器中,首先通过u_ModelMatrix变量模型矩阵将顶点坐标转换到世界坐标系下,然后通过内置函数 distance() 计算出距离,并赋值给v_Dist变量传给片元着色器
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_MvpMatrix;\\n' + //声明uniform变量u_MvpMatrix,用来存放模型视图投影组合矩阵
'uniform mat4 u_ModelMatrix;\\n' + //声明uniform变量u_ModelMatrix,用来存放模型矩阵
'uniform vec4 u_Eye;\\n' + //声明uniform变量u_Eye,用来存放视点坐标
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'varying float v_Dist;\\n' + //声明varying变量v_Dist,用来向片元着色器传值顶点与视点的距离
'void main(){\\n' +
' gl_Position = u_MvpMatrix * a_Position;\\n' + //将模型视图投影组合矩阵与顶点坐标相乘赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色传给片元着色器
//distance(p0,p1) 返回p0和p1之间的距离,p0和p1需要同类型,它们的类型可以是 float、vec2、vec3、vec4
' v_Dist = distance(u_ModelMatrix * a_Position, u_Eye);\\n' + //计算顶点与视点的距离
//' v_Dist = gl_Position.w;\\n' + //用gl_Position的w分量当作顶点与视点的距离
'}\\n'
3.2 计算雾化后片元颜色
在这里首页通过varying变量v_Dist接收到顶点着色器传来的顶点与视点之间距离,然后根据雾化因子的公式调用内置函数 clamp() 限定雾化因子的范围,之后利用雾化因子、顶点颜色和雾的颜色通过内置函数 minx() 计算出片元颜色
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + //设置精度
'#endif\\n' +
'uniform vec3 u_FogColor;\\n' + //声明uniform变量u_FogColor,用来存放雾的颜色
'uniform vec2 u_FogDist;\\n' + //声明uniform变量u_FogDist,用来存放雾化的起点和终点
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'varying float v_Dist;\\n' + //声明varying变量v_Dist,用来接收顶点着色器传送的顶点与视点的距离
'void main(){\\n' +
//clamp(x,minVal,maxVal) 将x限制在minVal和maxVal之间
//雾化因子的范围0到1 雾化因子=(终点-当前点与视点的距离) / (终点-起点)
' float fogFactor = clamp((u_FogDist.y - v_Dist) / (u_FogDist.y - u_FogDist.x), 0.0, 1.0);\\n' + //计算雾化因子
//mix(x,y,a) 返回x和y的线性混合,即x*(1-a)+y*a
//u_FogColor * (1 - fogFactor) + v_Color * fogFactor
' vec3 color = mix(u_FogColor, vec3(v_Color), fogFactor);\\n' + //片元颜色线性混合
' gl_FragColor = vec4(color, v_Color.a);\\n' + //将经过线性混合的片元颜色赋值给内置变量gl_FragColor
'}\\n'
3.3 计算雾化所需数据传值
计算雾化所需要的雾化的起点和终点、雾的颜色、视点等在JavaScript程序中传给着色器,代码如下
//雾的颜色
var fogColor = new Float32Array([0.137, 0.231, 0.423])
//雾化的起点和终点与视点间的距离 [起点距离,终点距离]
var fogDist = new Float32Array([55, 80])
//视点坐标
var eye = new Float32Array([25, 65, 35, 1.0])
//获取顶点着色器uniform变量u_MvpMatrix、u_ModelMatrix、u_Eye、u_FogColor、u_FogDist的存储地址
var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix')
var u_ModelMatrix = gl.getUniformLocation(gl.program, 'u_ModelMatrix')
var u_Eye = gl.getUniformLocation(gl.program, 'u_Eye')
var u_FogColor = gl.getUniformLocation(gl.program, 'u_FogColor')
var u_FogDist = gl.getUniformLocation(gl.program, 'u_FogDist')
if (!u_MvpMatrix || !u_ModelMatrix || !u_Eye || !u_FogColor || !u_FogDist) {
console.log('获取uniform变量的存储地址失败')
return
}
//给着色器uniform变量u_FogColor、u_FogDist、u_Eye传值
gl.uniform3fv(u_FogColor, fogColor) //雾的颜色
gl.uniform2fv(u_FogDist, fogDist) //雾化的起点和终点与视点间的距离 [起点距离,终点距离]
gl.uniform4fv(u_Eye, eye) //视点
4. demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个800px*800px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<p style="margin-left:30px;">↑↓: 增加/减小雾化距离</p>
<script type="text/javascript" src="./lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_MvpMatrix;\\n' + //声明uniform变量u_MvpMatrix,用来存放模型视图投影组合矩阵
'uniform mat4 u_ModelMatrix;\\n' + //声明uniform变量u_ModelMatrix,用来存放模型矩阵
'uniform vec4 u_Eye;\\n' + //声明uniform变量u_Eye,用来存放视点坐标
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'varying float v_Dist;\\n' + //声明varying变量v_Dist,用来向片元着色器传值顶点与视点的距离
'void main(){\\n' +
' gl_Position = u_MvpMatrix * a_Position;\\n' + //将模型视图投影组合矩阵与顶点坐标相乘赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色传给片元着色器
//distance(p0,p1) 返回p0和p1之间的距离,p0和p1需要同类型,它们的类型可以是 float、vec2、vec3、vec4
' v_Dist = distance(u_ModelMatrix * a_Position, u_Eye);\\n' + //计算顶点与视点的距离
//' v_Dist = gl_Position.w;\\n' + //用gl_Position的w分量当作顶点与视点的距离
'}\\n'
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + //设置精度
'#endif\\n' +
'uniform vec3 u_FogColor;\\n' + //声明uniform变量u_FogColor,用来存放雾的颜色
'uniform vec2 u_FogDist;\\n' + //声明uniform变量u_FogDist,用来存放雾化的起点和终点
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'varying float v_Dist;\\n' + //声明varying变量v_Dist,用来接收顶点着色器传送的顶点与视点的距离
'void main(){\\n' +
//clamp(x,minVal,maxVal) 将x限制在minVal和maxVal之间
//雾化因子的范围0到1 雾化因子=(终点-当前点与视点的距离) / (终点-起点)
' float fogFactor = clamp((u_FogDist.y - v_Dist) / (u_FogDist.y - u_FogDist.x), 0.0, 1.0);\\n' + //计算雾化因子
//mix(x,y,a) 返回x和y的线性混合,即x*(1-a)+y*a
//u_FogColor * (1 - fogFactor) + v_Color * fogFactor
' vec3 color = mix(u_FogColor, vec3(v_Color), fogFactor);\\n' + //片元颜色线性混合
' gl_FragColor = vec4(color, v_Color.a);\\n' + //将经过线性混合的片元颜色赋值给内置变量gl_FragColor
'}\\n'
//初始化着色器函数
function initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = loadShader(gl, gl.VERTEX_SHADER, VSHADER_SOURCE)
//创建片元着色器对象
var fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, FSHADER_SOURCE)
if (!vertexShader || !fragmentShader) {
return null
}
//创建程序对象program
var program = gl.createProgram()
if (!gl.createProgram()) {
return null
}
//分配顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader)
gl.attachShader(program, fragmentShader)
//链接program
gl.linkProgram(program)
//检查程序对象是否连接成功
var linked = gl.getProgramParameter(program, gl.LINK_STATUS)
if (!linked) {
var error = gl.getProgramInfoLog(program)
console.log('程序对象连接失败: ' + error)
gl.deleteProgram(program)
gl.deleteShader(fragmentShader)
gl.deleteShader(vertexShader)
return null
}
//使用program
gl.useProgram(program)
gl.program = program
//返回程序program对象
return program
}
function loadShader(gl, type, source) {
// 创建顶点着色器对象
var shader = gl.createShader(type)
if (shader == null) {
console.log('创建着色器失败')
return null
}
// 引入着色器源代码
gl.shaderSource(shader, source)
// 编译着色器
gl.compileShader(shader)
// 检查顶是否编译成功
var compiled = gl.getShaderParameter(shader, gl.COMPILE_STATUS)
if (!compiled) {
var error = gl.getShaderInfoLog(shader)
console.log('编译着色器失败: ' + error)
gl.deleteShader(shader)
return null
}
return shader
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl')
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl')
//初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败')
return
}
// 设置canvas的背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0)
//初始化顶点坐标和顶点颜色
var n = initVertexBuffers(gl)
setMatrixAndDraw(gl, n, canvas)
}
//设置矩阵并绘图
function setMatrixAndDraw(gl, n, canvas) {
//雾的颜色
var fogColor = new Float32Array([0.137, 0.231, 0.423])
//雾化的起点和终点与视点间的距离 [起点距离,终点距离]
var fogDist = new Float32Array([55, 80])
//视点坐标
var eye = new Float32Array([25, 65, 35, 1.0])
//获取顶点着色器uniform变量u_MvpMatrix、u_ModelMatrix、u_Eye、u_FogColor、u_FogDist的存储地址
var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix')
var u_ModelMatrix = gl.getUniformLocation(gl.program, 'u_ModelMatrix')
var u_Eye = gl.getUniformLocation(gl.program, 'u_Eye')
var u_FogColor = gl.getUniformLocation(gl.program, 'u_FogColor')
var u_FogDist = gl.getUniformLocation(gl.program, 'u_FogDist')
if (!u_MvpMatrix || !u_ModelMatrix || !u_Eye || !u_FogColor || !u_FogDist) {
console.log('获取uniform变量的存储地址失败')
return
}
//给着色器uniform变量u_FogColor、u_FogDist、u_Eye传值
gl.uniform3fv(u_FogColor, fogColor) //雾的颜色
gl.uniform2fv(u_FogDist, fogDist) //雾化的起点和终点与视点间的距离 [起点距离,终点距离]
gl.uniform4fv(u_Eye, eye) //视点
//设置背景色、开启隐藏面消除
gl.clearColor(fogColor[0], fogColor[1], fogColor[2], 1.0)
gl.enable(gl.DEPTH_TEST)
//计算模型矩阵并传值
var modelMatrix = new Matrix4()
modelMatrix.setScale(10, 10, 10)
gl.uniformMatrix4fv(u_ModelMatrix, false, modelMatrix.elements)
//计算模型视图投影矩阵并传值
var mvpMatrix = new Matrix4()
mvpMatrix.setPerspective(30, canvas.width / canvas.height, 1, 1000)
mvpMatrix.lookAt(eye[0], eye[1], eye[2], 0, 2, 0, 0, 1, 0)
mvpMatrix.multiply(modelMatrix)
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements)
document.onkeydown = function (ev) {
keydown(ev, gl, n, u_FogDist, fogDist)
}
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT)
//绘图
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0)
}
function keydown(ev, gl, n, u_FogDist, fogDist) {
switch (ev.keyCode) {
case 38: //增加雾化终点与视点间的距离
fogDist[1] += 1
break
case 40: //减小雾化终点与视点间的距离
if (fogDist[1] > fogDist[0]) fogDist[1] -= 1
break
default:
return
}
gl.uniform2fv(u_FogDist, fogDist) //雾化的起点和终点与视点间的距离 [起点距离,终点距离]
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT) //清空颜色和深度缓冲区
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0) //绘图
}
//初始化顶点坐标和顶点颜色
function initVertexBuffers(gl) {
var v0 = [1.0, 1.0, 1.0]
var v1 = [-1.0, 1.0, 1.0]
var v2 = [-1.0, -1.0, 1.0]
var v3 = [1.0, -1.0, 1.0]
var v4 = [1.0, -1.0, -1.0]
var v5 = [1.0, 1.0, -1.0]
var v6 = [-1.0, 1.0, -1.0]
var v7 = [-1.0, -1.0, -1.0]
//顶点
var vertices = new Float32Array([
...v0, ...v1, ...v2, ...v3, // 前
...v0, ...v3, ...v4, ...v5, // 右
...v0, ...v5, ...v6, ...v1, // 上
...v1, ...v6, ...v7, ...v2, // 左
...v7, ...v4, ...v3, ...v2, // 下
...v4, ...v7, ...v6, ...v5 // 后
])
var fontColor = [0.2, 0.58, 0.82]
var backColor = [0.73, 0.82, 0.93]
var leftColor = [0.78, 0.69, 0.84]
var rightColor = [0.5, 0.41, 0.69]
var topColor = [0.0, 0.32, 0.61]
var downColor = [0.32, 0.18, 0.56]
// 顶点的颜色
var colors = new Float32Array([
...fontColor, ...fontColor, ...fontColor, ...fontColor, // v0-v1-v2-v3 前
...rightColor, ...rightColor, ...rightColor, ...rightColor, // v0-v3-v4-v5 右
...topColor, ...topColor, ...topColor, ...topColor, // v0-v5-v6-v1 上
...leftColor, ...leftColor, ...leftColor, ...leftColor, // v1-v6-v7-v2 左
...downColor, ...downColor, ...downColor, ...downColor, // v7-v4-v3-v2 下
...backColor, ...backColor, ...backColor, ...backColor, // v4-v7-v6-v5 后
])
// 绘制的索引
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 前
4, 5, 6, 4, 6, 7, // 右
8, 9, 10, 8, 10, 11, // 上
12, 13, 14, 12, 14, 15, // 左
16, 17, 18, 16, 18, 19, // 下
20, 21, 22, 20, 22, 23 // 后
])
if (!initArrayBuffer(gl, vertices, 3, gl.FLOAT, 'a_Position')) {
return -1
}
if (!initArrayBuffer(gl, colors, 3, gl.FLOAT, 'a_Color')) {
return -1
}
//创建缓冲区对象
var indexBuffer = gl.createBuffer()
//将顶点索引写入缓冲区对象
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer)
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW)
return indices.length
}
function initArrayBuffer(gl, data, num, type, attribute) {
//创建缓冲区对象
var buffer = gl.createBuffer()
//将顶点坐标和顶点颜色信息写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, buffer)
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW)
//获取顶点着色器attribute变量存储地址, 分配缓存并开启
var a_Attribute = gl.getAttribLocation(gl.program, attribute)
gl.vertexAttribPointer(a_Attribute, num, type, false, 0, 0)
gl.enableVertexAttribArray(a_Attribute)
return true
}
init()
</script>
</body>
</html>
5. 使用gl_Position的w分量
在顶点着色器中计算顶点与视点的距离,会造成很大的开销,其实可以使用另外一种方法近似的估算出这个距离,其实就是使用顶点经过模型视图投影矩阵变换后的坐标的w分量,经过顶点变换后的坐标就是gl_Position。你只需要将顶点着色器调整为如下,顶点着色器去掉变量u_ModelMatrix和u_Eye,js部分去掉获取存储地址、传值相关代码,雾化效果基本不变
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_MvpMatrix;\\n' + //声明uniform变量u_MvpMatrix,用来存放模型视图投影组合矩阵
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'varying float v_Dist;\\n' + //声明varying变量v_Dist,用来向片元着色器传值顶点与视点的距离
'void main(){\\n' +
' gl_Position = u_MvpMatrix * a_Position;\\n' + //将模型视图投影组合矩阵与顶点坐标相乘赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色传给片元着色器
' v_Dist = gl_Position.w;\\n' + //用gl_Position的w分量当作顶点与视点的距离
'}\\n'