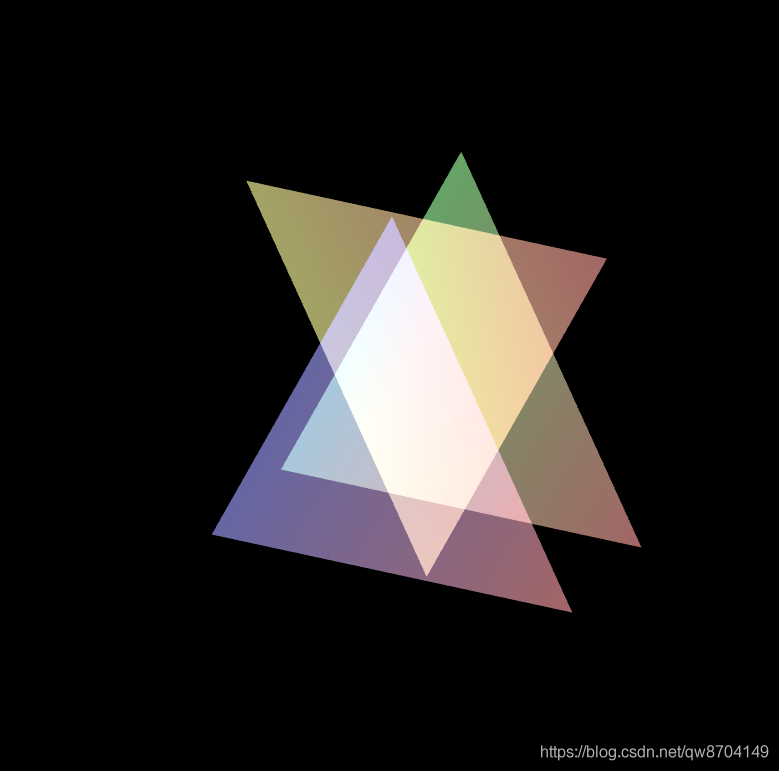
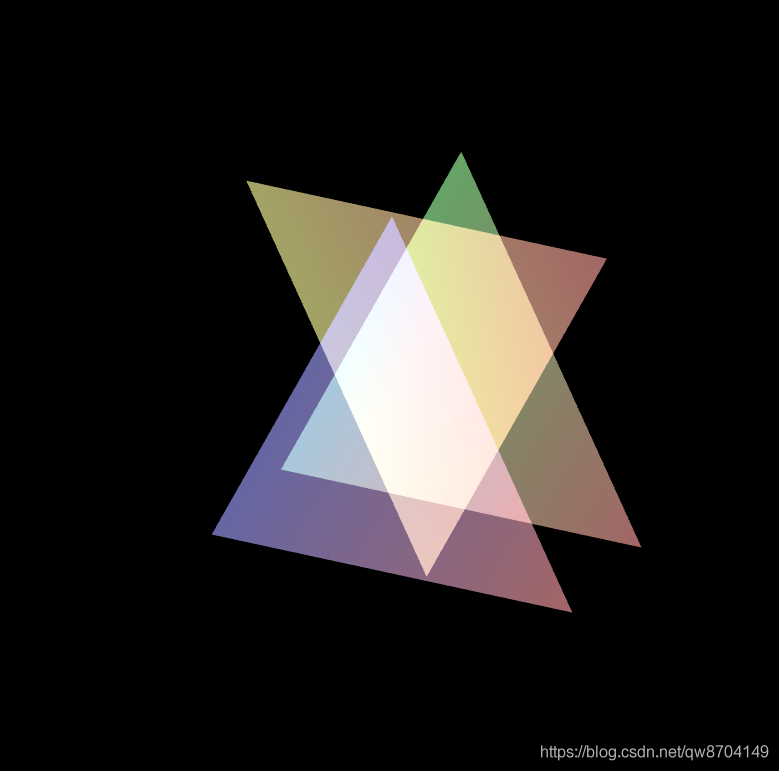
1. demo效果

如上图,绘制了前、中、后三个三角形,通过α混合实现了透明效果
2. 知识要点
2.1 α混合
RGBA模式中A称为颜色的α分量,控制着颜色的透明度,取值范围是0~1,0代表完全透明,完全看不到图形,1代表完全不透明,取0到1之间的值,代表一定的透明度,可以透过本身看到后面的物体,取值越小透明度越大,透过本身看后面的物体越清楚
使用颜色的α分量实现物体的半透明效果,这一功能被称为 α混合(alpha blending) 或 混合(blending),WegGL已经内置了该功能,使用的时候只需要开启即可
2.2 α混合实现
实现α混合需要两个步骤
- 开启混合功能 gl.enable(gl.BLEND)
- 指定混合函数 gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA)
2.3 指定混合 gl.blendFunc()
在进行α混合时要用到两个颜色,即 源颜色 (source color) 和 目标颜色 (destination color),源颜色是待混合进去的颜色,目标颜色是待被混合进去的颜色
函数功能:通过参数src_factor 和 dst_factor指定进行混合操作的函数,混合后的颜色计算如下:
<混合后的颜色> = <源颜色> x src_factor + <目标颜色> x dst_factor
-----------------------------------------------------------------------------------
调用示例:gl.blendFunc(src_factor,dst_factor)
-----------------------------------------------------------------------------------
参数
src_factor 指定源颜色在混合后颜色中的权重一种,如下表所示
dst_factor 指定目标颜色在混合后颜色中的权重一种,如下表所示
-----------------------------------------------------------------------------------
返回值 无
-----------------------------------------------------------------------------------
错 误 INVALID_VALUE src_factor或dst_factor的值不在下表中
可以指定给src_factor和dst_factor的常量
| 常量 | R分量的系数 | G分量的系数 | B分量的系数 |
|---|---|---|---|
| gl.ZERO | 0.0 | 0.0 | 0.0 |
| gl.ONE | 1.0 | 1.0 | 1.0 |
| gl.SRC_COLOR | Rs | Gs | Bs |
| gl.ONE_MINUS_SRC_COLOR | (1-Rs) | (1-Gs ) | (1-Bs) |
| gl.DST_COLOR | Rd | Gd | Bd |
| gl.ONE_MINUS_DST_COLOR | (1-Rd) | (1-Gd) | (1-Bd) |
| gl.SRC_ALPHA | As | As | As |
| gl.ONE_MINUS_SRC_ALPHA | (1-As) | (1-As) | (1-As) |
| gl.DST_ALPHA | Ad | Ad | Ad |
| gl.ONE_MINUS_DST_ALPHA | (1-Ad) | (1-Ad) | (1-Ad) |
| gl.SRC_ALPHA _SATURATE | min(As,Ad) | min(As,Ad) | min(As,Ad) |
上表中(Rs,Gs,Bs,As)表示源颜色的各个分量,(Rd,Gd,Bd,Ad)表示目标颜色的各个分量
接下来以gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA) 为配置说明一下混合过程
假设:源颜色(0.0,1.0,0.0,0.4),目标颜色(1.0,1.0,0.0,1.0)
从假设中得知As=0.4, 依据上表推出参数gl.SRC_ALPHA指定的源颜色的权重因子 src_factor = (0.4,0.4,0.4),推出参数gl.ONE_MINUS_SRC_ALPHA指定的目标颜色的权重因子 dst_factor = (0.6,0.6,0.6)
计算混合颜色的公式
<混合后的颜色> = <源颜色> x src_factor + <目标颜色> x dst_factor
带入以上公式
<混合后的颜色> = (0.0,1.0,0.0) x (0.4,0.4,0.4) + (1.0,1.0,0.0) x (0.6,0.6,0.6)
<混合后的颜色> = (0.0,0.4,0.0) + (0.6,0.6,0.0)
<混合后的颜色> = (0.6,1.0,0.0)
加法混合 src_factor和dst_factor可以指定为上表中的任意常量,有一种比较常用的混合方式叫加法混合 (additive blending),加法混合的设置函数为 gl.blendFunc(gl.SRC_ALPHA, gl.ONE) 由于gl.ONE指定的权重因子的三个分量值都是1,所以加法混合会使被混合的区域更加明亮,通常用来实现爆炸的光照效果,或者一些需要引起注意的物品
3. demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个800px*800px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<script type="text/javascript" src="./lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_ViewMatrix;\\n' + //声明uniform变量u_ViewMatrix,用来存放视图矩阵
'uniform mat4 u_ProjMatrix;\\n' + //声明uniform变量u_ProjMatrix,用来存放投影矩阵
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'void main(){\\n' +
' gl_Position = u_ProjMatrix * u_ViewMatrix * a_Position;\\n' + //将视图矩阵、视图矩阵和顶点坐标相乘后赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色传给片元着色器
'}\\n'
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + // 设置精度
'#endif\\n' +
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'void main(){\\n' +
' gl_FragColor = v_Color;\\n' + //将顶点着色器传送的片元颜色赋值给内置变量gl_FragColor
'}\\n'
//初始化着色器函数
function initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = loadShader(gl, gl.VERTEX_SHADER, VSHADER_SOURCE)
//创建片元着色器对象
var fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, FSHADER_SOURCE)
if (!vertexShader || !fragmentShader) {
return null
}
//创建程序对象program
var program = gl.createProgram()
if (!gl.createProgram()) {
return null
}
//分配顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader)
gl.attachShader(program, fragmentShader)
//链接program
gl.linkProgram(program)
//检查程序对象是否连接成功
var linked = gl.getProgramParameter(program, gl.LINK_STATUS)
if (!linked) {
var error = gl.getProgramInfoLog(program)
console.log('程序对象连接失败: ' + error)
gl.deleteProgram(program)
gl.deleteShader(fragmentShader)
gl.deleteShader(vertexShader)
return null
}
//使用program
gl.useProgram(program)
gl.program = program
//返回程序program对象
return program
}
function loadShader(gl, type, source) {
// 创建顶点着色器对象
var shader = gl.createShader(type)
if (shader == null) {
console.log('创建着色器失败')
return null
}
// 引入着色器源代码
gl.shaderSource(shader, source)
// 编译着色器
gl.compileShader(shader)
// 检查顶是否编译成功
var compiled = gl.getShaderParameter(shader, gl.COMPILE_STATUS)
if (!compiled) {
var error = gl.getShaderInfoLog(shader)
console.log('编译着色器失败: ' + error)
gl.deleteShader(shader)
return null
}
return shader
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl')
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl')
//初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败')
return
}
// 设置canvas的背景色
gl.clearColor(0, 0, 0, 1)
//开启混合
gl.enable(gl.BLEND)
//设置混合函数
gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA)
//初始化顶点坐标和顶点颜色
var n = initVertexBuffers(gl)
setMatrixAndDraw(gl, n)
}
//设置矩阵并绘图
function setMatrixAndDraw(gl, n) {
//开启隐藏面消除
gl.enable(gl.DEPTH_TEST)
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT)
//获取顶点着色器uniform变量u_ViewMatrix、u_ProjMatrix的存储地址
var u_ViewMatrix = gl.getUniformLocation(gl.program, 'u_ViewMatrix')
var u_ProjMatrix = gl.getUniformLocation(gl.program, 'u_ProjMatrix')
if (!u_ViewMatrix || !u_ProjMatrix) {
console.log('获取uniform变量u_ViewMatrix或u_ProjMatrix的存储地址失败')
return
}
//创建视图矩阵
var viewMatrix = new Matrix4()
//注册键盘响应事件
window.onkeydown = function (ev) {
keydown(ev, gl, n, u_ViewMatrix, viewMatrix)
}
//创建投影矩阵,设置正交投影并传值
var projMatrix = new Matrix4()
projMatrix.setOrtho(-1, 1, -1, 1, 0, 2) //setOrtho(left, right, bottom, top, near, far)
gl.uniformMatrix4fv(u_ProjMatrix, false, projMatrix.elements)
//绘图
draw(gl, n, u_ViewMatrix, viewMatrix)
}
//初始化顶点坐标和顶点颜色
function initVertexBuffers(gl) {
var verticesColors = new Float32Array([
// 顶点坐标和颜色(RGBA)
0.0, 0.5, -0.4, 0.4, 1.0, 0.4, 0.4, //最后面的三角形
-0.5, -0.5, -0.4, 0.4, 1.0, 0.4, 0.4,
0.5, -0.5, -0.4, 1.0, 0.4, 0.4, 0.4,
0.5, 0.4, -0.2, 1.0, 0.4, 0.4, 0.4, //中间的三角形
-0.5, 0.4, -0.2, 1.0, 1.0, 0.4, 0.4,
0.0, -0.6, -0.2, 1.0, 1.0, 0.4, 0.4,
0.0, 0.5, 0.0, 0.4, 0.4, 1.0, 0.4, //最前面的三角形
-0.5, -0.5, 0.0, 0.4, 0.4, 1.0, 0.4,
0.5, -0.5, 0.0, 1.0, 0.4, 0.4, 0.4,
])
var n = 9
var FSIZE = verticesColors.BYTES_PER_ELEMENT
//创建缓冲区对象
var vertexColoruffer = gl.createBuffer()
//将顶点坐标和顶点颜色信息写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexColoruffer)
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW)
//获取顶点着色器attribute变量a_Position存储地址, 分配缓存并开启
var a_Position = gl.getAttribLocation(gl.program, 'a_Position')
gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 7, 0)
gl.enableVertexAttribArray(a_Position)
//获取顶点着色器attribute变量a_Color存储地址, 分配缓存并开启
var a_Color = gl.getAttribLocation(gl.program, 'a_Color')
gl.vertexAttribPointer(a_Color, 4, gl.FLOAT, false, FSIZE * 7, FSIZE * 3)
gl.enableVertexAttribArray(a_Color)
gl.bindBuffer(gl.ARRAY_BUFFER, null)
return n
}
function keydown(ev, gl, n, u_ViewMatrix, viewMatrix) {
if (ev.keyCode == 38) { //向上键
g_EyeY += 0.01
} else if (ev.keyCode == 40) { //向下键
g_EyeY -= 0.01
} else if (ev.keyCode == 39) { //向右键
g_EyeX += 0.01
} else if (ev.keyCode == 37) { //向左键
g_EyeX -= 0.01
} else {
return
}
draw(gl, n, u_ViewMatrix, viewMatrix)
}
//视点位置
var g_EyeX = 0.20,
g_EyeY = 0.25,
g_EyeZ = 0.25
function draw(gl, n, u_ViewMatrix, viewMatrix) {
//设置视图矩阵
viewMatrix.setLookAt(g_EyeX, g_EyeY, g_EyeZ, 0, 0, 0, 0, 1, 0)
//将视图矩阵的计算结果传给uniform变量u_ViewMatrix
gl.uniformMatrix4fv(u_ViewMatrix, false, viewMatrix.elements)
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT)
//绘制三角形
gl.drawArrays(gl.TRIANGLES, 0, n)
}
init()
</script>
</body>
</html>

















暂无评论内容