绘制透明面和不透明面的立方体
1. 绘制透明立方体
1.1 绘制透明立方体要点
上一节我们学习了α混合绘制透明三角形,这一次先绘制一个透明立方体,大致思路与绘制透明三角形相同,主要涉及以下两个步骤
- 开启混合功能 gl.enable(gl.BLEND)
- 指定混合函数 gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA)
但有一点需要注意 不能开启 隐藏面消除
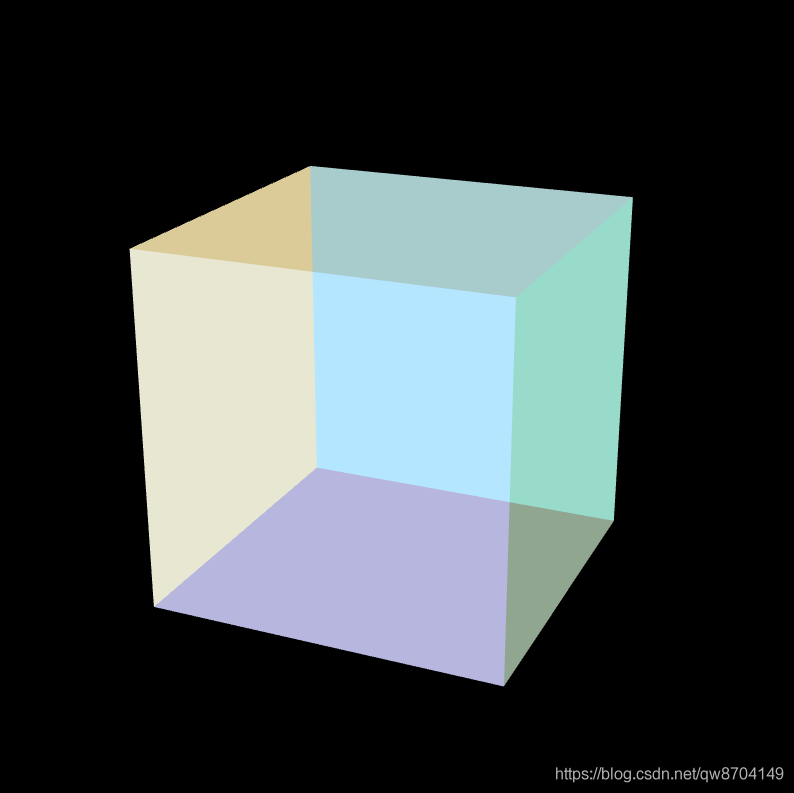
1.2 绘制透明立方体demo效果
demo效果如下:

1.3 绘制透明立方体demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个800px*800px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<script type="text/javascript" src="./lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_MvpMatrix;\\n' + //声明uniform变量u_MvpMatrix,用来存放模型视图投影矩阵
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'void main(){\\n' +
' gl_Position = u_MvpMatrix * a_Position;\\n' + //将模型视图投影矩阵和顶点坐标相乘后赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色传给片元着色器
'}\\n'
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + // 设置精度
'#endif\\n' +
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'void main(){\\n' +
' gl_FragColor = v_Color;\\n' + //将顶点着色器传送的片元颜色赋值给内置变量gl_FragColor
'}\\n'
//初始化着色器函数
function initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = loadShader(gl, gl.VERTEX_SHADER, VSHADER_SOURCE)
//创建片元着色器对象
var fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, FSHADER_SOURCE)
if (!vertexShader || !fragmentShader) {
return null
}
//创建程序对象program
var program = gl.createProgram()
if (!gl.createProgram()) {
return null
}
//分配顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader)
gl.attachShader(program, fragmentShader)
//链接program
gl.linkProgram(program)
//检查程序对象是否连接成功
var linked = gl.getProgramParameter(program, gl.LINK_STATUS)
if (!linked) {
var error = gl.getProgramInfoLog(program)
console.log('程序对象连接失败: ' + error)
gl.deleteProgram(program)
gl.deleteShader(fragmentShader)
gl.deleteShader(vertexShader)
return null
}
//使用program
gl.useProgram(program)
gl.program = program
//返回程序program对象
return program
}
function loadShader(gl, type, source) {
// 创建顶点着色器对象
var shader = gl.createShader(type)
if (shader == null) {
console.log('创建着色器失败')
return null
}
// 引入着色器源代码
gl.shaderSource(shader, source)
// 编译着色器
gl.compileShader(shader)
// 检查顶是否编译成功
var compiled = gl.getShaderParameter(shader, gl.COMPILE_STATUS)
if (!compiled) {
var error = gl.getShaderInfoLog(shader)
console.log('编译着色器失败: ' + error)
gl.deleteShader(shader)
return null
}
return shader
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl')
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl')
//初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败')
return
}
// 设置canvas的背景色
gl.clearColor(0, 0, 0, 1)
//初始化顶点坐标和顶点颜色
var n = initVertexBuffers(gl)
setMatrixAndDraw(gl, n)
}
//设置矩阵并绘图
function setMatrixAndDraw(gl, n) {
//开启混合
gl.enable(gl.BLEND)
//设置混合函数
gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA)
//开启隐藏面消除
//gl.enable(gl.DEPTH_TEST)
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT)
//获取顶点着色器uniform变量u_MvpMatrix的存储地址
var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix')
if (!u_MvpMatrix) {
console.log('获取uniform变量u_MvpMatrix的存储地址失败')
return
}
//创建、设置模型视图投影矩阵
var mvpMatrix = new Matrix4()
mvpMatrix.setPerspective(30, 1, 1, 100)
mvpMatrix.lookAt(3, 3, 7, 0, 0, 0, 0, 1, 0)
//给顶点着色器uniform变量u_MvpMatrix传值
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements)
//绘制立方体
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0)
}
var g_FSIZE = 0
//初始化顶点坐标和顶点颜色
function initVertexBuffers(gl) {
var v0 = [1.0, 1.0, 1.0]
var v1 = [-1.0, 1.0, 1.0]
var v2 = [-1.0, -1.0, 1.0]
var v3 = [1.0, -1.0, 1.0]
var v4 = [1.0, -1.0, -1.0]
var v5 = [1.0, 1.0, -1.0]
var v6 = [-1.0, 1.0, -1.0]
var v7 = [-1.0, -1.0, -1.0]
//顶点
var vertices = new Float32Array([
...v0, ...v1, ...v2, ...v3, // 前
...v0, ...v3, ...v4, ...v5, // 右
...v0, ...v5, ...v6, ...v1, // 上
...v1, ...v6, ...v7, ...v2, // 左
...v7, ...v4, ...v3, ...v2, // 下
...v4, ...v7, ...v6, ...v5 // 后
])
var fontColor = [0.5, 0.5, 1.0, 0.4]
var backColor = [0.5, 1.0, 1.0, 0.4]
var leftColor = [1.0, 1.0, 0.5, 0.4]
var rightColor = [0.5, 1.0, 0.5, 0.2]
var topColor = [1.0, 0.5, 0.5, 0.2]
var downColor = [1.0, 1.0, 1.0, 0.2]
// 顶点的颜色
var colors = new Float32Array([
...fontColor, ...fontColor, ...fontColor, ...fontColor, // v0-v1-v2-v3 前
...rightColor, ...rightColor, ...rightColor, ...rightColor, // v0-v3-v4-v5 右
...topColor, ...topColor, ...topColor, ...topColor, // v0-v5-v6-v1 上
...leftColor, ...leftColor, ...leftColor, ...leftColor, // v1-v6-v7-v2 左
...downColor, ...downColor, ...downColor, ...downColor, // v7-v4-v3-v2 下
...backColor, ...backColor, ...backColor, ...backColor, // v4-v7-v6-v5 后
])
// 绘制的索引
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 前
4, 5, 6, 4, 6, 7, // 右
8, 9, 10, 8, 10, 11, // 上
12, 13, 14, 12, 14, 15, // 左
16, 17, 18, 16, 18, 19, // 下
20, 21, 22, 20, 22, 23 // 后
])
g_FSIZE = indices.BYTES_PER_ELEMENT
if (!initArrayBuffer(gl, vertices, 3, gl.FLOAT, 'a_Position')) {
return -1
}
if (!initArrayBuffer(gl, colors, 4, gl.FLOAT, 'a_Color')) {
return -1
}
//创建缓冲区对象
var indexBuffer = gl.createBuffer()
//将顶点索引写入缓冲区对象
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer)
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW)
return indices.length
}
function initArrayBuffer(gl, data, num, type, attribute) {
//创建缓冲区对象
var buffer = gl.createBuffer()
//将顶点坐标和顶点颜色信息写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, buffer)
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW)
//获取顶点着色器attribute变量存储地址, 分配缓存并开启
var a_Attribute = gl.getAttribLocation(gl.program, attribute)
gl.vertexAttribPointer(a_Attribute, num, type, false, 0, 0)
gl.enableVertexAttribArray(a_Attribute)
return true
}
init()
</script>
</body>
</html>
1.4 开启隐藏面消除后
在上面的demo代码中有一行是这样的
//开启隐藏面消除
//gl.enable(gl.DEPTH_TEST)
如果开启隐藏面消除会发生什么,来看看效果吧

怎么是这样,因为α混合发生在绘制片元的过程中,当隐藏面消除开启时,被隐藏的片元不会被绘制,就不会发生混合过程。
2. 透明与不透明共存
2.1 透明与不透明共存实现步骤
如果你既想要实现α混合同时还要有隐藏面消除的效果,这个需求在绘制三维场景中是存在的,其实WebGL可以实现,实现步骤如下:
- 开启隐藏面消除功能 – gl.enable(gl.DEPTH_TEST)
- 绘制所有不透明物体(α为1.0)
- 锁定用于进行隐藏面消除的深度缓冲区,使之只读 – gl.depthMask(false)
- 绘制所有半透明物体(α小于1.0)
- 释放深度缓冲区,使之可读可写 – gl.depthMask(true)
2.2 相关API gl.depthMask()
函数功能:锁定或释放深度缓冲区的写入操作
-----------------------------------------------------------------------------------
调用示例:gl.depthMask(mask)
-----------------------------------------------------------------------------------
参数 mask 指定是锁定(false)还是释放(true)深度缓冲区的写入操作
-----------------------------------------------------------------------------------
返回值 无
-----------------------------------------------------------------------------------
错 误 无
2.3 绘制透明面和不透明面的立方体要点
依据 2.1 透明与不透明共存实现步骤,将其转换为实现代码,具体如下
//透明与不透明物体共存
gl.enable(gl.DEPTH_TEST) //开启隐藏面消除
gl.drawElements(gl.TRIANGLES, 6, gl.UNSIGNED_BYTE, 0) //绘制立方体最前面的不透明的面
gl.depthMask(false) //锁定用于进行隐藏面消除的深度缓冲区,使之只读
gl.drawElements(gl.TRIANGLES, n - 6, gl.UNSIGNED_BYTE, 6 * g_FSIZE) //绘制其余半透明的面
gl.depthMask(true) //释放深度缓冲区,使之可读可写
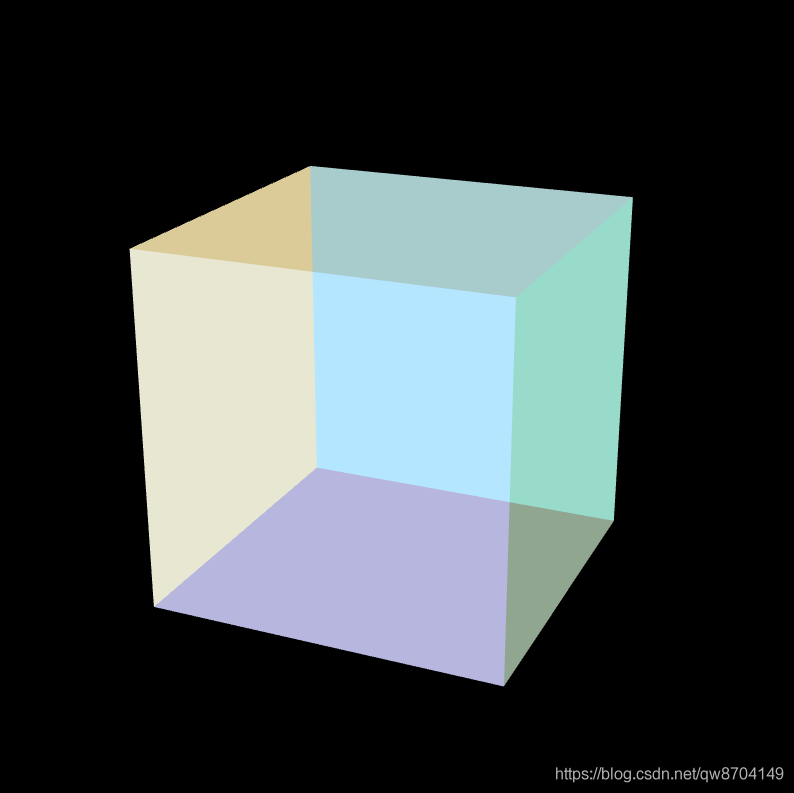
2.4 透明面和不透明面的立方体demo效果
demo效果如下图,最前方的面为不透明的面其余的是半透明的,既有消除隐藏面的效果,也有右侧面和顶部面的α混合效果

2.5 透明面和不透明面的立方体demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过canvas标签创建一个800px*800px大小的画布-->
<canvas id="webgl" width="800" height="800"></canvas>
<script type="text/javascript" src="./lib/cuon-matrix.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE = '' +
'attribute vec4 a_Position;\\n' + //声明attribute变量a_Position,用来存放顶点位置信息
'attribute vec4 a_Color;\\n' + //声明attribute变量a_Color,用来存放顶点颜色信息
'uniform mat4 u_MvpMatrix;\\n' + //声明uniform变量u_MvpMatrix,用来存放模型视图投影矩阵
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来向片元着色器传值顶点颜色信息
'void main(){\\n' +
' gl_Position = u_MvpMatrix * a_Position;\\n' + //将模型视图投影矩阵和顶点坐标相乘后赋值给顶点着色器内置变量gl_Position
' v_Color = a_Color;\\n' + //将顶点颜色传给片元着色器
'}\\n'
//片元着色器
var FSHADER_SOURCE = '' +
'#ifdef GL_ES\\n' +
' precision mediump float;\\n' + // 设置精度
'#endif\\n' +
'varying vec4 v_Color;\\n' + //声明varying变量v_Color,用来接收顶点着色器传送的片元颜色信息
'void main(){\\n' +
' gl_FragColor = v_Color;\\n' + //将顶点着色器传送的片元颜色赋值给内置变量gl_FragColor
'}\\n'
//初始化着色器函数
function initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE) {
//创建顶点着色器对象
var vertexShader = loadShader(gl, gl.VERTEX_SHADER, VSHADER_SOURCE)
//创建片元着色器对象
var fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, FSHADER_SOURCE)
if (!vertexShader || !fragmentShader) {
return null
}
//创建程序对象program
var program = gl.createProgram()
if (!gl.createProgram()) {
return null
}
//分配顶点着色器和片元着色器到program
gl.attachShader(program, vertexShader)
gl.attachShader(program, fragmentShader)
//链接program
gl.linkProgram(program)
//检查程序对象是否连接成功
var linked = gl.getProgramParameter(program, gl.LINK_STATUS)
if (!linked) {
var error = gl.getProgramInfoLog(program)
console.log('程序对象连接失败: ' + error)
gl.deleteProgram(program)
gl.deleteShader(fragmentShader)
gl.deleteShader(vertexShader)
return null
}
//使用program
gl.useProgram(program)
gl.program = program
//返回程序program对象
return program
}
function loadShader(gl, type, source) {
// 创建顶点着色器对象
var shader = gl.createShader(type)
if (shader == null) {
console.log('创建着色器失败')
return null
}
// 引入着色器源代码
gl.shaderSource(shader, source)
// 编译着色器
gl.compileShader(shader)
// 检查顶是否编译成功
var compiled = gl.getShaderParameter(shader, gl.COMPILE_STATUS)
if (!compiled) {
var error = gl.getShaderInfoLog(shader)
console.log('编译着色器失败: ' + error)
gl.deleteShader(shader)
return null
}
return shader
}
function init() {
//通过getElementById()方法获取canvas画布
var canvas = document.getElementById('webgl')
//通过方法getContext()获取WebGL上下文
var gl = canvas.getContext('webgl')
//初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败')
return
}
// 设置canvas的背景色
gl.clearColor(0, 0, 0, 1)
//初始化顶点坐标和顶点颜色
var n = initVertexBuffers(gl)
setMatrixAndDraw(gl, n)
}
//设置矩阵并绘图
function setMatrixAndDraw(gl, n) {
//开启混合
gl.enable(gl.BLEND)
//设置混合函数
gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA)
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT)
//获取顶点着色器uniform变量u_MvpMatrix的存储地址
var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix')
if (!u_MvpMatrix) {
console.log('获取uniform变量u_MvpMatrix的存储地址失败')
return
}
//创建、设置模型视图投影矩阵
var mvpMatrix = new Matrix4()
mvpMatrix.setPerspective(30, 1, 1, 100)
mvpMatrix.lookAt(3, 3, 7, 0, 0, 0, 0, 1, 0)
//给顶点着色器uniform变量u_MvpMatrix传值
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements)
//透明与不透明物体共存
gl.enable(gl.DEPTH_TEST) //开启隐藏面消除
gl.drawElements(gl.TRIANGLES, 6, gl.UNSIGNED_BYTE, 0) //绘制立方体最前面的不透明的面
gl.depthMask(false) //锁定用于进行隐藏面消除的深度缓冲区,使之只读
gl.drawElements(gl.TRIANGLES, n - 6, gl.UNSIGNED_BYTE, 6 * g_FSIZE) //绘制其余半透明的面
gl.depthMask(true) //释放深度缓冲区,使之可读可写
}
var g_FSIZE = 0
//初始化顶点坐标和顶点颜色
function initVertexBuffers(gl) {
var v0 = [1.0, 1.0, 1.0]
var v1 = [-1.0, 1.0, 1.0]
var v2 = [-1.0, -1.0, 1.0]
var v3 = [1.0, -1.0, 1.0]
var v4 = [1.0, -1.0, -1.0]
var v5 = [1.0, 1.0, -1.0]
var v6 = [-1.0, 1.0, -1.0]
var v7 = [-1.0, -1.0, -1.0]
//顶点
var vertices = new Float32Array([
...v0, ...v1, ...v2, ...v3, // 前
...v0, ...v3, ...v4, ...v5, // 右
...v0, ...v5, ...v6, ...v1, // 上
...v1, ...v6, ...v7, ...v2, // 左
...v7, ...v4, ...v3, ...v2, // 下
...v4, ...v7, ...v6, ...v5 // 后
])
var fontColor = [0.5, 0.5, 1.0, 1.0]
var backColor = [0.5, 1.0, 1.0, 0.4]
var leftColor = [1.0, 1.0, 0.5, 0.4]
var rightColor = [0.5, 1.0, 0.5, 0.2]
var topColor = [1.0, 0.5, 0.5, 0.2]
var downColor = [1.0, 1.0, 1.0, 0.2]
// 顶点的颜色
var colors = new Float32Array([
...fontColor, ...fontColor, ...fontColor, ...fontColor, // v0-v1-v2-v3 前
...rightColor, ...rightColor, ...rightColor, ...rightColor, // v0-v3-v4-v5 右
...topColor, ...topColor, ...topColor, ...topColor, // v0-v5-v6-v1 上
...leftColor, ...leftColor, ...leftColor, ...leftColor, // v1-v6-v7-v2 左
...downColor, ...downColor, ...downColor, ...downColor, // v7-v4-v3-v2 下
...backColor, ...backColor, ...backColor, ...backColor, // v4-v7-v6-v5 后
])
// 绘制的索引
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 前
4, 5, 6, 4, 6, 7, // 右
8, 9, 10, 8, 10, 11, // 上
12, 13, 14, 12, 14, 15, // 左
16, 17, 18, 16, 18, 19, // 下
20, 21, 22, 20, 22, 23 // 后
])
g_FSIZE = indices.BYTES_PER_ELEMENT
if (!initArrayBuffer(gl, vertices, 3, gl.FLOAT, 'a_Position')) {
return -1
}
if (!initArrayBuffer(gl, colors, 4, gl.FLOAT, 'a_Color')) {
return -1
}
//创建缓冲区对象
var indexBuffer = gl.createBuffer()
//将顶点索引写入缓冲区对象
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer)
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW)
return indices.length
}
function initArrayBuffer(gl, data, num, type, attribute) {
//创建缓冲区对象
var buffer = gl.createBuffer()
//将顶点坐标和顶点颜色信息写入缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, buffer)
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW)
//获取顶点着色器attribute变量存储地址, 分配缓存并开启
var a_Attribute = gl.getAttribLocation(gl.program, attribute)
gl.vertexAttribPointer(a_Attribute, num, type, false, 0, 0)
gl.enableVertexAttribArray(a_Attribute)
return true
}
init()
</script>
</body>
</html>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END