8、动画基本原理
对于一般的2D动画,甚至视频来说,相信各位已经很了解其原理了,无非就是在1秒钟之内能够连续播放不少于24帧的连续画面,也被称之为帧速率(FPS),就可以在人类脑海中经过不经意的“脑补”而形成连续的动态影像。当然这只是普通的2D动画的基本原理,这里有个隐含的前提,就是你至少要在每一秒钟有近乎连续的24张图像,对于一般的摄像机拍摄视频来说,这不是问题,只是摄影师考虑拍摄角度,场景,构图,光线等等艺术问题。而对于纯计算机动画来说,2D动画中要被考虑的最有名的元素就是“精灵”,而这种2D精灵,在3D中也发挥着重要的作用,比如用于字体渲染、UI渲染、粒子渲染等。而它本质上就是一副2D的带透明背景的纹理,主要的变换就是2D的位移、缩放、旋转等。
对于3D动画来说,一样需要保证至少24帧/s的渲染速率(往往为了防止因为3D动画间隔出现的“非自然”连接帧引起的人类头晕等不适感,实际往往要求3D动画渲染的速度最好都至少在60帧/s以上!),同样这也只是说最终刷新交换链帧缓冲区的速率。这样,只要在刷新帧缓冲区的过程中,任何的3D变换其实都可以形成最终动画的效果,比如相机的变动、物体的变动等等。此时如果再加入“骨骼动画”,比如人物的动作,或者所有3D物体包括相机的复合变动,那么最终就会形成仿真度非常高的“3D动画”情景。
刚才我们已经介绍完了骨骼绑定和骨架,以及基于此的骨骼动画的基础。相信大家已经形成了这样的基本影像:就是如果按照一定时间点,或者说每一帧渲染前,对骨骼做相应的变换,最终再传导到网格顶点上,那不就形成了所谓“骨骼动画”吗?
OK,如果你想到了这里,为自己点个赞,至此骨骼动画对你来说基本已经没有什么秘密可言了!
只是这里还需要了解一个细节,那就是每帧开始渲染前,如何完成对骨骼的变换?
1、必须要了解这里变换的真实含义。其实这里的变换即指线性代数意义上的变换,也指动画效果意义上的变换,最终在数学、程序、美工三者之间,达成了一种近乎完美的一致,那就是变换被定义或表达为三种基本变换的复合:缩放、旋转、位移。这三种变换无论在数学推导上,还是在程序表达上,还是在美工建模上都具有简单性、易理解性、易表达性!至于为什么是这三种基本变换,大家可以去复习下3D数学的相关基础知识即可明白,本文就不赘述了。
2、对于骨骼的一组完整的变换,比如人体走动的动作中的大腿与小腿间的关节的变换,往往不可能在一帧中就变换完毕,否则这个动作就会因为缺乏中间过程而显得“异常生硬”。所以这些完整变换过程,往往被按照一定的时间间隔切分为一组连续的变换数组,而被切分的每一个时刻点的一组变换数据就被称为骨骼动画的一个“关键帧(Keyframes)”(大多数情况下关键帧是指所有关节点在同一时间点的全部变换)。一般情况下关键帧都是按照均匀的时间间隔做切分的。在Assimp中就将这些针对每一个关节的关键帧数组都统一存储在aiScene对象中aiAnimation对象的aiNodeAnim子对象数组中。
struct aiScene
{
//......
/** The number of animations in the scene. */
unsigned int mNumAnimations;
/** The array of animations.
*
* All animations imported from the given file are listed here.
* The array is mNumAnimations in size.
*/
C_STRUCT aiAnimation** mAnimations;
//......
};
struct aiAnimation {
/** The name of the animation. If the modeling package this data was
* exported from does support only a single animation channel, this
* name is usually empty (length is zero). */
C_STRUCT aiString mName;
/** Duration of the animation in ticks. */
double mDuration;
/** Ticks per second. 0 if not specified in the imported file */
double mTicksPerSecond;
/** The number of bone animation channels. Each channel affects
* a single node. */
unsigned int mNumChannels;
/** The node animation channels. Each channel affects a single node.
* The array is mNumChannels in size. */
C_STRUCT aiNodeAnim** mChannels;
//......
}
struct aiNodeAnim {
/** The name of the node affected by this animation. The node
* must exist and it must be unique.*/
C_STRUCT aiString mNodeName;
/** The number of position keys */
unsigned int mNumPositionKeys;
/** The position keys of this animation channel. Positions are
* specified as 3D vector. The array is mNumPositionKeys in size.
*
* If there are position keys, there will also be at least one
* scaling and one rotation key.*/
C_STRUCT aiVectorKey* mPositionKeys;
/** The number of rotation keys */
unsigned int mNumRotationKeys;
/** The rotation keys of this animation channel. Rotations are
* given as quaternions, which are 4D vectors. The array is
* mNumRotationKeys in size.
*
* If there are rotation keys, there will also be at least one
* scaling and one position key. */
C_STRUCT aiQuatKey* mRotationKeys;
/** The number of scaling keys */
unsigned int mNumScalingKeys;
/** The scaling keys of this animation channel. Scalings are
* specified as 3D vector. The array is mNumScalingKeys in size.
*
* If there are scaling keys, there will also be at least one
* position and one rotation key.*/
C_STRUCT aiVectorKey* mScalingKeys;
//......
};
3、最终变换的目的是,用关键帧中某一个时刻点的基本变换(缩放、旋转、位移)计算后得到的复合矩阵,去替换骨架中的每个“逆位姿绑定矩阵”。实际中,其实就是替换之前在骨骼绑定中存储的那个“逆位姿绑定矩阵”数组中对应的元素。
struct ST_GRS_BONE_DATA
{
XMMATRIX m_mxBoneOffset;
XMMATRIX m_mxFinalTransformation;
};
typedef CAtlArray<ST_GRS_BONE_DATA> CGRSARBoneDatas;
struct ST_GRS_MESH_DATA
{
//......
CGRSARBoneDatas m_arBoneDatas;
//......
};
9、四元数和SQT组合变换
在了解了骨骼动画的关键帧之后,那么最后的一个问题就是说,这些基础变换:缩放、旋转、位移具体在程序中要怎么表达了。
通常这些变换操作,如果学过3D数学的话,基本都可以迅速的用固定的公式代入参数迅速得到。但是等等,不要过渡兴奋先,好好想想这里的旋转究竟表示的是什么意思?其实关节处的旋转往往不是简单的围绕坐标轴的“规则”旋转,虽然如前所述,我们为了方便几乎可以随心所欲的指定局部坐标系,但实质上还是会有一些旋转不是轴对齐的旋转,因而就不能用简单的绕某个轴旋转的矩阵来表达。
在真实3D空间中,物体的任何单一旋转运动往往可以表达为绕“任意轴”旋转一定角度,而经过“复杂”的(其实就是不“直观”)或不易“理解”的数学推导过程后,绕任意轴旋转的矩阵公式如下:
M
(
n
⃗
,
θ
)
=
[
n
⃗
x
2
(
1
−
c
o
s
(
θ
)
)
+
c
o
s
(
θ
)
n
⃗
x
n
⃗
y
(
1
−
c
o
s
(
θ
)
)
+
n
⃗
z
s
i
n
(
θ
)
n
⃗
x
n
⃗
z
(
1
−
c
o
s
(
θ
)
)
−
n
⃗
y
s
i
n
(
θ
)
n
⃗
x
n
⃗
y
(
1
−
c
o
s
(
θ
)
)
−
n
⃗
z
s
i
n
(
θ
)
n
⃗
y
2
(
1
−
c
o
s
(
θ
)
)
+
c
o
s
(
θ
)
n
⃗
y
n
⃗
z
(
1
−
c
o
s
(
θ
)
)
+
n
⃗
x
s
i
n
(
θ
)
n
⃗
x
n
⃗
z
(
1
−
c
o
s
(
θ
)
)
+
n
⃗
y
s
i
n
(
θ
)
n
⃗
y
n
⃗
z
(
1
−
c
o
s
(
θ
)
)
−
n
⃗
x
s
i
n
(
θ
)
n
⃗
z
2
(
1
−
c
o
s
(
θ
)
)
+
c
o
s
(
θ
)
]
\\mathbb{M}_{(\\vec{n},\\theta)} = \\begin{bmatrix} & \\vec{n}_{x}^{2}(1-cos(\\theta)) + cos(\\theta) & \\vec{n}_x\\vec{n}_y(1-cos(\\theta)) + \\vec{n}_z sin(\\theta) & \\vec{n}_x \\vec{n}_z(1-cos(\\theta)) – \\vec{n}_y sin(\\theta) \\\\ & \\vec{n}_x \\vec{n}_y (1-cos(\\theta)) – \\vec{n}_z sin(\\theta) & \\vec{n}_y^2 (1- cos(\\theta)) + cos(\\theta) & \\vec{n}_y \\vec{n}_z (1-cos(\\theta)) + \\vec{n}_x sin(\\theta) \\\\ & \\vec{n}_x \\vec{n}_z (1-cos(\\theta)) + \\vec{n}_y sin(\\theta) & \\vec{n}_y \\vec{n}_z (1-cos(\\theta)) – \\vec{n}_x sin(\\theta) & \\vec{n}_z^2 (1-cos(\\theta)) + cos(\\theta) \\end{bmatrix}
M(n
,θ)=⎣⎡n
x2(1−cos(θ))+cos(θ)n
xn
y(1−cos(θ))−n
zsin(θ)n
xn
z(1−cos(θ))+n
ysin(θ)n
xn
y(1−cos(θ))+n
zsin(θ)n
y2(1−cos(θ))+cos(θ)n
yn
z(1−cos(θ))−n
xsin(θ)n
xn
z(1−cos(θ))−n
ysin(θ)n
yn
z(1−cos(θ))+n
xsin(θ)n
z2(1−cos(θ))+cos(θ)⎦⎤
上面公式的推导我们就先不细究了,不论这个公式最终表达的是什么,但我相信看到它你一定能够求出你的心理阴影面积!
因此,如果直接使用这个公式,不论对于美工、程序还是纯数学公式推导的各位来说,都将是一个噩梦般的过程。不过幸运的是,有一位名叫"哈密顿"爱尔兰数学家,为我们发明了好用且直观的“四元数”来应对这一较复杂的局面。
9.1、四元数
四元数最初的灵感来源于我们熟悉的复数,或者说四元数就是基于平面的复数的3维空间扩展形式。在平面上,建立了坐标系后,复数的乘法不但可以表示一般数的倍数关系,而且还“内蕴”了平面上的线段旋转变换。作为复数在3维空间的推广形式,同样的四元数的乘法也“内蕴”了3维空间的旋转变换。如果将四元数像复数那样“单位”化,那么单位四元数就完全可以只表达我们需要的旋转变换,而且天然就是表示围绕某个轴的旋转(称为“方位”),且只需要四个分量即可表达。
一般的,四元素定义如下:
q
=
w
+
x
i
+
y
j
+
z
k
其
中
i
,
j
,
k
满
足
如
下
运
算
规
律
:
i
2
=
j
2
=
k
2
=
−
1
i
j
=
−
j
i
=
k
j
k
=
−
k
j
=
i
k
i
=
−
i
j
=
j
\\mathbb{q} = w + xi+yj+zk \\\\[2ex] 其中i,j,k满足如下运算规律: \\\\[2ex] i^2 = j^2 = k^2 = -1 \\\\[2ex] ij = -ji = k \\\\[2ex] jk = -kj = i \\\\[2ex] ki = -ij = j
q=w+xi+yj+zk其中i,j,k满足如下运算规律:i2=j2=k2=−1ij=−ji=kjk=−kj=iki=−ij=j
这样四元数也可以被看做是一个实部+三个虚部的数,并且可以改写为:
q
=
r
+
v
⃗
定
义
:
v
⃗
=
x
i
+
y
j
+
z
k
\\mathbb{q}=r+\\vec{v} \\\\[2ex] 定义:\\vec{v} = xi+yj+zk
q=r+v
定义:v
=xi+yj+zk
注意其中x,y,z,w的定义方式,其实这也正是我们在计算机程序中用XMFLOAT4表示四元数元素的顺序,也是我们在Shader中表示四元数的顺序。即最后一个分量w代表四元数的实部。关于四元数的其它相关知识大家可以去搜资料复习一下,这里就不多费篇幅了,重点放在四元数的使用上。
首先我们回到刚才的问题,即具体的我们如何用四元数来表示绕任意轴的旋转呢?
假
设
要
旋
转
的
轴
为
n
⃗
,
并
且
是
归
一
化
的
单
位
向
量
,
同
时
绕
该
轴
的
旋
转
为
θ
,
那
么
用
四
元
数
可
以
表
达
这
一
旋
转
如
下
:
q
=
[
c
o
s
(
θ
2
)
,
n
⃗
x
s
i
n
(
θ
2
)
,
n
⃗
y
s
i
n
(
θ
2
)
,
n
⃗
z
s
i
n
(
θ
2
)
]
=
[
c
o
s
(
θ
2
)
,
s
i
n
(
θ
2
)
n
⃗
]
假设要旋转的轴为 \\ \\vec{n} \\ ,并且是归一化的单位向量,同时绕该轴的旋转为 \\theta , 那么用四元数可以表达这一旋转如下: \\\\[2ex] \\mathbb{q}=[ cos(\\frac{\\theta}{2}),\\ \\vec{n}_x sin(\\frac{\\theta}{2}),\\ \\vec{n}_y sin(\\frac{\\theta}{2}),\\ \\vec{n}_z sin(\\frac{\\theta}{2}) ] \\\\[2ex] = [ cos(\\frac{\\theta}{2}),\\ sin(\\frac{\\theta}{2})\\vec{n}]
假设要旋转的轴为 n
,并且是归一化的单位向量,同时绕该轴的旋转为θ,那么用四元数可以表达这一旋转如下:q=[cos(2θ), n
xsin(2θ), n
ysin(2θ), n
zsin(2θ)]=[cos(2θ), sin(2θ)n
]
这样,一个围绕轴
n
⃗
的
θ
\\vec{n}的\\theta
n
的θ角度的旋转就被简单且直观的表达出来了。注意这里的四元数是个单位四元数,其“模”等于1。
其次,这样表达之后有什么好处呢?
1、因为这样的四元数都是单位四元数,所以连乘后结果依然保持“模”为1的单位归一性。
2、当将一般的3D向量表示为实部为0的四元数时
v
⃗
=
[
0
,
(
x
,
y
,
z
)
]
\\vec{v}=[0,(x,y,z)]
v
=[0,(x,y,z)]时,用单位四元数旋转该向量可以简单的表示为:
q
=
q
=
[
c
o
s
(
θ
2
)
,
n
⃗
x
s
i
n
(
θ
2
)
,
n
⃗
y
s
i
n
(
θ
2
)
,
n
⃗
z
s
i
n
(
θ
2
)
]
则
:
v
⃗
′
=
q
v
⃗
q
−
1
其
中
:
q
−
1
=
q
∗
∥
q
∥
q
∗
=
(
r
+
v
⃗
)
∗
=
(
r
−
v
⃗
)
=
[
w
−
x
i
−
y
i
−
z
i
]
∵
∥
q
∥
=
1
∴
q
−
1
=
[
c
o
s
(
θ
2
)
,
−
n
⃗
x
s
i
n
(
θ
2
)
,
−
n
⃗
y
s
i
n
(
θ
2
)
,
−
n
⃗
z
s
i
n
(
θ
2
)
]
\\mathbb{q}=\\mathbb{q}=[ cos(\\frac{\\theta}{2}),\\ \\vec{n}_x sin(\\frac{\\theta}{2}),\\ \\vec{n}_y sin(\\frac{\\theta}{2}),\\ \\vec{n}_z sin(\\frac{\\theta}{2}) ] \\\\[2ex]则: \\vec{v}^{'} = \\mathbb{q} \\vec{v} \\mathbb{q}^{-1} \\\\[2ex] 其中:\\mathbb{q}^{-1} = \\frac{\\mathbb{q}^*}{\\begin{Vmatrix}\\mathbb{q}\\end{Vmatrix}} \\qquad \\mathbb{q}^* = (r+\\vec{v})^{*}=(r-\\vec{v})=[w – xi -yi -zi] \\\\[2ex] \\because \\begin{Vmatrix}\\mathbb{q}\\end{Vmatrix} = 1 \\\\[2ex] \\therefore \\mathbb{q}^{-1} = [ cos(\\frac{\\theta}{2}),\\ -\\vec{n}_x sin(\\frac{\\theta}{2}),\\ -\\vec{n}_y sin(\\frac{\\theta}{2}),\\ -\\vec{n}_z sin(\\frac{\\theta}{2}) ]
q=q=[cos(2θ), n
xsin(2θ), n
ysin(2θ), n
zsin(2θ)]则:v
′=qv
q−1其中:q−1=∥∥q∥∥q∗q∗=(r+v
)∗=(r−v
)=[w−xi−yi−zi]∵∥∥q∥∥=1∴q−1=[cos(2θ), −n
xsin(2θ), −n
ysin(2θ), −n
zsin(2θ)]
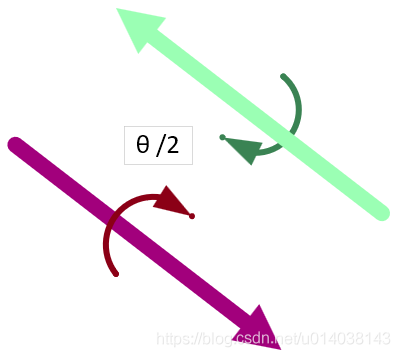
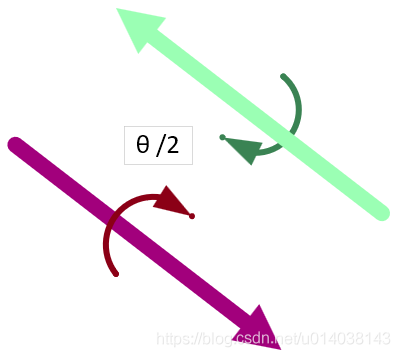
上面的式子说明用四元数来生成向量的旋转也十分的简单和直观(这里的旋转操作可以形象的理解为沿着轴正向先顺时针旋转二分之一角度,再沿着轴负向继续顺时针旋转二分之一角度,这样整体上看就是延着轴旋转了指定的角度
θ
\\theta
θ。这样的过程本身就避免了“左乘”还是“右乘”的问题,变成了“左右都乘一半”的对称形式!需要注意的是如果是从负轴向看过去其实应该是“逆时针旋转”。)。
<div align=center>
3、实质上,四元数最常用的就是对其进行插值,进而表达用绕一个轴旋转一定角度“平滑”变换到绕另一个轴的旋转,四元数插值有以下两种(实质上还有一种NSlep,就是基于第一种线性插值后再取“模”,也不很常用就不介绍了):
设
有
两
个
单
位
四
元
数
q
1
和
q
2
,
则
普
通
线
性
插
值
(
l
e
r
p
)
:
q
t
=
(
1
−
t
)
q
1
+
t
q
2
“
平
滑
”
插
值
(
球
面
线
性
插
值
,
S
l
e
r
p
)
:
q
t
=
s
i
n
(
(
1
−
t
)
φ
)
s
i
n
(
φ
)
q
1
+
s
i
n
(
t
φ
)
s
i
n
(
φ
)
q
2
其
中
:
φ
=
c
o
s
(
q
1
⋅
q
2
)
−
1
,
即
两
个
四
元
数
间
的
夹
角
设有两个单位四元数\\ \\mathbb{q_1} \\ 和 \\ \\mathbb{q_2} ,\\ 则普通线性插值(lerp): \\\\[2ex] \\mathbb{q_t} = (1 – t)\\mathbb{q_1} + t\\mathbb{q_2} \\\\[2ex] “平滑”插值(球面线性插值,Slerp): \\\\[2ex] \\mathbb{q_t} = \\frac{sin((1 – t)\\varphi)}{sin(\\varphi)}\\mathbb{q_1} + \\frac{sin( t\\varphi)}{sin(\\varphi)}\\mathbb{q_2} \\\\[2ex] 其中: \\varphi = cos(\\mathbb{q_1} \\cdot \\mathbb{q_2})^{-1},即两个四元数间的夹角
设有两个单位四元数 q1 和 q2, 则普通线性插值(lerp):qt=(1−t)q1+tq2“平滑”插值(球面线性插值,Slerp):qt=sin(φ)sin((1−t)φ)q1+sin(φ)sin(tφ)q2其中:φ=cos(q1⋅q2)−1,即两个四元数间的夹角
实际使用时我们常用的是第二个插值公式“球面线性插值”,即它保持了插值过程中产生的中间四元数仍然是单位四元数的性质,而第一个直接的线性插值会导致中间四元数的“模”不为1的情况,会给我们的计算带来麻烦。幸运的是在DirectXMath中已经准备了四元数插值的函数:XMQuaternionSlerp。最终怎么理解“平滑”的插值这个含义呢?见下图:
<div align=center>
从图中可以看出,四元数球面线性插值很好的保证了旋转插值的“平滑”性,即中间结果
q
t
q_{t}
qt总是在单位球面上,并且最终路径总是单位球体的”大圆“上。这也很符合我们对旋转运动的最直观的感知,所以用四元数插值来模拟方位的变换就具有天然的优势。而使用其它的表达方式如使用向量、或矩阵,很难做到这样简单的”平滑“插值,尤其是矩阵根本没法简单进行插值。由于画图的局限性,这里大家要注意的是,球面线性插值还对“绕轴”的旋转也做了平滑的插值。如下图中,注意以玩偶头部鼻尖方向为轴,注意其中的旋转变化:
<div align=center>
4、最后,四元数也可以转换到等价变换矩阵形式,其公式就不啰嗦了,因为基本也是不易“理解”和不直观的。并且在DirectXMath中也为我们准备好了函数:XMMatrixRotationQuaternion,可以方便的完成四元数到矩阵的转换,直接调用即可。再次提醒各位的就是,DirectXMath甚至Assimp中,在用4维向量表示四元数时,最终w分量也就是最后一个分量总是四元数的实部!这几乎是所有3D数学库的默认约定!
9.2、SQT变换综合
搞明白了四元数以及最最重要的球面线性插值之后,我们回过头来看一下基本的三种变换的最终表示。对于缩放来说用一个3维向量的x、y、z分量即可表示每个轴上的缩放,当然前提是坐标轴对齐了相应的缩放方向。而平移也可以用另一个3维向量来表示各个轴向的位移大小,同样也是要求坐标轴对齐位移方向。最终如果这两个坐标轴向不能简单的取得一致时,就在中间加入一个表示旋转的四元数变换即可!而这就是骨骼动画中经典的SQT变换的由来:Scale、Quaternion、Translation。最后,分别使用这三个变换生成对应的变换矩阵,进行矩阵连乘,就表示一个复合变换,然后替换到“逆位姿绑定矩阵”数组的对应元素处即可完成骨骼动画的关节变换。注意三个变换的顺序不要搞混了,否则变换将是你想象不到的结果。对于我们祖传的D3D左手坐标系来说,连乘的顺序是
S
m
a
t
r
i
x
×
Q
m
a
t
r
i
x
×
T
m
a
t
r
i
x
S_{matrix}\\times Q_{matrix} \\times T_{matrix}
Smatrix×Qmatrix×Tmatrix,如果你习惯右手的话反过来即可,当然别忘了根据你使用的3D数学库函数的左右手习惯还有可能需要进行转置!
9.3、存储方面的考虑
前一小节已经说了三个基本变换在表示时,用两个表示缩放和位移的3维向量和一个4分量的四元数即可,这时对于一个关节的一个时刻点的帧来说,变换只需要存储
2
×
3
×
s
i
z
e
o
f
(
f
l
o
a
t
)
+
4
∗
s
i
z
e
o
f
(
f
l
o
a
t
)
=
40
B
y
t
e
s
2 \\times 3 \\times sizeof(float) + 4 * sizeof(float) = 40 Bytes
2×3×sizeof(float)+4∗sizeof(float)=40Bytes,而如果要存储他们的矩阵形式的话则需要
3
×
4
×
4
×
s
i
z
e
o
f
(
f
l
o
a
t
)
=
192
B
y
t
e
s
3 \\times 4 \\times 4 \\times sizeof(float) = 192Bytes
3×4×4×sizeof(float)=192Bytes,而中间足足节约了152Bytes!
一般的模型文件中,骨骼的数量都在几十个,并且每一个关节的动画序列少的需要几十帧数据,多的则需要成百上千帧的数据,这其中的存储节约将是相当可观的!更有甚者,在一些早期的引擎中,甚至将前述的三个变换需要的向量和四元数“压缩”存储到两个4分量的半精度(half)浮点数的数组中,其中主要就是只用一个变量来表示所有方向上的缩放,因为现实中大多数缩放变换其实在每个轴向上都是大小相同的,所有用一个变量来表示已经足够了,这样一个缩放变量和一个3维的位移向量共同存储在一个4分量的向量中,再加上一个4分量的四元数,并且在牺牲一定精度的情况下将32位float数,用16位的half浮点数表示,此时一个关节的一帧变换只需要
2
×
4
×
s
i
z
e
o
f
(
h
a
l
f
)
=
16
B
y
t
e
s
2 \\times 4 \\times sizeof(half) = 16Bytes
2×4×sizeof(half)=16Bytes!最终整个模型的动画数据的存储节约是相当可观的,这对于早期的存储极其有限的游戏机或电脑来说,是非常有意义的。但这种方式最终还是需要牺牲一定性能做half类型到float类型间的换算,以及牺牲因“压缩”而带来的动画精度的降低。不过一般情况下这种精度的降低不会带来太明显的最终动画视觉效果的下降。这种“压缩”的方法被广泛用于早期的如PS游戏机中。










![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)






暂无评论内容