反向
void main()
{
FragColor = vec4(vec3(1.0 - texture(screenTexture, TexCoords)), 1.0);
}

灰度
均分灰度
void main()
{
FragColor = texture(screenTexture, TexCoords);
float average = (FragColor.r + FragColor.g + FragColor.b) / 3.0;//取所有的颜色分量,将它们平均化
FragColor = vec4(average, average, average, 1.0);
}

加权灰度
人眼会对绿色更加敏感一些,而对蓝色不那么敏感
FragColor = texture(screenTexture, TexCoords);
float average = 0.2126 * FragColor.r + 0.7152 * FragColor.g + 0.0722 * FragColor.b;
FragColor = vec4(average, average, average, 1.0);

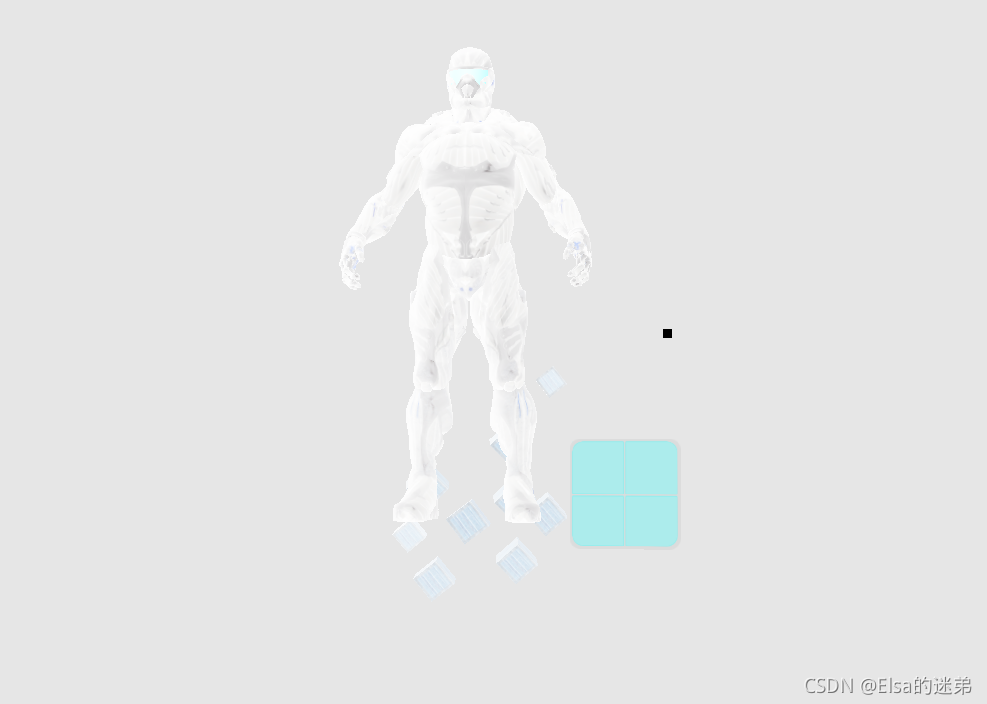
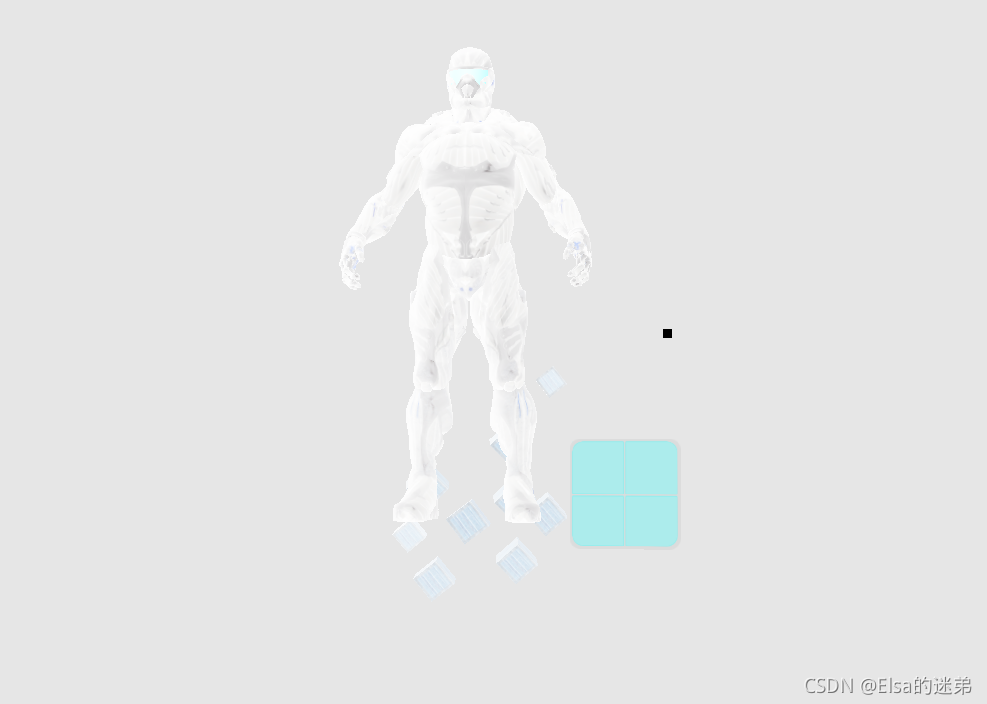
核效果

const float offset = 1.0 / 300.0;
vec2 offsets[9] = vec2[](
vec2(-offset, offset), // 左上
vec2( 0.0f, offset), // 正上
vec2( offset, offset), // 右上
vec2(-offset, 0.0f), // 左
vec2( 0.0f, 0.0f), // 中
vec2( offset, 0.0f), // 右
vec2(-offset, -offset), // 左下
vec2( 0.0f, -offset), // 正下
vec2( offset, -offset) // 右下
);
float kernel[9] = float[](
-1, -1, -1,
-1, 9, -1,
-1, -1, -1
);
vec3 sampleTex[9];
for(int i = 0; i < 9; i++)
{
sampleTex[i] = vec3(texture(screenTexture, TexCoords.st + offsets[i]));//纹理坐标(s,t,p,q)
}
vec3 col = vec3(0.0);
for(int i = 0; i < 9; i++)
col += sampleTex[i] * kernel[i];
FragColor = vec4(col, 1.0);
对一个纹理,取该纹理点的颜色值,以及八个偏移量点(向八个方向移动1/300的纹理长度,详见offsets【9】数组)的颜色值。
该纹理点的像素颜色即为 该纹理点的颜色值 * 9 – 八个方向的颜色值*1。
虽然不理解为什么会变成这种效果,以及这种效果的现实意义。但确实会有不错的感官效果,且再游戏中(眩晕,辐射)等效果中有应用。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)








暂无评论内容