法向量可视化
- 绘制物体
- 绘制物体法向量
VS
#version 450 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aNormal;
out VS_OUT {
vec3 normal;
} vs_out;
uniform mat4 projection;
uniform mat4 view;
uniform mat4 model;
void main(){
gl_Position = projection * view * model * vec4(aPos, 1.0);
//法向量旋转矩阵,当物体有旋转缩放操作时,可正确改变其法向量
mat3 normalMatrix = mat3(transpose(inverse(view * model)));
vs_out.normal = normalize(vec3(projection * vec4(normalMatrix * aNormal, 0.0)));
}
GS
#version 330 core
layout (triangles) in;
layout (line_strip, max_vertices = 6) out;
in VS_OUT {
vec3 normal;
} gs_in[];
const float MAGNITUDE = 0.1;//调整法线可视长度
out vec3 color;
void GenerateLine(int index)
{
gl_Position = gl_in[index].gl_Position;
color = vec3(0.0, 0.0, 0.0);
EmitVertex();
gl_Position = gl_in[index].gl_Position + vec4(gs_in[index].normal, 0.0) * MAGNITUDE;
color = vec3(1.0, 1.0, 1.0);
EmitVertex();
EndPrimitive();
}
void main()
{
GenerateLine(0); // 第一个顶点法线
GenerateLine(1); // 第二个顶点法线
GenerateLine(2); // 第三个顶点法线
}
FS
#version 450 core
out vec4 FragColor;
in vec3 color;
void main()
{
FragColor = vec4(color , 1.0);
}
绘制
normalDisplayShader.use();
normalDisplayShader.setMat4("projection", projection);
normalDisplayShader.setMat4("view", view);
normalDisplayShader.setMat4("model", model);
ourModel.Draw(normalDisplayShader);
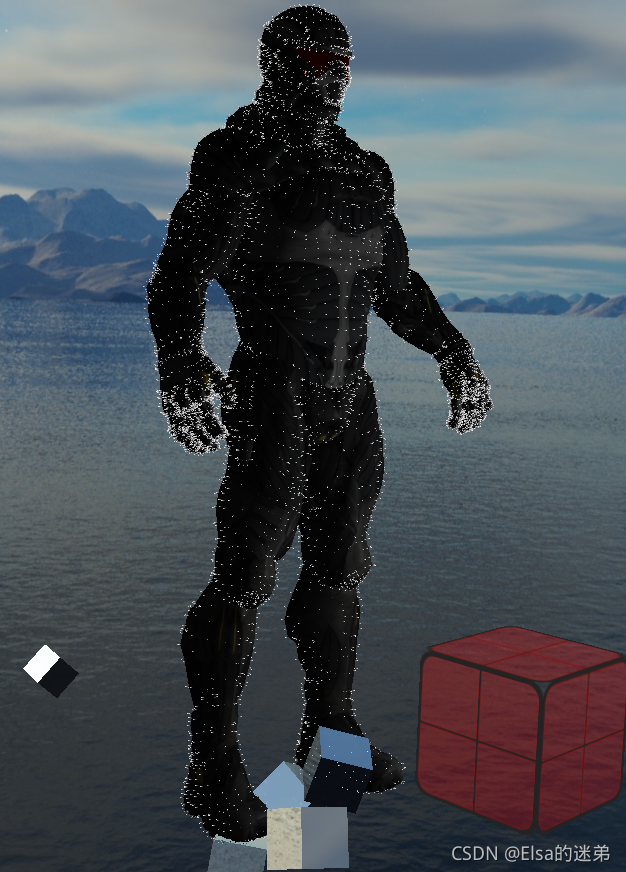
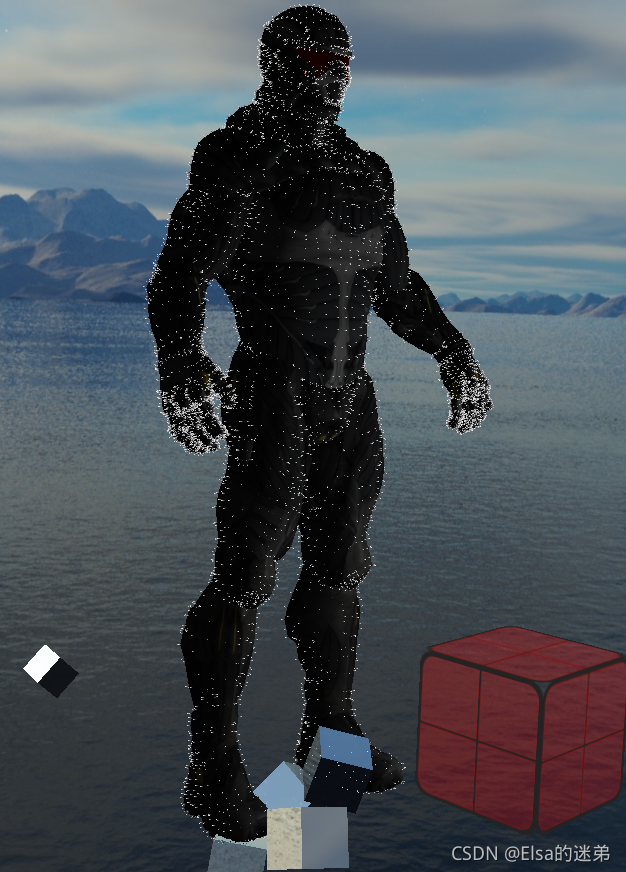
效果

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)









暂无评论内容