5.6 图像颜色映射
5.6.1 图像灰度映射
vtkImageLuminance负责将一个RGB彩色图像转换为一个单组分的灰度图像。映射公式如下:
luminance = 0.3*R + 0.59*G + 0.11*B
该公式中,R为输入图像的第一分量(红色),G为第二分量(绿色),B为第三分量(蓝色)。这个计算结果计算一个RGB颜色的亮度。该类的使用也比较简单,用户无须设置参数,代码如下:
1: vtkSmartPointer<vtkBMPReader> reader =
2: vtkSmartPointer<vtkBMPReader>::New();
3: reader->SetFileName ( "..\\\\lena.bmp" );
4:
5: vtkSmartPointer<vtkImageLuminance> luminanceFilter =
6: vtkSmartPointer<vtkImageLuminance>::New();
7: luminanceFilter->SetInput(reader->GetOutput());
8: luminanceFilter->Update();
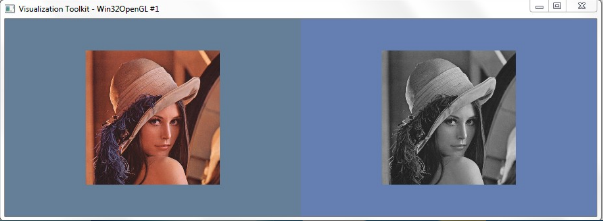
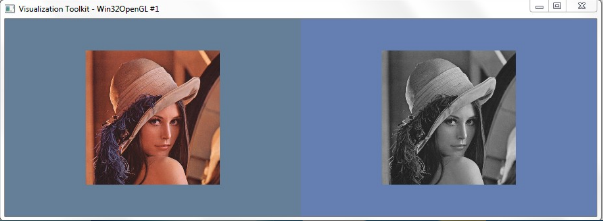
上例中读入一副RGB彩色Lena图像,通过vtkImageLuminance转换为灰度图像,执行结果如图5.14下:

图5.14 VTK图像灰度映射
5.6.2 提取颜色分量
VTK中利用vtkImageExtractComponents可以方便的提取出彩色图像的各个颜色分量,该类的使用比较简单,只需要设置要提取的分量序号即可。下面代码说明了怎样提取彩色图像的某个颜色分量。
1: vtkSmartPointer<vtkBMPReader> reader =
2: vtkSmartPointer<vtkBMPReader>::New();
3: reader->SetFileName ( "..\\\\lena.bmp" );
4:
5: vtkSmartPointer<vtkImageExtractComponents> extractRedFilter =
6: vtkSmartPointer<vtkImageExtractComponents>::New();
7: extractRedFilter->SetInputConnection(reader->GetOutputPort());
8: extractRedFilter->SetComponents(0);
9: extractRedFilter->Update();
10:
11: vtkSmartPointer<vtkImageExtractComponents> extractGreenFilter =
12: vtkSmartPointer<vtkImageExtractComponents>::New();
13: extractGreenFilter->SetInputConnection(reader->GetOutputPort());
14: extractGreenFilter->SetComponents(1);
15: extractGreenFilter->Update();
16:
17: vtkSmartPointer<vtkImageExtractComponents> extractBlueFilter =
18: vtkSmartPointer<vtkImageExtractComponents>::New();
19: extractBlueFilter->SetInputConnection(reader->GetOutputPort());
20: extractBlueFilter->SetComponents(2);
21: extractBlueFilter->Update();
代码中定义了三个vtkImageExtractComponents对象,分别用来提取红、绿和蓝色分量图像,函数SetComponents用来设置要提取的分量号,红绿蓝分别对应0,1和2。设置完毕后执行Update()即可得到每个一个分量部分。其输出为vtkImageData,每一个颜色分量数据即是一个灰度图像。下图为提取一个彩色图像三个分量图像的结果:

图5.15 提取VTK彩色图像分量
5.6.3 图像彩色映射
图像彩色映射的原理是首先生成一个颜色查找表,然后根据图像的一个标量值向颜色查找表中查找对应的颜色,并用新颜色值替代原来的像素值。VTK中vtkImageMapToColors负责图像彩色映射,vtkLookUpTable负责生成颜色查找表。下面代码说明了怎样进行彩色映射。
1: vtkSmartPointer<vtkJPEGReader> reader =
2: vtkSmartPointer<vtkJPEGReader>::New();
3: reader->SetFileName ( "G:\\\\Project\\\\VTK\\\\Examples\\\\source\\\\images\\\\lena2.jpg" );
4:
5: vtkSmartPointer<vtkLookupTable> colorTable =
6: vtkSmartPointer<vtkLookupTable>::New();
7: colorTable->SetRange( 0.0, 255.0 );
8: colorTable->SetHueRange( 0.1, 0.5 );
9: colorTable->SetValueRange( 0.6, 1.0 );
10: colorTable->Build();
11:
12: vtkSmartPointer<vtkImageMapToColors> colorMap =
13: vtkSmartPointer<vtkImageMapToColors>::New();
14: colorMap->SetInputConnection( reader->GetOutputPort() );
15: colorMap->SetLookupTable( colorTable );
16: colorMap->Update();
首先读取了一个灰度图像,然后生成vtkLookUpTable颜色查找表。构造颜色查找表有两种方法,一种是直接添加颜色,另一种是设置HSV颜色空间变化范围(hue, saturation, value),然后自动生成颜色表。这里采用的是第二种方法,SetRange 设置要映射的标量数据的范围;SetHueRange设置HSV颜色空间的Hue值范围,最大范围为[0,1]; SetValueRange设置HSV颜色空间的Value范围,最大范围为[0, 1];设置完后,调用Build()来生成颜色查找表。接下来定义vtkImageMapToColors对象, SetLookupTable()设置相应的颜色查找表,执行Update()后,其输出为一副彩色图像。执行结果如下:

图5.16 图像彩色映射
5.6.4 颜色合成
前面我们学习了可以提取彩色的图像的各个颜色分量,那么我们同样也可以将灰度图像合并成为一个彩色图像。VTK中提供vtkImageAppendComponents类来合成彩色图像,其输入需要提供三个灰度图像。下面我们来看一个实例。
1: vtkSmartPointer<vtkImageCanvasSource2D> red =
2: vtkSmartPointer<vtkImageCanvasSource2D>::New();
3: red->SetScalarTypeToUnsignedChar();
4: red->SetNumberOfScalarComponents(1);
5: red->SetExtent(0, 100, 0, 100, 0, 0);
6: red->SetDrawColor(0, 0, 0, 0);
7: red->FillBox(0,100,0,100);
8: red->SetDrawColor(255, 0, 0, 0);
9: red->FillBox(20,40,20,40);
10: red->Update();
11:
12: vtkSmartPointer<vtkImageCanvasSource2D> green =
13: vtkSmartPointer<vtkImageCanvasSource2D>::New();
14: green->SetScalarTypeToUnsignedChar();
15: green->SetNumberOfScalarComponents(1);
16: green->SetExtent(0, 100, 0, 100, 0, 0);
17: green->SetDrawColor(0, 0, 0, 0);
18: green->FillBox(0,100,0,100);
19: green->SetDrawColor(255, 0, 0, 0);
20: green->FillBox(30,50,30,50);
21: green->Update();
22:
23: vtkSmartPointer<vtkImageCanvasSource2D> blue =
24: vtkSmartPointer<vtkImageCanvasSource2D>::New();
25: blue->SetScalarTypeToUnsignedChar();
26: blue->SetNumberOfScalarComponents(1);
27: blue->SetExtent(0, 100, 0, 100, 0, 0);
28: blue->SetDrawColor(0, 0, 0, 0);
29: blue->FillBox(0,100,0,100);
30: blue->SetDrawColor(255, 0, 0, 0);
31: blue->FillBox(40,60,40,60);
32: blue->Update();
33:
34: vtkSmartPointer<vtkImageAppendComponents> appendFilter =
35: vtkSmartPointer<vtkImageAppendComponents>::New();
36: appendFilter->SetInputConnection(0, red->GetOutputPort());
37: appendFilter->AddInputConnection(0, green->GetOutputPort());
38: appendFilter->AddInputConnection(0, blue->GetOutputPort());
39: appendFilter->Update();
上面代码中利用vtkImageCanvasSource2D定义了3个二值图像,每个图像中绘制了一个白色矩形,并且三个矩形有部分重叠,然后定义vtkImageAppendComponents对象,并将三个图像设置为vtkImageAppendComponents对象的输入来合成图像。合成的效果为三个图像中对应的三个像素点像素值合成为输出图像的RGB像素值,如三个图像中第100个像素的像素值分别为,255,0和0,那么该点在输出图像中的像素值为(255, 0, 0),显示为红色。本例的执行效果如下:

图5.17 颜色合成
==========欢迎转载,转载时请保留该声明信息==========
版权归@东灵工作室所有,更多信息请访问东灵工作室
教程系列导航:http://blog.csdn.net/www_doling_net/article/details/8763686
================================================