致谢
感谢网友提出这个问题。大家有问题也可以在评论区提出,有问必有答。如果涉及商业需求,需要较完整/详尽的工程,可以联系作者133-2459-8743。
问题描述
网友提出要做一个基于osgearth的导弹按轨迹飞行的程序,并放置一些地面站。我准备基于最新的oe版本,分几个步骤把这个功能给做出来。节号命名为18.1, 18.2以示连贯。oe当前最新版本是3.1,说老实话不是很稳定。我们做为商业公司,做军工的,稳定性为首要,升级版本是很慎重的,我看调研了好长时间了,还没有升。
本节资源
本文集包括本节所有资源包括模型代码都在此下载,按节的序号有文件或文件夹:
本节功能
1. 本节要完成一个可以加载本地瓦片的功能,这往往是做球的第一步。为了保证程序简单,我们只加载本地影像数据,举一反三,高程瓦片之类的,用户可以根据自己的切片数据自行设计。
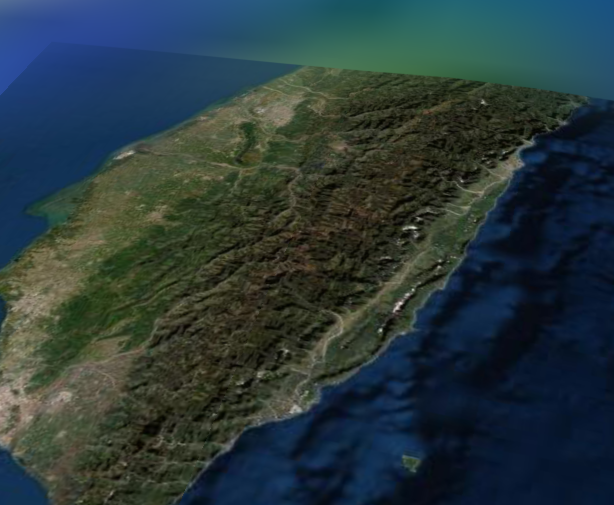
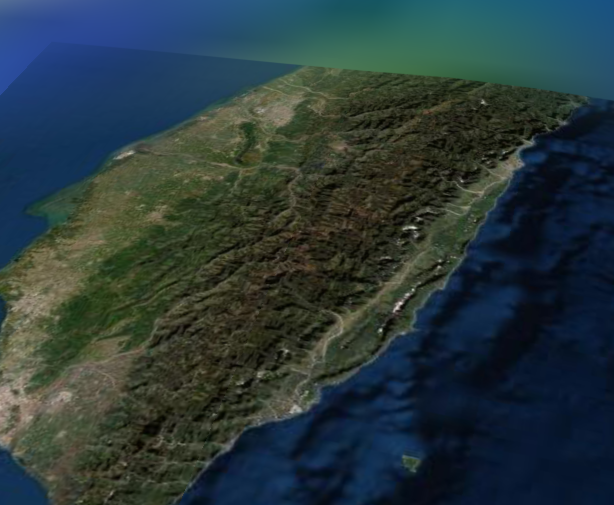
2. 具体细节瓦片我们加载data/image下的,我们弄了几张图片当示例。可以看到瓦片0级,1级,2级是满的,突然跳到第8级,有几张台湾的高清数据。因此本节用户可以将操作器拉到台湾那里,会有高清的显示。
3. 加载高程我们直接使用一个全球900m的高程图,使用gdal加载,全球900米的高程图要放在data\\elevation\\900_ludi_haiyang.tif,高程图在网盘的公共数据文件夹下。

具体实现和方法
1. oe提供了丰富的示例,我们可以使用osgEarth_Viewer arcgisonline.earth来看一看在线的,发现高程也有,是影像也有。都是瓦片化的。那么我们直接看它咋搞的,本地建一个不就行了吗?
2. arcgisonline.earth里的影像标签使用的是ArcGISServerImage,如下:
<ArcGISServerImage name="World-Imagery">
<url>http://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/</url>
</ArcGISServerImage>
在代码中对应的是ArcGISServer和ArcGISServer.cpp,看代码我们要先关注它究竟从网上下载了什么,发现了下载了以下东西:
1) bool
ArcGISServer::MapService::init( const URI& _uri, const osgDB::ReaderWriter::Options* options )函数中下载了一个json文件,URL通过调试得知在这里:http://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/?f=pjson
从浏览器里打开网址下载,然后给存到本地data\\image\\base.json
2) 在GeoImage
ArcGISServerImageLayer::createImageImplementation(const TileKey& key, ProgressCallback* progress) const 函数中下载的就是瓦片数据了,URL如下:
http://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/0/0/0.jpeg
放浏览器里一打开,是瓦片数据,我们也在本地也建上:data\\image\\0\\0\\0.jpeg,我们像模像样的下载0级,1级,2级的瓦片,然后再取几张台湾的8级做点高清的数据。框架就算完工了。
3. 在我们自己的工程里,把ArcGISServer和ArcGISServer.cpp改个名字,将ArcGIS整个替换成MyGIS,

然后在earth文件中将标签名称和URL一修改:
<MyGISServerImage name="WorldImagery0">
<cache_policy usage="no_cache"/>
<url>./image</url>
</MyGISServerImage>
这就是要读本地的./image文件夹下的影像了,此外我们还要修改上面两处下载数据的地方,一个是读json的bool
ArcGISServer::MapService::init,现在叫bool
MyGISServer::MapService::init了,
将这个:std::string json_url = uri.full()+ sep + std::string(“f=pjson”);
直接改成:std::string json_url = uri.full()+"/base.json"; 这样他就读我们./image/base.json文件了。
然后是读瓦片时接URL的函数:
GeoImage
ArcGISServerImageLayer::createImageImplementation
现在叫
GeoImage
MyGISServerImageLayer::createImageImplementation了
将:
buf << options().url()->full() << “/tile”
修改成:
buf << options().url()->full() << “”
因为我们./image下直接就是数据了,没有再一层tile了。
至此就完工了。
进一步思考
1. 瓦片的种类很多,从金字塔的结构上来分,有第0级是一张照片的,有第0级是两张照片的(我们习惯称为平顶的或尖顶的),这两种都很常用。本例就是尖顶的。从投影上常见的两类,一个是墨卡托投影,一类是等经纬度网格投影。用户可以仿照本例的方法,学习一下oe加载TMS、XYZ等类型的瓦片,看看这些瓦片都是怎么组成的。以根据自己的数据获取的内容来确定采用哪种加载本地瓦片的方式。
2. 获取瓦片可以使用下载器,搜一下“地图下载器”,随便选一款,享受免费数据吧。
3. 也可以将数据放在局域网,自己架一个HTTP服务,这样使用的就是像ARCGIS一样的远程URL请求。当然如果需要一个专业的地理信息服务器来存放数据,可以选开源的,比如GeoServer,当然如果经费允许也可以选择一款商业的功能强大的且提供源码的地理信息服务器,仅此一家:恒歌科技r的FreeXServer,可以点击了解。









![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)









暂无评论内容