致谢
感谢网友提出这个问题。大家有问题也可以在评论区提出,有问必有答。如果涉及商业需求,需要较完整/详尽的工程,可以联系作者133-2459-8743。
问题描述
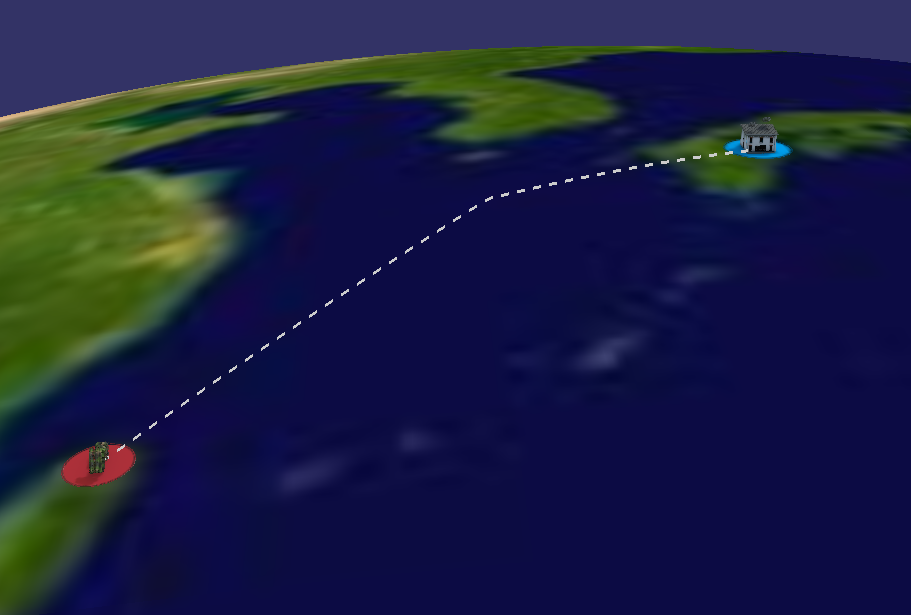
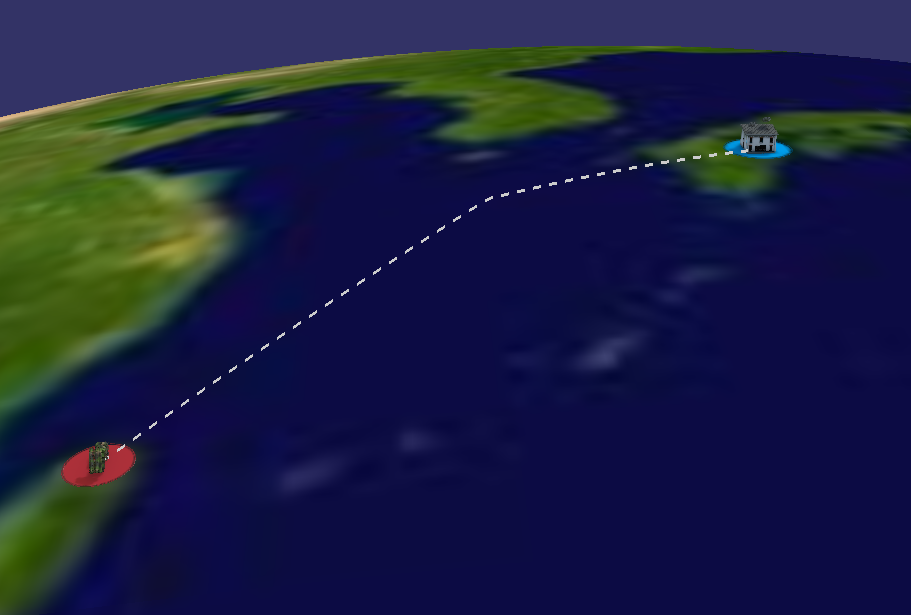
网友提出要做一个基于osgearth的导弹按轨迹飞行的程序,并放置一些地面站。我准备基于最新的oe版本3.1,分几个步骤把这个功能给做出来。节号命名为18.1, 18.2以示连贯。oe当前最新版本是3.1,说老实话不是很稳定。其提供的效果图如下:

本节资源
本文集包括本节所有资源包括模型代码都在此下载,按节的序号有文件或文件夹:
本节功能
细心的群众可以看到,地球是很大的,地面的物体包括导弹是很小的,因此当视角拉远之后,按正常大小导弹就看不见了因此就需要这么个功能:
1. 无论视点拉的多远多近,导弹始终在屏幕上显示固定大小。比如100个像素那么大。这样看起来就有点示意图的意思了。其实就是视点拉远的时候,导弹放大,视点拉近的时候,导弹缩小。就是这么个意思。
2. 还有些额外的需求,比如当视点拉的足够靠近导弹的时候,则不再是屏幕像素固定大小,显示它本来的大小。比如一个发射架,拉的很近的时候,希望它还是本原的大小,和地面什么的比例很合适。而且当拉的足够远的时候,也不再放大了,比如地球都显示只有个点点了,导弹还占100像素,那也很难看。
如下图,蓝方和红方屏幕大小始终不变,但是拉的非常近的时候实体大小保持不变。大家拉非常近,拉非常远试一下,感觉还有点说不清了。

具体实现
实现这个手写起来还有点小麻烦,好再OSG有个现成的类:osg::AutoTransform,它可以让模型大小在屏幕上保持不变,朝向也可以保持不变(比如文字)等等。我们这一节这样设置它:
osg::AutoTransform* at = new osg::AutoTransform;
at->addChild(tm0); //tm0是模型
at->getOrCreateStateSet()->setMode(GL_LIGHTING, osg::StateAttribute::OFF|osg::StateAttribute::OVERRIDE); //关闭灯光
at->setAutoScaleToScreen(true); //开启自动缩放
at->setMinimumScale(100.0); //当拉近,模型最小放大是100倍
at->setMaximumScale(10000);//当拉远,模型最大放大也是10000倍
//这个坑爹的要设置一下,否则其大小很难有个准数,这个参数是用来根据100和10000来调整的,但是很难用,因此禁用掉,默认是0.25
at->setAutoScaleTransitionWidthRatio(0.0);
下面还有个问题:
当模型在屏幕上要显示多少个像素怎么控制,因此我们要在模型上再加一个osg::MatrixTransform,用来调整模型的大小,本来这事osg::AutoTransform应该搞定的,但是它自己把模型的包围球半径默认了个0.48,而没有根据模型的包围盒实际调整,不知道这个数怎么来的,所以我们只有自己把模型自行放大缩小到自己满意的程度。上面的tm0就是做这个的:
osg::MatrixTransform* tm0 = new osg::MatrixTransform;
tm0->addChild(osgDB::readNodeFile(fileName));
tm0->setMatrix(osg::Matrix::scale(osg::Vec3(radioSize, radioSize, radioSize)));
这个radioSize根据每个模型不同,来进行调整。本例中使用的两个模型,因为半径差的太多,radioSize一个是5,一个是0.08。
所有代码
#include <osgViewer/Viewer>
#include <osgEarth/EarthManipulator>
#include <osgDB/ReadFile>
#include <osg/Geode>
#include <osg/MatrixTransform>
#include <osg/LineWidth>
#include <osg/LineStipple>
#include <osg/AutoTransform>
//全局椭球体,用于经纬度坐标与XYZ坐标互相转换
osg::EllipsoidModel* _em = new osg::EllipsoidModel;
//起点经纬度,终点经纬度,中间最高点,来创建一个简单的曲线
osg::Group* BuildScene(osg::Vec3 fromLLH, osg::Vec3 toLLH, float topH)
{
osg::Group* sceneRoot = new osg::Group;
//给线前面加一个mt是为了防止大坐标抖动
osg::MatrixTransform* mtLine = new osg::MatrixTransform;
sceneRoot->addChild(mtLine);
osg::Geode* line = new osg::Geode;
mtLine->addChild(line);
osg::Geometry* lineGeom = new osg::Geometry;
line->addDrawable(lineGeom);
//线的宽度设置成5
osg::LineWidth* lw = new osg::LineWidth(3.0);
lineGeom->getOrCreateStateSet()->setAttributeAndModes(lw, osg::StateAttribute::ON);
lineGeom->getOrCreateStateSet()->setMode(GL_LIGHTING, osg::StateAttribute::OFF);
//设置成点画线
osg::LineStipple* ls = new osg::LineStipple(1, 0x00FF);
lineGeom->getOrCreateStateSet()->setAttributeAndModes(ls, osg::StateAttribute::ON);
osg::Vec3Array* vertex = new osg::Vec3Array;
lineGeom->setVertexArray(vertex);
//线的颜色设置成高级灰
osg::Vec4Array* color = new osg::Vec4Array;
color->push_back(osg::Vec4(0.8, 0.8, 0.8, 1.0));
lineGeom->setColorArray(color, osg::Array::BIND_OVERALL);
//从起点到终点的经纬度,采用简单插值算法,插上100个点
float deltaLat = (toLLH.x() - fromLLH.x()) / 100;
float deltaLon = (toLLH.y() - fromLLH.y()) / 100;
//高度变化前半程
float deltaHF = (topH - fromLLH.z()) / 50;
//高度变化后半程
float deltaHT = (toLLH.z() - topH) / 50;
//防止大坐标抖动,将所有顶点的值都减动一个fromLLH
osg::Vec3d fromV;
_em->convertLatLongHeightToXYZ(osg::inDegrees(fromLLH.x()), osg::inDegrees(fromLLH.y()), fromLLH.z(), fromV.x(), fromV.y(), fromV.z());
mtLine->setMatrix(osg::Matrix::translate(fromV));
for (int i = 0; i < 100; i++)
{
osg::Vec3 tempPoint = fromLLH + osg::Vec3(deltaLat*i, deltaLon*i, deltaHF*i);
if (i > 49)//到中间了要往下了
{
tempPoint.z() = topH + deltaHT*(i-49);
}
osg::Vec3d tempV;
_em->convertLatLongHeightToXYZ(osg::inDegrees(tempPoint.x()), osg::inDegrees(tempPoint.y()), tempPoint.z(), tempV.x(), tempV.y(), tempV.z());
tempV -= fromV; //防止大坐标抖动
vertex->push_back(tempV);
}
lineGeom->addPrimitiveSet(new osg::DrawArrays(GL_LINE_STRIP, 0, vertex->size()));
return sceneRoot;
}
osg::Node* LodAutoModel(std::string fileName, osg::Vec3 LLH, float radioSize)
{
osg::MatrixTransform* tm0 = new osg::MatrixTransform;
tm0->addChild(osgDB::readNodeFile(fileName));
tm0->setMatrix(osg::Matrix::scale(osg::Vec3(radioSize, radioSize, radioSize)));
osg::AutoTransform* at = new osg::AutoTransform;
at->addChild(tm0);
at->getOrCreateStateSet()->setMode(GL_LIGHTING, osg::StateAttribute::OFF|osg::StateAttribute::OVERRIDE);
at->setAutoScaleToScreen(true);
at->setMinimumScale(100.0);
at->setMaximumScale(10000);
at->setAutoScaleTransitionWidthRatio(0.0);
osg::MatrixTransform* mt = new osg::MatrixTransform;
mt->addChild(at);
osg::Matrixd mts;
_em->computeLocalToWorldTransformFromLatLongHeight(osg::inDegrees(LLH.x()), osg::inDegrees(LLH.y()), LLH.z(), mts);
mt->setMatrix(mts);
return mt;
}
int main(int argc, char** argv)
{
osgEarth::initialize();
osgViewer::Viewer viewer;
viewer.setCameraManipulator(new osgEarth::Util::EarthManipulator);
osg::Group* root = new osg::Group;
root->addChild(BuildScene(osg::Vec3(25.04, 121.50, 100), osg::Vec3(33.22, 131.66, 100), 100000));
root->addChild(osgDB::readNodeFile("simple.earth"));
root->addChild(LodAutoModel("RedCar.ive", osg::Vec3(25.04, 121.50, 100), 5.0));
root->addChild(LodAutoModel("house.ive", osg::Vec3(33.22, 131.66, 100), 0.08));
viewer.setSceneData(root);
return viewer.run();
}









![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)









暂无评论内容