GLTF简介
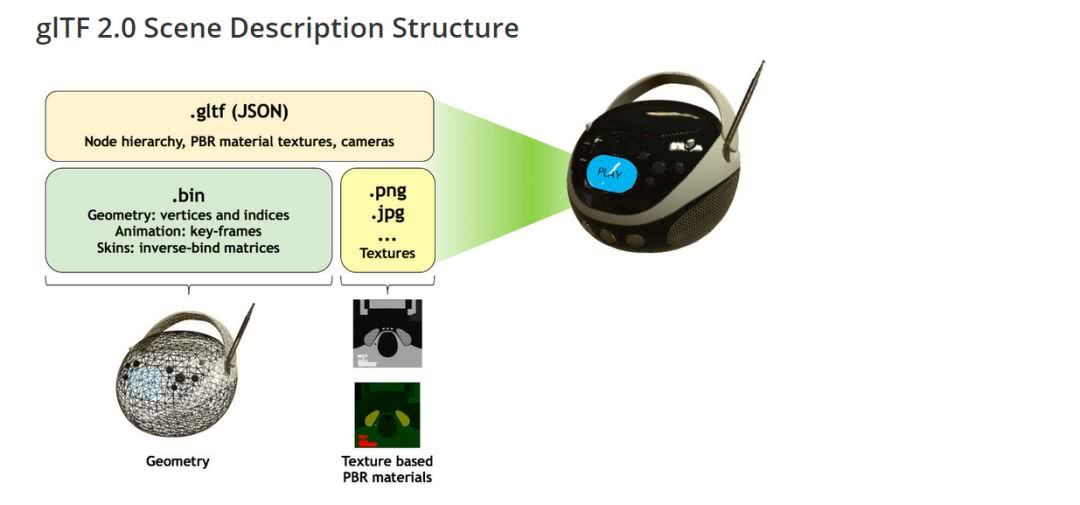
1.glTF(GL TransmissionFormat),即图形语言交换格式,它是一种3D内容的格式标准,由Khronos Group管理(Khronos Group还管理着OpenGL系列、OpenCL等重要的行业标准);
2.glTF的设计是面向实时渲染应用的,尽量提供可以直接传输给图形API的数据形式,不再需要二次转换;
3.glTF对OpenGL ES、WebGL非常友好;
4.glTF的目标是:3D领域的JPEG;
5.作为一个标准,自2015年10月发布(glTF 1.0)以来,已经得到了业界广泛的认可,你可以相信它的水平;
6.glTF目前最新版本为2.0已于2017年6月正式发布。
GLTF具体的数据存储格式可以去官方网站上看:https://www.khronos.org/gltf/,大概就是相对于XML的JSON存储方式。

文章关注的是GLTF给我们带来的便利——节约存储空间,减少带宽压力。
那么如何获得GLTF格式文件?
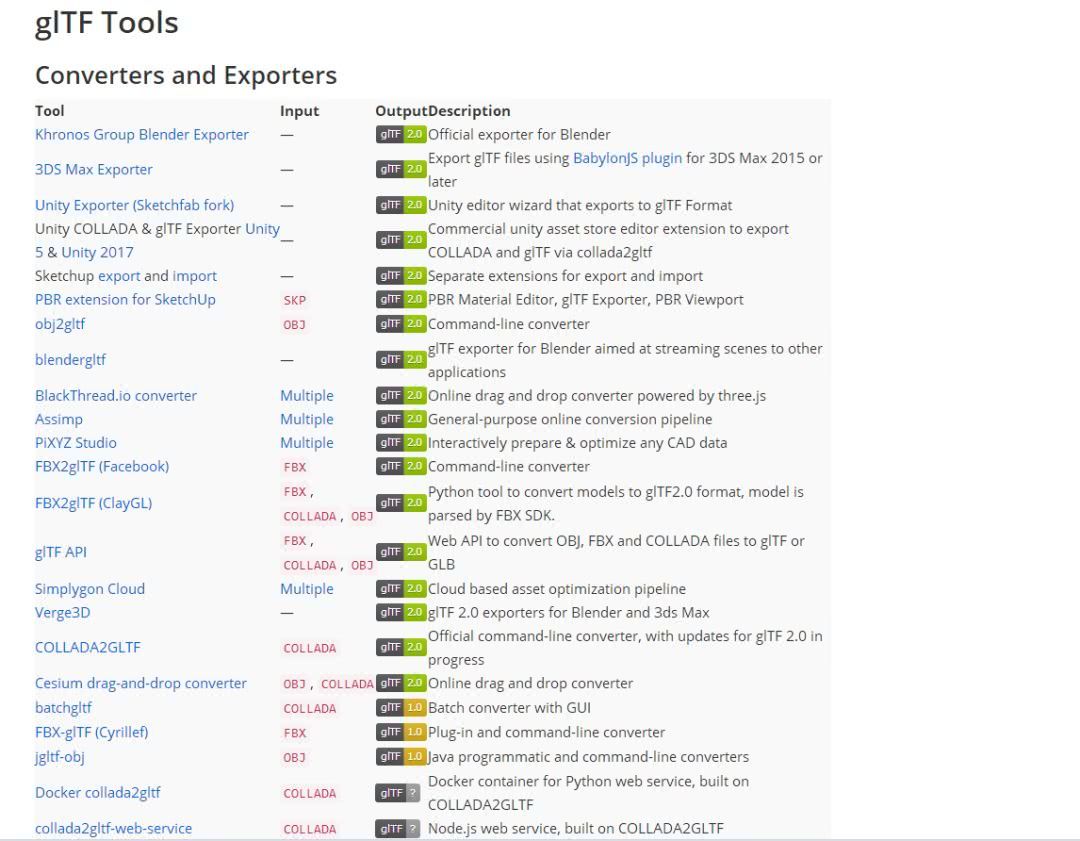
目前已经有了很多的转换工具:

其中Input代表输入模型的格式,输出为gltf格式。由于之前使用过Dae格式的文件(https://www.khronos.org/collada/),因此文章选取COLLADA2GLTF工具转换文件:

千万别纠结于工具源代码的编译,因为KhronosGroup已经给出了Release版本。这里说一些使用方法:
1.解压zip文件,在根目录新建dae文件夹——用于存放原始的dae文件
2.在根目录新建gltf文件夹——用于存放转换后的gltf文件
3.在根目录按住Ctrl+Shift+Alt+鼠标右键,打开PowerShell窗口
4.在命令行中输入:./collada2gltf-bin.exe input.dae output.gltf –i dae/input.dae –o gltf/output.gltf
其中input为dae文件的名称,output为输出gltf文件的名称。
5.Enter开始转换。
PS C:\\Users\\Ruby\\Desktop\\COLLADA2GLTF-v2.1.2-windows-Release-x64>./COLLADA2GLTF-bin.exe elf.dae elf.gltf -i dae/elf/elf.
dae -o gltf/elf.gltf
Convertingdae\\elf\\elf.dae -> gltf\\elf.gltf
Time: 320 ms
原始dae文件包含4个jpg贴图一共2.46M,转换后为一个单独的gltf文件约1.38M(含贴图)。其实我很好奇那些贴图文件去哪儿了,于是打开了gltf文件查看,发现在image数组下已经把这些贴图文件用base 64编码,变成一堆机器码直接插在gltf文件中。
完成模型转换以后,利用ThreeJS的LoadGLTF API导入网页中浏览效果如下:

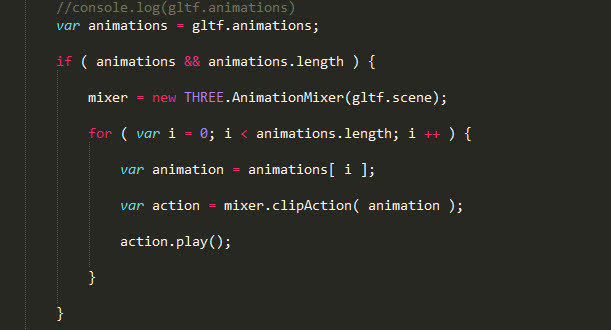
如何在GLTF格式中捕获动画?
上述过程展示了从Collada到gltf的转换以及让gltf模型展示在网页上。下面将继续研究如何获取gltf模型的动画(\”Talk is cheap,show me the code\”——哈哈哈)

效果如图所示:

至此,gltf从模型到动画都run了一遍。
总结
GLTF格式号称3D图形界的JPEG,能够实现快速的模型数据交换。在2017年中旬更新的2.0版本克服了一些低版本的功能缺陷,使得自身功能得到发展;同时,gltf解析及转换Tool的快速发展,为GLTF的进一步推广做出了很多的贡献。文中也应证了,作为GLTF格式的用户,能够利用现有的工具对模型处理,减少模型的数据量,在WebGL的应用中在成倍地节省带宽的同时能够获取同质量的模型以及动画。
原文:https://cloud.tencent.com/developer/news/204942


![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)