deck.gl,是由 Uber 开源的基于 WebGL 的可视化图层。
用于React 的 WebGL 遮罩套件,提供了一组高性能的数据可视化叠加层。为数据可视化用例提供测试、高性能的图层,如 2 维和 3 维的散点图、choropleths 等。
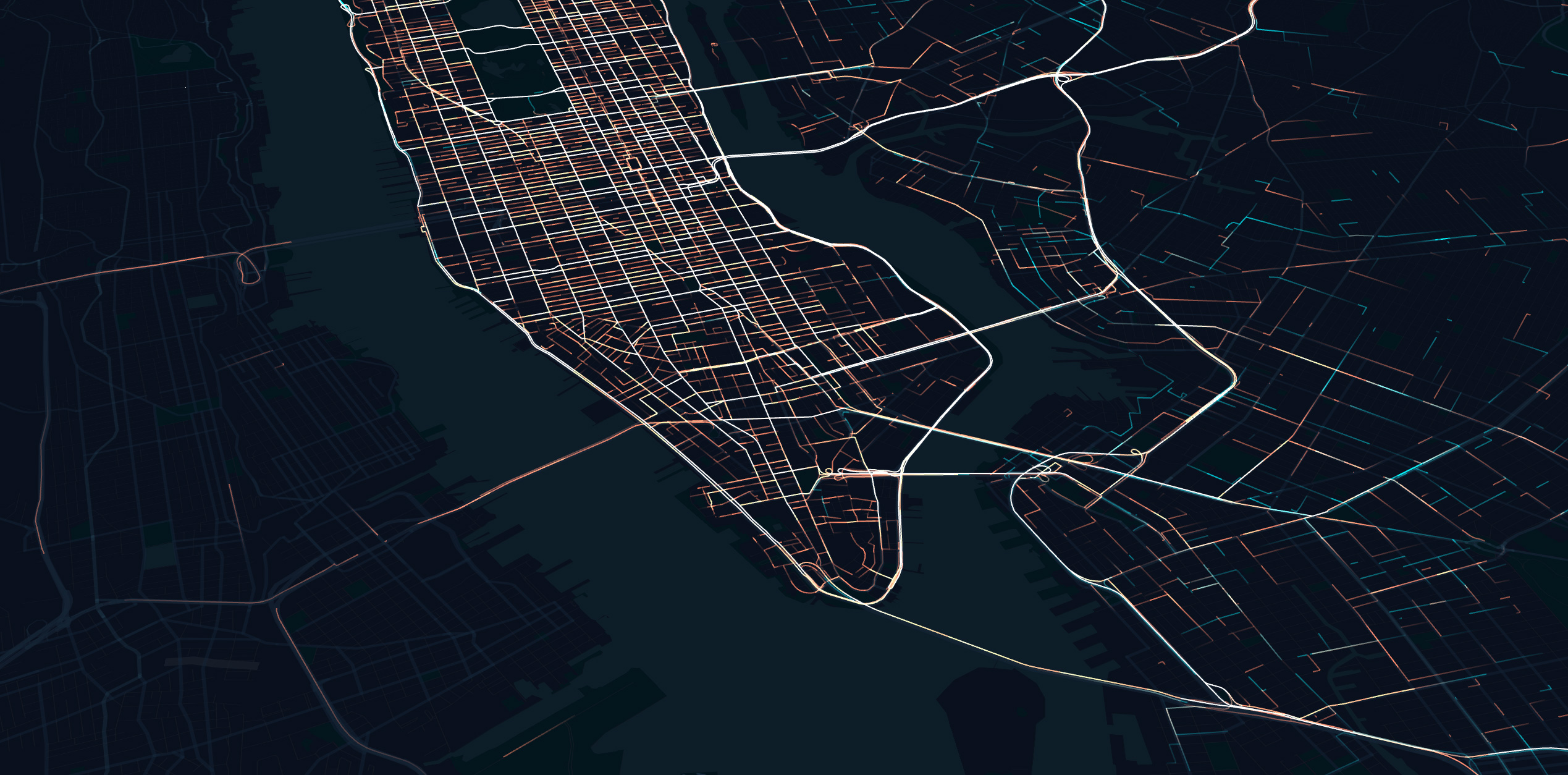
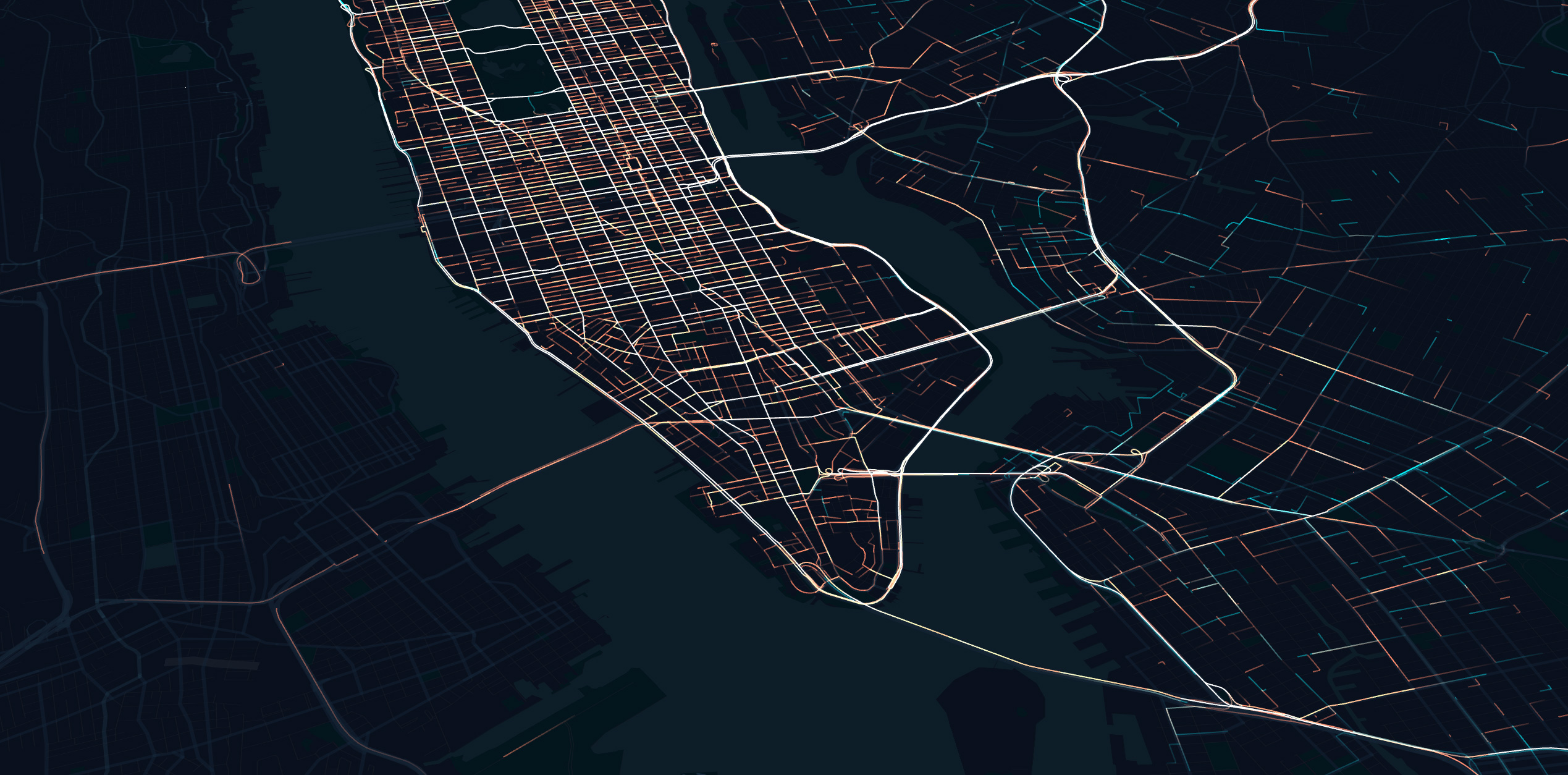
运行效果

示例代码
import DeckGL from \'deck.gl/react\';
import {ArcLayer} from \'deck.gl\';
const flights = new ArcLayer({
id: \'flights\',
data: [] // Some flight points
});
<DeckGL width={1920} height={1080} layers={[flights]} />
数据源
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




















暂无评论内容