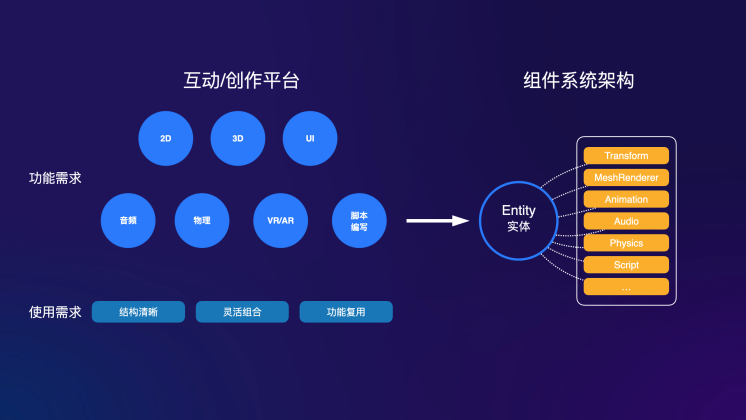
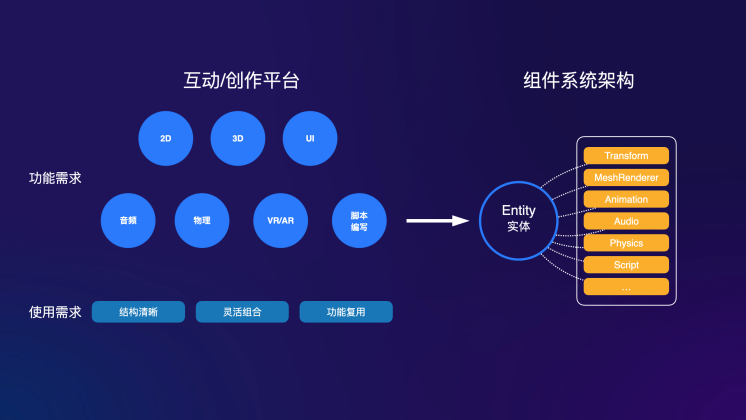
Oasis Engine 引擎是一款以 Web 为先,移动为先的互动/创作平台,使用组件系统架构、逻辑编写采用脚本系统、引擎源码使用 TypeScript 编写,并且追求易用和轻量。

Oasis Engine 主要包含 Oasis Runtime、Oasis Editor 和 Oasis Store 三部分。
主要功能
- 平台 – 支持 HTML5 和支付宝小程序
- 图形 – 先进的 2D + 3D 图形引擎
- 动画 – 强大的动画系统
- 脚本 – 使用 TypeScript 高效地编写逻辑
使用示例
通过传入 HTMLCanvasElement 名称创建引擎并获取根实体
// Create engine by passing in the HTMLCanvasElement name and get root entity.
const engine = new WebGLEngine("canvas");
const canvas = engine.canvas;
const rootEntity = engine.sceneManager.activeScene.createRootEntity("Root");
canvas.width = window.innerWidth * SystemInfo.devicePixelRatio;
canvas.height = window.innerHeight * SystemInfo.devicePixelRatio;
// Create light.
const lightEntity = rootEntity.createChild("Light");
const ambient = lightEntity.addComponent(AmbientLight);
const directLight = lightEntity.addComponent(DirectLight);
ambient.color = new Color(0.5, 0.5, 0.5);
directLight.color = new Color(0.3, 0.4, 0.4);
// Create camera.
const cameraEntity = rootEntity.createChild("Camera");
cameraEntity.transform.setPosition(0, 6, 10);
cameraEntity.transform.lookAt(new Vector3(0, 0, 0));
cameraEntity.addComponent(Camera);
// Create cube.
const cubeEntity = rootEntity.createChild("Cube");
const cubeRenderer = cubeEntity.addComponent(GeometryRenderer);
const material = new BlinnPhongMaterial(engine);
cubeEntity.transform.rotate(0, 60, 0);
material.ambientColor = new Color(0.6, 0.6, 0.6, 1);
cubeRenderer.geometry = new CuboidGeometry(engine, 1, 1, 1);
cubeRenderer.material = material;
// Run engine.
engine.run();
使用案例
支付宝2021年五福活动

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END





















暂无评论内容