本期为GAMES104《现代游戏引擎:从入门到实践》视频公开课文字实录第10期。本课程由GAMES(图形学与混合现实研讨会)发起,游戏引擎技术专家王希携手游戏引擎一线开发者共同研发。
课程共计22个课时,将介绍现代游戏引擎所涉及的系统架构,技术点,引擎系统相关的知识。为配合学习实践,课程组在 GitHub 上开源了小引擎Piccolo,上线1个月即获得了2900+star, 累计下载量已超过20000+。
以下内容为公开课视频转文字版本,为阅读通顺,有删减
引言
从今天开始,我们开始介绍现代游戏引擎中一个很重要的部分,这就是绘制系统。绘制系统是现代游戏引擎中一个非常大的模块,我们会用四节课的时间给大家讲解游戏引擎的绘制系统是怎么实现的。(完整版课件提取:关注公众号GAMES104,回复【课件】)
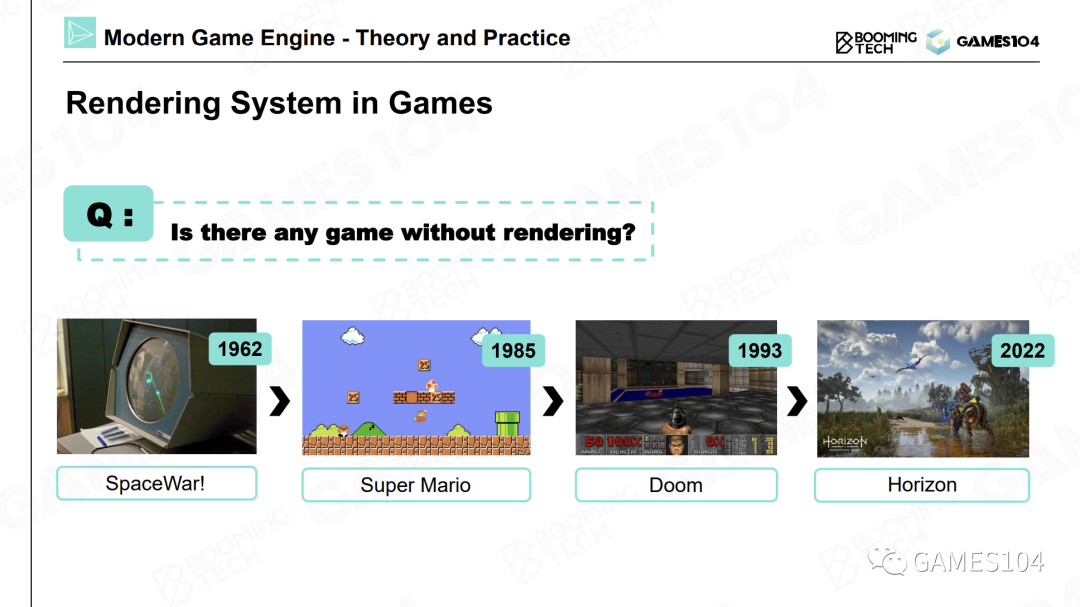
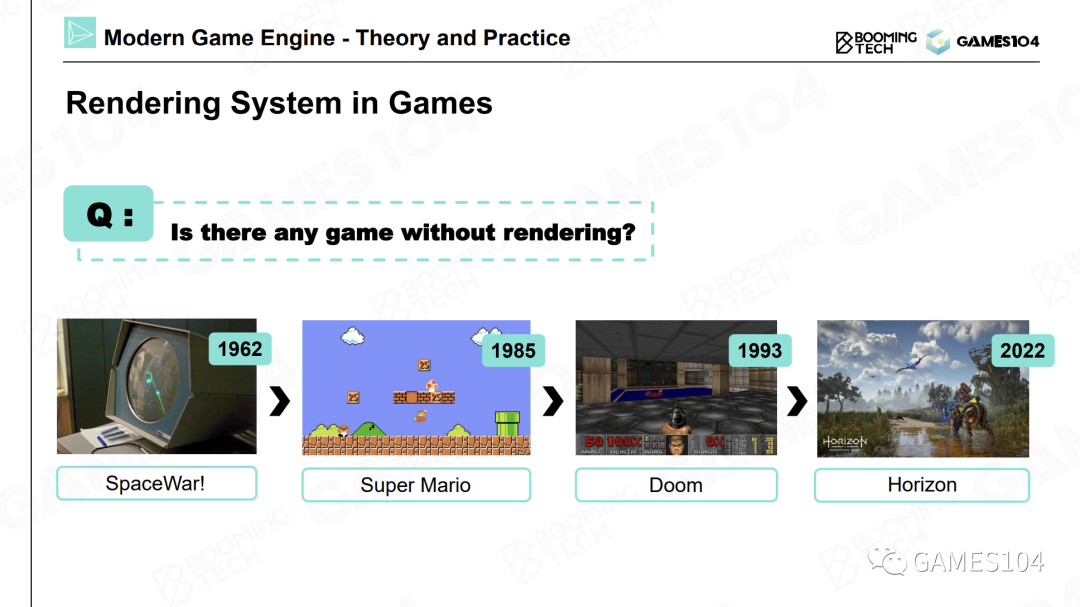
实际上,从游戏刚刚出现的时候,我们就和绘制走在了一起。最早的游戏大约出现于50年前,那个时候的显示器就像一个示波器。
即使在这种硬件条件下,游戏开发者们也在尽自己的最大所能去表现游戏画面的效果。在最早的红白机时代,游戏画面实际上是通过一行一行的扫描而生成的,每一行只能显示几种颜色。
在那个年代,游戏开发者们尽其所能地为红白机实现了一个绘制系统,并借此将一些很精彩的游戏奉献给大家,为大家留下了美好的童年回忆。

时至今日,现代游戏的绘制系统已经是越来越丰富、越来越复杂。
所以就像我们在第一节课中和大家提到的,很多人在听到“游戏引擎”的时候,会下意识地认为,游戏引擎就是指绘制引擎。
但通过前三节课的讲解,同学们可以很容易地理解,游戏引擎其实并不等同于绘制系统,但绘制系统又是游戏引擎非常重要的一个部分,而且无论是从技术难度还是专业壁垒的角度来说,绘制系统也是整个游戏引擎中最高的一个部分。
现在我提出一个问题给同学们,有没有游戏是不需要绘制系统的?实际上是有的,比如有一种叫做MUD的文字游戏。
MUD游戏是通过纯文本来进行游戏的,比如你通过打字进入了一个房间,然后房间里有一张桌子,你要不要走上桌子呢?你跟谁说了一句话呢?这种文字游戏虽然也是电子游戏,但它是不需要绘制系统的。但是现在大家玩的绝大部分游戏都是需要绘制系统的。
这里我们需要提及一下GAMES101课程中,闫令琪老师给同学们系统地讲解了计算机图形学的一些理论。我们也学习到了很多种算法,以及图形学的一些基础理论。这些算法和理论就构成了游戏渲染系统的基础。
同学们可能会思考,我们在GAMES101中学习了那么多知识,那么在游戏引擎的渲染系统中,我们如何应用这些知识呢?从我个人的理解来说,这些知识可以用来解决两个问题。
第一:当我们需要绘制一个或者几个物体,或者实现某种特定的效果时,我们可以应用这些知识。比如我们要绘制一个透明物体,需要实现透明物体的折射和反射效果。例如水面效果,或者带有次表面散射效果的半透明材质(皮肤等)。这些都是一些非常明确的需求。
第二:在图形学理论中,我们一般不会特别关注具体的硬件实现,而只关注图形学理论在算法或者数学上的正确性。比如在图形学课程中,有一个算法叫做辐射度算法,这个算法是一个完全按照光学理论给出的数学模型。计算机需要运算几天,才能绘制出一张非常漂亮的图片。所以在计算机图形学中,如果算法的刷新率能够达到30帧以上,或者20帧以上,我们就说这是一个实时的算法。如果只能实现10帧左右的刷新率,我们就称之为“Interactive”,即可以交互的实时算法。
进一步来说,如果为了追求更高的画质,比如进行电影级的CG渲染时,我们无法实时更新画面。我们需要花费几个小时甚至几天时间来渲染一帧画面,有时这些数据会大到连内存都无法容纳,甚至需要很多台机器离散化地进行存储。这种渲染方式称为“Out of Core Rendering”。
这就是理论的计算机图形学和游戏的一个很大的区别。那么对于游戏中的绘制系统来说,我们面临的挑战是什么呢?
01「挑战一:复杂性问题」
即游戏绘制系统需要同时处理的物体对象、物体类型、以及需要实现的各种效果,都是极其复杂的。
举个例子,一个场景中可能存在着成千上万个物体对象,而且每个对象的形式都不一样。比如场景中可能同时出现水体、植被(foliage)、角色、云朵等对象。

对于这些对象来说,每个对象需要用到的绘制算法,比如水体的算法、植被的算法、毛发的算法、皮肤的算法、还有地面上的材质的算法等等,这些算法都完全不同。
然后,对于整体的画面效果来说,我们还需要加上大量的后处理,即光照运算等操作。这相当于把所有这些计算都放在一个循环里面,我们在生成每一帧游戏画面时,都要进行上述计算。大家可以想象一下在游戏绘制系统中进行上述计算的复杂性。
这就是我们的第一个挑战,即游戏绘制系统是一个非常复杂的系统,它是一个实现了多种复杂算法的集成系统。
02「挑战二:硬件的深度适配问题」
在实践中,游戏绘制系统是无法运行在我们假设的理想设备上的。因为这并不是一个理论证明题,即我们在理论上证明它是正确的就可以了。恰恰相反,游戏绘制系统的实现是一个实践性问题,它需要运行在各种性能的现代硬件上。

同学们需要对经典计算机的架构有所了解,比如南桥和北桥的概念、显卡和CPU的通信方式等等。游戏绘制系统所实现的所有算法必须要在这些现代的PC或者主机(比如Switch)上高效运行。因此我们需要对这些设备的硬件进行非常深入的了解,才能充分利用各种硬件的特性,从而实现高效的算法。所以今天的课程会介绍一些硬件的知识。
03「挑战三:性能预算问题」
大家在学习图形学理论时,如果实现了一个算法的效果,并且达到了相对较好的帧率,我们认为就可以了。但是游戏中的场景是千变万化的,而且必须在这种情况下保证稳定的帧率。
举个例子,如果玩家从室内场景打开门走到室外,看到一个巨大的山谷,这时候帧率掉了一半,那大家就会觉得这个游戏的帧率会影响游戏体验了。网上有很多对于新发布的游戏的点评,如果玩家在体验游戏的过程中,发现这个游戏的忽然帧率就掉下去了,大家就会觉得这个游戏就是很差的游戏。
但是真实的游戏世界中的场景是非常多样化的,可能前一个场景玩家处于一个密闭的小房间中,有几个怪物围着玩家攻击,然后玩家忽然跑到建筑物的楼顶上,此时游戏画面呈现出了整个城市。然而,无论玩家看到的场景是大还是小,细腻还是粗糙,游戏引擎都需要保证游戏画面在1/30秒(大约33毫秒)内计算完毕。
同时,现在的游戏对于帧率的要求也越来越高。比如FPS游戏,需要帧率在60帧以上,而且现在的电竞屏要求游戏画面的刷新率能够达到120帧左右。
此外,游戏画面的画幅也越来越大。前几年主流的分辨率是1080P(即1920×1080),现在的主流分辨率已经接近4K,而即将到来的是8K的时代。
因此,游戏引擎的绘制系统面临着越来越大的压力,一方面是每帧的时间预算越来越少,另一方面是对画质的要求越来越高。

所以大家在设计游戏引擎的绘制系统的时候,要贯彻一个设计理念,即绘制系统的计算时间必须被限定在一个固定的预算中,绘制系统的性能不能够超过这个时间预算,否则帧率就会降低,从而影响玩家的游戏体验。这也是游戏引擎的图形工程师和游戏引擎的其他部门(比如设计师)经常争论的地方。如果算法过于复杂,耗费了很多时间,就会影响游戏的游戏性。
04「挑战四:时间预算分配问题」
最后一个挑战很容易被忽略,这就是每帧的时间预算分配问题。
这个问题很容易理解。如果在一台电脑上运行一个游戏,我们可以使用100%的显卡性能。但CPU是最重要的计算单元,我们无法让绘制系统用掉100%的CPU时间,因为还有Gameplay、网络等模块也需要使用CPU进行计算和处理。所以工业级游戏引擎的绘制系统和同学们在图形学课上所学到渲染算法有所不同,它并不能将100%的计算资源全部用掉。

一般来说,绘制系统只能使用大概10%-20%左右的计算资源,剩下的大部分计算资源需要分配给其他的系统,比如Gameplay等模块。这也是一个硬性要求。
因此,真实的的游戏开发流程中有一个很重要的过程,称为“Profileing”(性能分析)。现在的性能分析过程都是全自动的,每天都会自动运行,如果发现某个系统的运行时间超出了预算,就会提醒开发者。游戏发布之前,所有系统都需要满足性能预算的要求。这也是对游戏引擎的绘制系统的一个巨大限制。
05「结语」
以上这四点挑战就是现代游戏引擎的渲染系统的设计和传统的计算机图形学理论课程中介绍的内容的差异。因此,本门课程将争取用四节课的时间,将游戏引擎中的绘制系统讲解清楚。
在正式讲解渲染系统之前,同学们需要建立一个概念。即我们接下来所讲的所有内容,并不是纯粹的理论模型,而是非常具有实践性的工程知识,在经过了游戏行业接近30年的迭代优化所形成的软件系统,属于实践科学的范畴。
大家如果思考过计算机学科中的理论和实践的区别,就会发现,学习理论学科的同学会比较舒服。因为一般的理论知识的更新换代速度不会特别快,一些基础理论知识在近几十年只有少许调整。比如数学,很多理论知识都不需要更新换代。
但如果学习的是一门工程实践科学,则代表了计算机行业最前沿的制造技术,最前沿的计算机体系结构技术,最前沿的游戏引擎技术和渲染技术。这些技术的更新换代速度非常之快,因为这些技术是在工程实践中演化出来的,而且会随着硬件和整个游戏的产业环境的变化,不断进行快速的迭代和优化。
因此在本门课程中,我们不会纠结于具体的理论模型,而是会更多地讲解工程上的最优做法,以及这样做的原因。所以,渲染系统是一个实践性的软件系统,希望同学们能够建立这个概念。

我们整个课程组花费了大量时间进行工作和思考,希望能够将游戏引擎的渲染系统安排到四节课中。
渲染系统也是整个游戏引擎中最难的部分。因为游戏引擎的绘制系统本身就可以成为一个20节以上的基础课程,而且即使花费20节课时进行讲解,也无法面面俱到。如果创作一本“游戏引擎中的实时渲染”著作,将会是一本特别厚的书籍。我们的挑战就是如何花费四节课的时间讲这些内容讲解清楚。我们打算将渲染系统的课程分为四个部分。
第一节课会介绍基础的GPU硬件的相关知识,包括在基于GPU硬件的架构上,如何对渲染数据,以及整个渲染体系进行管理,包括可见性裁剪等基础知识。同学们会了解到GPU绘制物体的基本原理。
第二节课会介绍游戏开发实战中用到的光照和材质的知识。包括现代游戏中使用的光照模型的介绍,以及著名的IBL模型。然后介绍现在行业内最标准的材质系统,比如PBR材质,以及两种最经典的材质模型之间的优异度差别。最后会介绍Shader模型相关的知识。第二节课结束之后,大家应该能够了解如何绘制出接近于现代游戏画质的画面表现,做出来的内容看上去会很接近工业级产品画质的画面。
第三节课会介绍游戏中很多很重要的子系统,比如地形系统、天空系统、以及后处理系统。对于很多3A大作来说,后处理系统是十分重要的。这些算法难度很大,也比较有比较有挑战性。
经过前三节课的知识储备,大家会对基础的数据组织,基础的绘制算法,以及材质模型有所了解。第四节课将开始讲解管线(Pipeline)方面的相关知识。大家可能听说过一些和管线相关的名词,比如延迟着色(Deferred Shading)。
我们将讲解延迟着色的设计原理,延迟着色的关键点。包括在实际开发过程中,当我们完成绘制之后,是不是不用关注显卡如何将画面提交到屏幕上,以及在这个过程中,显卡所绘制的内容是如何管理的,包括如何在屏幕上进行同步。
同时还会提及现在比较前沿的“Tiled-Based Rendering”方法。这四节课的知识点会比较多。同学们如果听不懂,可以在课后对照课程的PPT,参考资料以及B站的课程录像(点击文章底部跳转全文)深入学习。
补充说明一下,由于受到课程时长的限制,因此本课程不会讲解大家喜欢的卡通渲染方面的知识。但同学们在学习了渲染的基础知识之后,再去了解非真实感渲染(Non-Photorealistic Rendering)的原理也很轻松。
因为非真实感渲染应用的很多理念和后处理的理念是想通的。同时,本课程也不会介绍2D游戏引擎方面的知识。2D引擎存在着一些很深入的方法论方面的经验知识。现在的很多2D引擎实际上也是采取了3D引擎的方法,将游戏世界在3D空间展开来。所以这些知识也是相通的。还有一些酷炫的效果,本课程也不会涉及,包括皮肤的次表面散射材质效果、毛发效果等。
这些内容适合作为一些特定的专题讲座来介绍。我们后续会想办法通过开设高级课程或者专题讲座来分享这些领域中的一些前沿探索。
本文编辑:Piccolo 社区编委会 彭渊

如对本节课有任何问题,欢迎加入我们的社群或给我们发送邮件:
piccolo-gameengine@boomingtech.com
关于我们
Piccolo游戏引擎社区
Piccolo社区是中国开源游戏引擎社区,由游戏引擎行业大佬、共创官、学习者共同建立。你可以在我们的社区里交流技术、互助问答、参加活动,你也可以参与Piccolo 的共建,如撰写贡献代码、撰写技术文章、参与技术挑战等。
Piccolo游戏引擎
由中国游戏引擎社区Piccolo开源的一款Mini游戏引擎。采用世界-关卡-游戏对象-组件的简洁架构,便于理解游戏引擎架构思想,它不仅能有效的帮助开发者学习游戏引擎架构知识,也能帮助一线开发者实验引擎算法与第三方库、辅助个人项目快速启动。截止目前,Github点赞已突破3600+,累计下载量已超过20000+
Piccolo GitHub地址:https://github.com/BoomingTech/Piccolo/discussions
关注公众号GAMES104,回复【入群】,加入Piccolo社群










![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)







暂无评论内容