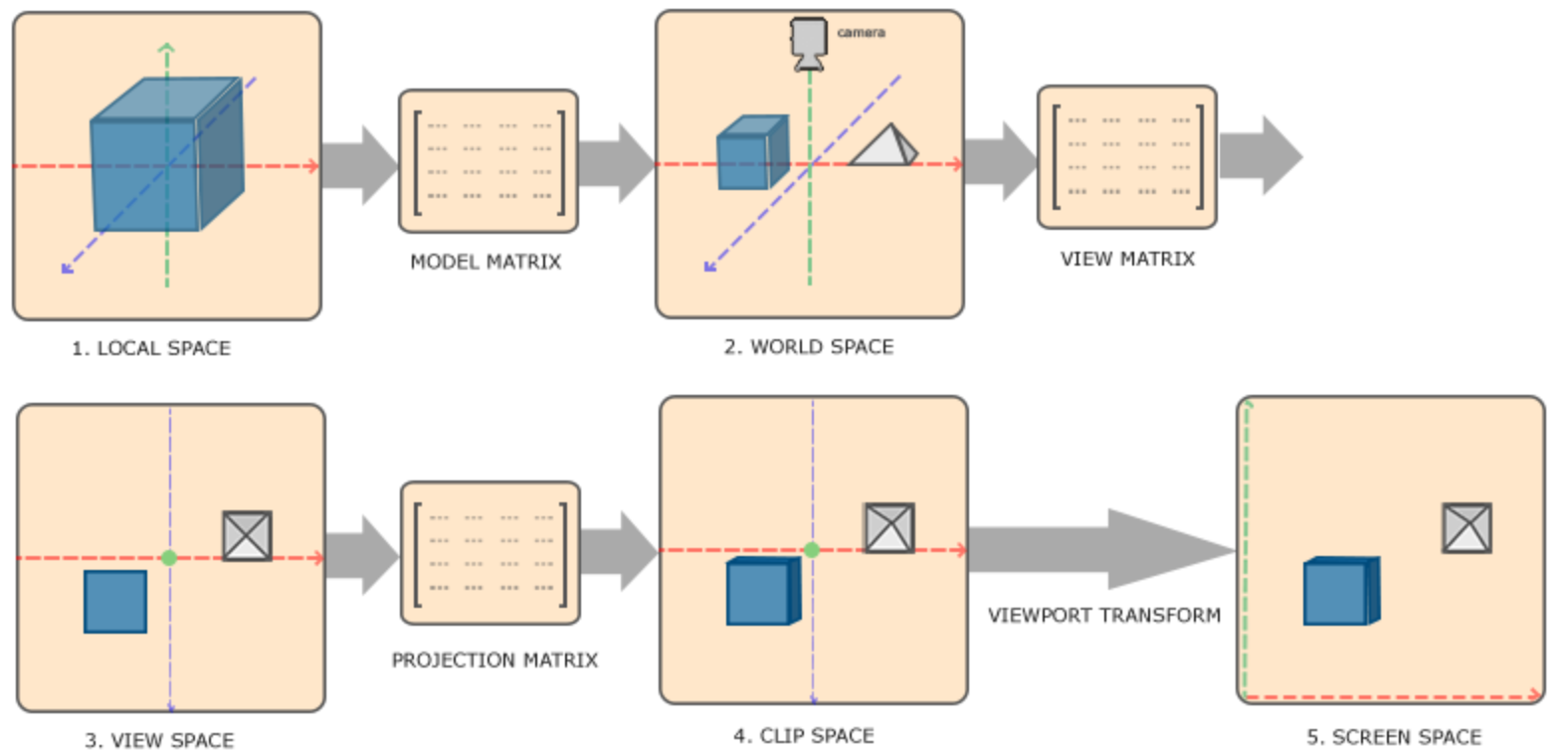
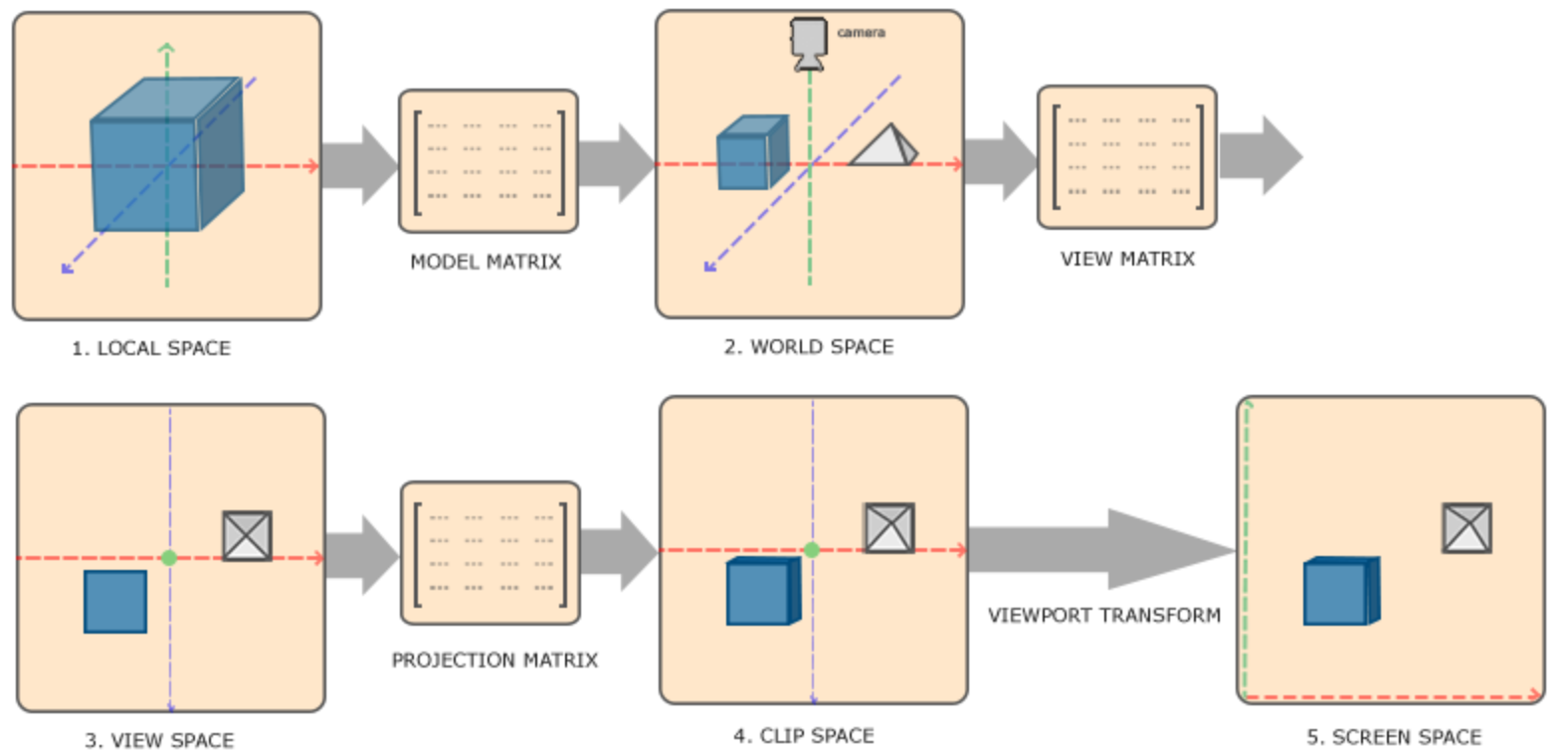
- 了解MVP变换后就能理解这一张图
- 理解这一张图自然也就明白了这几种空间的概念
想要全面理解这些空间可以看看LearnOpenGL CN 中的坐标系统
懒得看的也可以看看下面的精简的描述。

- 从建模软件中出来的模型,其顶点的坐标属性,都是定义在以该模型的中心或者某个端点为坐标原点的
对象空间(局部空间)中的 - 我们要把那个模型放入我们的游戏世界中,就要对其应用一个Model矩阵,model就是对模型做移动、旋转、缩放变换,最终模型就处在
世界空间中了 - 渲染管线就是从三维空间中经过一系列计算、操作最终得到一张二维图像。世界空间中,现在有着相机和我们摆放的模型,为了正确的得到相机所看到的图像,但是又想计算更方便。用很小的代价把相机移动到原点并且看向-z轴,头顶着y轴,x指向相机的右方(这是几种流行图形接口所定义的),记录这种变换为view矩阵(包含移动、旋转),接着对所有其他模型做相同的view变换。这样可以让相机和模型们都是相对静止的,相机所看到的内容,跟view变换之前的没有任何区别。而这时,在世界中,相机和模型的位置和朝向其实都变了,而这种以相机为原点,相机前方为-z、头顶y、右x的坐标空间就叫做
观察空间,以上这是在101课程中听到的一种view变换的理解方法。 - 还能这样理解view变换:
view矩阵是将物体从一个坐标系换到另一个坐标系的媒介。 位于世界空间的所有物体,它的坐标都是相对于世界原点而言的。做view变换之后,物体变为了以相机为原点,相机正前方向为-z轴,头顶为正y轴,右方为正x轴的坐标系来表示了 - 然后我们还会应用一个透视投影Perspective矩阵,将所有的顶点变换到
裁剪空间内。 - 紧接着会进行透视除法,顶点三个分量都除以w分量,转换到
标准化设备空间NDC-space,这一步是近大远小的关键。 - 然后应用视口变换矩阵(viewport matrix) 把这些位于[-1,1]的所有顶点平移、缩放到
屏幕空间中。其实屏幕空间就是 以(0,0)为原点,y轴上为正,x轴右为正的坐标系中。坐标范围就是显示器的分辨率大小
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)










暂无评论内容