00. 目录
01. 概述
在弹出对话框中填写用户名和密码,按下登录按钮,如果用户名和密码均正确则进入主窗口,如果有错则弹出警告对话框。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. 程序设计
3.1 新建Qt Widgets Application,项目名称为login,类名和基类保持MainWindow和QMainWindow不变。
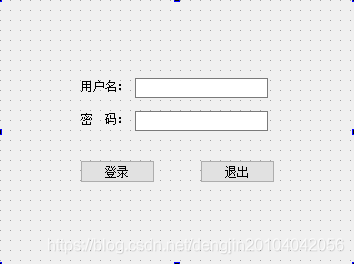
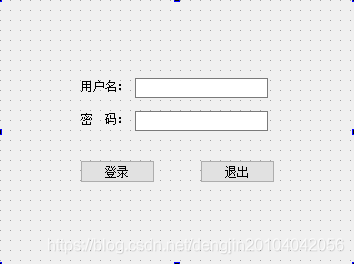
3.2 完成项目创建后,向项目中添加新的Qt设计师界面类,模板选择Dialogwithout Buttons,类名更改为LoginDialog。完成后向界面上添加两个标签Label、两个行编辑器Line Edit和两个按钮Push Button,设计界面如下图所示。

3.3 先选中用户名后面的行编辑器部件,然后在属性编辑器中将其objectName属性更改为usrLineEdit,如下图所示。下面依次更改其他部件的objectName属性,密码后面的行编辑器为pwdLineEdit,登录按钮为loginBtn,退出按钮为exitBtn。

3.4 下面使用另外一种信号和槽的关联方法来设置退出按钮。在设计模式下方的信号和槽编辑器(Signals & Slots Editor)中,先点击左上角的绿色加号添加关联,然后选择发送者为exitBtn,信号为clicked(),接收者为LoginDialog,槽为close()。如下图所示。这样,当单击退出按钮时,就会关闭登录对话框。

3.5 右击登录按钮,在弹出的菜单中选择“转到槽…”,然后选择clicked()信号并确定。转到相应的槽以后,添加函数调用:
void LoginDialog::on_loginBtn_clicked()
{
accept();
}
3.6 main.cpp文件,更改内容如下:
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
LoginDialog dlg;
if (dlg.exec() == QDialog::Accepted)
{
w.show();
return a.exec();
}
else
{
return 0;
}
}
运行程序,按下退出按钮会退出程序,按下登录按钮会关闭登录对话框,并显示主窗口。
04. 登录判断
4.1 接下来添加代码来实现使用用户名和密码登录,这里只是简单将用户名和密码设置为了固定的字符串,如果以后学习了数据库,还可以通过读取数据库来获取用户名和密码。到logindialog.cpp文件中将登录按钮的单击信号对应的槽的代码更改为:
void LoginDialog::on_loginBtn_clicked()
{
//判断用户名和密码是否正确
if (ui->usrLineEdit->text() == tr("tom") &&
ui->pwdLineEdit->text() == tr("123456"))
{
accept();
}
else
{
QMessageBox::warning(this, tr("警告"), tr("用户名和密码错误"),
QMessageBox::Yes);
}
}
4.2 下面运行程序,如果输入用户名为“tom”,密码为“123456”,那么可以登录,如果输入其他的字符,则会弹出警告对话框,如下图所示。

4.3 对于输入的密码,我们常见的是显示成小黑点的样式。下面点击logindialog.ui文件进入设计模式,然后选中界面上的密码行编辑器,在属性编辑器中将echoMode属性选择为Password。

这时再次运行程序,可以看到密码显示已经改变了。如下图所示。

当然,除了在属性编辑器中进行更改,也可以在loginDialog类的构造函数中使用setEchoMode(QLineEdit::Password)函数来设置。
4.4 在行编辑器的属性栏中还可以设置占位符,就是没有输入信息前的一些提示语句。例如将密码行编辑器的placeholderText属性更改为“请输入密码”,将用户名行编辑器的更改为“请输入用户名”。

运行效果如下图所示

4.5 对于行编辑器,还有一个问题就是,比如我们输入用户名,在前面添加了一个空格,这样也可以保证输入是正确的,这个可以使用QString类的trimmed()函数来实现,它可以去除字符串前后的空白字符。下面将logindialog.cpp文件中登录按钮单击信号槽函数中的判断代码更改为
void LoginDialog::on_loginBtn_clicked()
{
//判断用户名和密码是否正确
if (ui->usrLineEdit->text().trimmed() == tr("tom") &&
ui->pwdLineEdit->text() == tr("123456"))
{
accept();
}
else
{
QMessageBox::warning(this, tr("警告"), tr("用户名和密码错误"),
QMessageBox::Yes);
}
}
4.6 最后,当登录失败后,我们希望可以清空用户名和密码信息,并将光标定位到用户名输入框中。这个可以通过在判断用户名和密码错误后添加相应的代码来实现:
void LoginDialog::on_loginBtn_clicked()
{
//判断用户名和密码是否正确
if (ui->usrLineEdit->text().trimmed() == tr("tom") &&
ui->pwdLineEdit->text() == tr("123456"))
{
accept();
}
else
{
QMessageBox::warning(this, tr("警告"), tr("用户名和密码错误"),
QMessageBox::Yes);
//清空内容,设置定位光标
ui->usrLineEdit->clear();
ui->pwdLineEdit->clear();
ui->usrLineEdit->setFocus();
}
}
05. 程序测试
06.附录
代码下载:登录对话框(设计器实现).rar









![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)











