00. 目录
01. 概述
在画刷中可以使用渐变填充。QGradient类就是用来和QBrush一起指定渐变填充的。Qt现在支持三种类型的渐变填充:
- 线性渐变(linear gradient)在开始点和结束点之间插入颜色;
- 辐射渐变(radial gradient)在焦点和环绕它的圆环间插入颜色;
- 锥形渐变(Conical)在圆心周围插入颜色。
这三种渐变分别由QGradient的三个子类来表示,QLinearGradient表示线性渐变,QRadialGradient表示辐射渐变,QConicalGradient表示锥形渐变。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. 线性渐变
对于线性渐变QLinearGradient::QLinearGradient ( const QPointF & start, constQPointF & finalStop )需要指定开始点start和结束点finalStop,然后将开始点和结束点之间的区域进行等分,开始点的位置为0.0,结束点的位置为1.0,而它们之间的位置按照距离比例进行设定,然后使用QGradient::setColorAt( qreal position, const QColor & color )函数在指定的位置position插入指定的颜色color,当然,这里的position的值要在0到1之间。
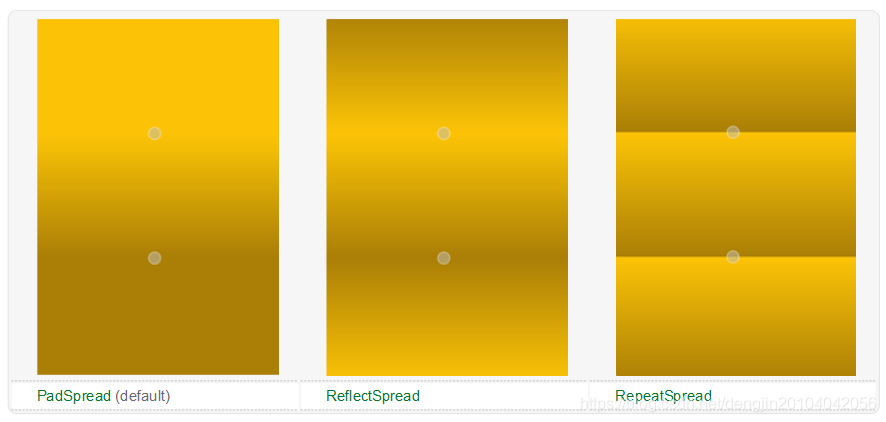
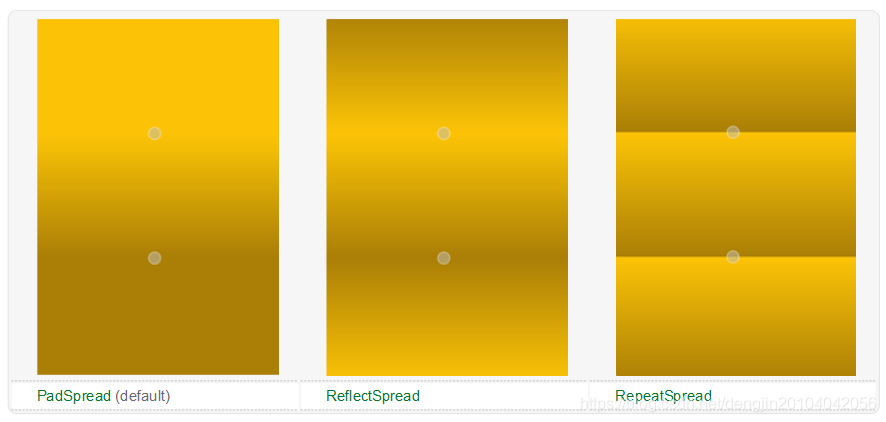
这里还可以使用setSpread()函数来设置填充的扩散方式,即指明在指定区域以外的区域怎样进行填充。扩散方式由QGradient::Spread枚举类型定义,它一共有三个值,分别是QGradient::PadSpread,使用最接近的颜色进行填充,这是默认值,如果我们不使用setSpread()指定扩散方式,那么就会默认使用这种方式;QGradient::RepeatSpread,在渐变区域以外的区域重复渐变;QGradient::ReflectSpread,在渐变区域以外将反射渐变。在线性渐变中这三种扩散方式的效果下图所示。要使用渐变填充,可以直接在setBrush()中使用,这时画刷风格会自动设置为相对应的渐变填充。

程序示例
void Widget::paintEvent(QPaintEvent *)
{
//线性渐变
QLinearGradient linearGradient(QPointF(40, 190), QPointF(70, 190));
//插入颜色
linearGradient.setColorAt(0, Qt::yellow);
linearGradient.setColorAt(0.5, Qt::red);
linearGradient.setColorAt(1, Qt::green);
//指定渐变区域以外区域的扩散方式
linearGradient.setSpread(QGradient::RepeatSpread);
//使用渐变作为画刷
QPainter painter(this);
painter.setBrush(linearGradient);
painter.drawRect(100, 100, 90, 40);
}
执行结果

04. 辐射渐变
对于辐射渐变QRadialGradient::QRadialGradient( const QPointF & center, qreal radius, const QPointF & focalPoint )需要指定圆心center和半径radius,这样就确定了一个圆,然后再指定一个焦点focalPoint。焦点的位置为0,圆环的位置为1,然后在焦点和圆环间插入颜色。辐射渐变也可以使用setSpread()函数设置在渐变区域以外的区域的扩散方式,三种扩散方式的效果如下图所示。

程序示例
void Widget::paintEvent(QPaintEvent *)
{
//方式二:辐射渐变
QRadialGradient radialGradient(QPointF(100, 190), 50, QPointF(275, 200));
radialGradient.setColorAt(0, QColor(255, 255, 100, 150));
radialGradient.setColorAt(1, QColor(0, 0, 0, 50));
QPainter painter(this);
painter.setBrush(radialGradient);
painter.drawEllipse(QPointF(100, 200), 50, 50);
}
执行结果

05. 锥形渐变
对于锥形渐变QConicalGradient::QConicalGradient ( const QPointF & center,qreal angle )需要指定中心点center和一个角度angle(其值在0到360之间),然后沿逆时针从给定的角度开始环绕中心点插入颜色。这里给定的角度沿逆时针方向开始的位置为0,旋转一圈后为1。setSpread()函数对于锥形渐变没有效果。

程序示例
void Widget::paintEvent(QPaintEvent *)
{
//方式三:锥形渐变
QConicalGradient conicalGradient(QPointF(250, 190), 60);
conicalGradient.setColorAt(0.2, Qt::cyan);
conicalGradient.setColorAt(0.9, Qt::black);
QPainter painter(this);
painter.setBrush(conicalGradient);
painter.drawEllipse(QPointF(250, 200), 200, 200);
}
执行结果

06. 附录
源码下载:【Qt】2D绘图之渐变填充.rar









![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)









