00. 目录
01. 概述
实现登录对话框。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. 程序设计
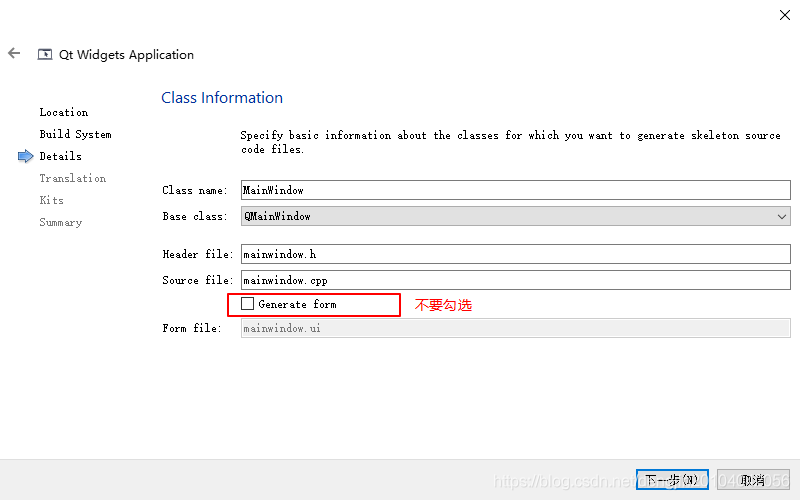
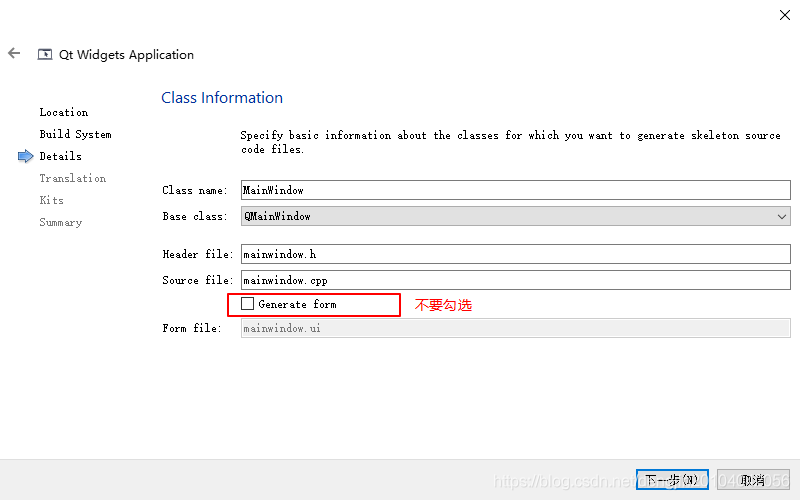
3.1 新建Qt Widgets Application,项目名称为3Login,在类信息页面保持类名和基类为MainWindow和QMainWindow不变,取消选择创建界面选项,如下图所示。

3.2 **创建登录对话框类。**往项目中添加新文件,模板选择C++分类中的C++ Class,如下图所示。

在类定义页面,将类名设置为LoginDialog,基类选择Custom定制,然后手动设置为QDialog。如下图所示。

设置完成后,先打开logindialog.h文件,将其内容修改如下图所示。
#ifndef LOGINDIALOG_H
#define LOGINDIALOG_H
#include <QDialog>
class QLabel;
class QLineEdit;
class QPushButton;
class LoginDialog : public QDialog
{
Q_OBJECT
public:
explicit LoginDialog(QWidget *parent = 0);
~LoginDialog();
private:
QLabel *userLabel;
QLabel *pwdLabel;
QLineEdit *userEditLine;
QLineEdit *pwdEditLine;
QPushButton *loginBtn;
QPushButton *exitBtn;
};
#endif // LOGINDIALOG_H
先添加了QDialog类的头文件,然后前置声明了QLabel、QLineEdit和QPushButton类,这是因为在下面只是定义了这些类对象的指针,并不需要该类完整的定义,所以可以将它们的包含语句放到源文件中进行。在LoginDialog类声明的开始需要添加Q_OBJECT宏才能使用信号和槽等元对象系统功能。在private部分定义了一些界面上需要的部件对象的指针。下面到logindialog.cpp文件中对这些部件对象进行初始化,其内容如下图所示。
#include "logindialog.h"
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QMessageBox>
LoginDialog::LoginDialog(QWidget *parent):QDialog(parent)
{
userLabel = new QLabel(this);
userLabel->move(70, 80);
userLabel->setText(tr("用户名"));
userEditLine = new QLineEdit(this);
userEditLine->move(140, 80);
userEditLine->setPlaceholderText(tr("请输入用户名"));
pwdLabel = new QLabel(this);
pwdLabel->move(70, 130);
pwdLabel->setText(tr("密码"));
pwdEditLine = new QLineEdit(this);
pwdEditLine->move(140, 130);
pwdEditLine->setPlaceholderText(tr("请输入密码"));
loginBtn = new QPushButton(this);
loginBtn->move(50, 200);
loginBtn->setText(tr("登录"));
exitBtn = new QPushButton(this);
exitBtn->move(210, 200);
exitBtn->setText(tr("退出"));
}
LoginDialog::~LoginDialog()
{
}
这里定义了构造函数和析构函数,在构造函数中对界面部件进行了初始化,设置了它们的位置及要显示的文本,这些代码实现的效果与前面在设计模式设置部件实现的效果是一样的。简单举例:move(70, 80)就是将部件左上角的坐标设置为(70, 80),这个坐标是父窗口部件的,这里就是登录对话框,对话框的左上角是(0, 0)点;setText()就是设置显示文本;setPlaceholderText()是设置占位符文本。
3.3 修改main.cpp文件
下面打开main.cpp文件,在其中使用登录对话框,更改代码如下图所示
#include "mainwindow.h"
#include <QApplication>
#include "logindialog.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
LoginDialog dlg;
if (dlg.exec() == QDialog::Accepted)
{
w.show();
return a.exec();
}
else
{
return 0;
}
}
运行程序执行结果如下:

3.4 登录功能实现
首先在logindialog.h文件的类声明的最后添加如下代码:
#ifndef LOGINDIALOG_H
#define LOGINDIALOG_H
#include <QDialog>
class QLabel;
class QLineEdit;
class QPushButton;
class LoginDialog : public QDialog
{
Q_OBJECT
public:
explicit LoginDialog(QWidget *parent = 0);
~LoginDialog();
//槽函数
private slots:
void login();
private:
QLabel *userLabel;
QLabel *pwdLabel;
QLineEdit *userEditLine;
QLineEdit *pwdEditLine;
QPushButton *loginBtn;
QPushButton *exitBtn;
};
#endif // LOGINDIALOG_H
下面打开logindialog.cpp文件,在构造函数的最后添加如下图所示的两行代码。
//信号与槽关联
connect(loginBtn, &QPushButton::clicked, this, &LoginDialog::login);
connect(exitBtn, &QPushButton::clicked, this, &LoginDialog::close);
下面在logindialog.cpp文件最后添加槽的定义
void LoginDialog::login()
{
//判断用户名和密码是否正确
if (userEditLine->text().trimmed() == tr("tom") &&
pwdEditLine->text() == tr("123456"))
{
accept();
}
else
{
QMessageBox::warning(this, tr("警告"), tr("用户名或者密码错误"), QMessageBox::Yes);
}
userEditLine->clear();
pwdEditLine->clear();
userEditLine->setFocus();
}
04. 程序测试
略
05. 预留
06. 附录
源码下载:登录对话框(纯代码实现).rar










![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)











