00. 目录
01. 概述
一个软件不仅要有强大的功能,还要有一个美观的界面,布局管理器就是用来对界面部件进行布局管理的。Qt中的布局管理器主要包括QBoxLayout基本布局管理器、QGridLayout栅格布局管理器和QFormLayout窗体布局管理器,而基本布局管理器又分为QHBoxLayout水平布局管理器和QVBoxLayout垂直布局管理器。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. Qt设计师实现布局
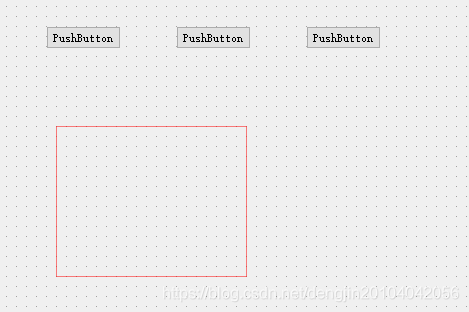
3.1 从左边控件栏中拖入三个Push Button按钮和一个Vertical Layout(垂直布局管理器)到界面上,如下图所示。

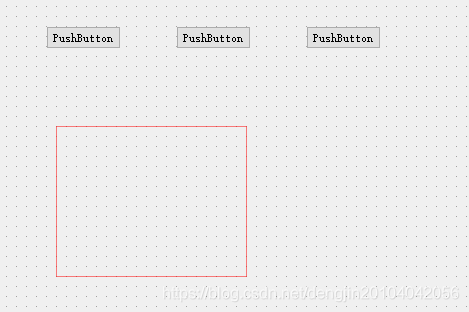
然后将三个按钮拖入到布局管理器中,这时三个按钮就会自动垂直排列,并且进行水平拉伸,无论如何改变布局管理器的大小,按钮总是水平方向变化。如下图所示。

3.2 我们可以选中布局管理器,然后按下上方工具栏中的“打破布局”按钮来删除布局管理器。(当然也可以先将三个按钮移出,然后按下Delete键来删除布局管理器,如果不移出按钮,那么会将它们同时删除。)如下图所示。

3.3 下面使用分裂器(QSplitter)来进行布局,先同时选中三个按钮,然后按下上方工具栏中的“使用分裂器垂直布局”按钮,如下图所示。

然后进行放大,可以发现,使用分裂器按钮纵向是可以变大的,这就是分裂器和布局管理器的重要区别。如下图所示。

3.4 布局管理器除了可以对部件进行布局以外,还有个重要用途,就是使部件随着窗口的大小变化而变化。我们删除界面上的部件,然后拖入一个文本编辑器Text Edit部件。如下图所示。

然后我们在界面上右击,选择布局→栅格布局(或者使用快捷键Ctrl+G)。这时整个文本编辑器部件就会填充中央区域,如下图所示。现在运行程序,可以发现,无论怎样拉伸窗口,文本编辑器总是填充整个中央区域。

04. 代码实现布局
在设计模式打破现有布局,即在界面上右击,然后选择“布局→打破布局”菜单项。然后在编辑模式打开mainwindow.cpp文件,在构建函数中添加代码如下图所示:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPushButton *btn = new QPushButton(this);
QLineEdit *edit = new QLineEdit(this);
QGridLayout *layout = new QGridLayout;
layout->addWidget(btn, 0, 0, 1, 1);
layout->addWidget(edit, 0, 1, 1, 2);
layout->addWidget(ui->textEdit, 1, 0, 1, 3);
ui->centralwidget->setLayout(layout);
}
栅格布局管理会将所有的空间分隔成一些行和列,行和列的交叉处形成单元格,然后将部件放到指定的单元格中。这里新建了一个按钮部件和一个行编辑器部件,它们在界面上放到同一行,后者宽度是前者的两倍,然后将界面上已有的文本编辑器部件放到它们下面,效果如下图所示。











![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)










暂无评论内容