00. 目录
01. 概述
Qt中提供了强大的2D绘图系统,可以使用同一API实现在屏幕和绘图设备上进行绘制,它主要基于QPainter、QPaintDevice和QPaintEngine这三个类。其中QPainter用来执行绘图操作;QPaintDevice提供绘图设备,它是一个二维空间的抽象,可以使用QPainter在其上进行绘制;QPaintEngine提供了一些接口,可以用于QPainter在不同的设备上进行绘制。
在绘图系统中由QPainter来完成具体的绘制操作,QPainter类提供了大量高度优化的函数来完成GUI编程所需要的大部分绘制工作。QPainter可以绘制一切想要的图形,从最简单的一条直线到其他任何复杂的图形,它还可以用来绘制文本和图片。QPainter可以在继承自QPaintDevice类的任何对象上进行绘制操作。
QPainter一般在一个部件的重绘事件(Paint Event)处理函数paintEvent()中进行绘制,首先要创建QPainter对象,然后进行图形的绘制,最后销毁QPainter对象。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. 绘制图形
3.1 新建Qt Widgets应用,项目名称为9Painter,类信息页面选择基类为QWidget,类名默认为Widget不变即可。
3.2 在widget.h文件中添加重绘事件处理函数的声明
protected:
void paintEvent(QPaintEvent *);
所有的绘制操作都要在这个函数里面完成。
3.3 在widget.cpp文件实现paintEvent函数定义
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
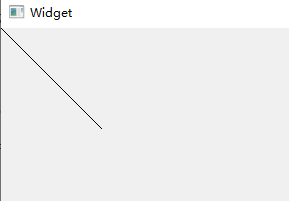
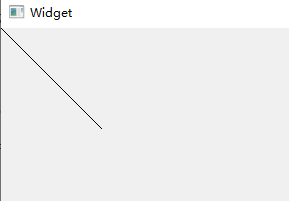
painter.drawLine(QPointF(0, 0), QPointF(100, 100));
}
首先为该部件创建了一个QPainter对象,this表明绘图设备就是Widget部件,painter用于后面的绘制。然后使用drawLine()函数绘制了一条线段,线段的起点为(0, 0),终点为(100, 100) ,这里的单位是像素。运行程序,效果如下图所示。

在Qt窗口里面,(0, 0)点就是窗口的左上角,但这里是不包含外边框的。
3.4 将光标定位到QPainter类名上,然后按下键盘上的F1按键,这时会自动跳转到该类的帮助页面。当然,也可以到帮助模式,直接索引该类名。在帮助里可以看到很多相关的绘制函数,如下图所示。

3.5 单击一个函数名,就会跳转到该函数的介绍处。例如单击drawEllipse()函数,就跳转到了该函数的介绍处,这里还提供了一个例子,如下图所示。我们可以直接将例子里面的代码复制到paintEvent()函数里面,测试效果。

04. 画笔和画刷
4.1 paintEvent()函数的内容更改如下
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
//画笔
QPen pen;
pen.setColor(QColor(255, 0, 0));
//画刷
QBrush brush(QColor(0, 255, 0, 125));
//添加画笔
painter.setPen(pen);
//添加画刷
painter.setBrush(brush);
//绘制矩形
painter.drawRect(50, 50, 200, 100);
}
分别新建了一个画笔pen和画刷brush。其中画笔使用了setColor()函数为其设置了颜色,而画刷是在构建的时候直接为其设置的颜色。这里的颜色都是使用QColor类提供的,里面如果是三个参数,那么分别是红、绿、蓝分量的值,也就是经常说的rgb,取值范围都是0-255,比如这里的(255, 0, 0)就表明红色分量为255,其他分量为0,那么出来就是红色。如果是四个参数,最后一个参数alpha是设置透明度的,取值范围也是0-255,0表示完全透明,而255表示完全不透明。
然后我们设置painter使用画笔和画刷,并通过drawRect()绘制了一个矩形,其左上角顶点在(50, 50),宽为200,高为100。运行程序,效果如下图所示。

4.2 画笔还有许多其他的设置,可以查看该类的帮助文档。例如,可以使用pen.setStyle()来设置画笔样式,可用的画笔样式如下图所示。

4.3 画笔端点风格

4.4 画笔连接风格

4.5 画刷也有很多其他设置,这个也可以查看其帮助文档。在Qt中为画刷提供了一些可用的样式,可以使用setStyle()函数来设置,如下图所示


4.6 Qt预定义的颜色,可以在帮助中索引Qt::GlobalColor关键字查看,如下图所示。

4.7 程序示例
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
//画笔
QPen pen(Qt::DotLine);
//画刷
QBrush brush(Qt::blue);
brush.setStyle(Qt::HorPattern);
//添加画笔
painter.setPen(pen);
//添加画刷
painter.setBrush(brush);
//绘制矩形
painter.drawRect(50, 50, 200, 100);
}
执行结果

05. 绘制弧线
其实在QPainter的帮助文档中已经给出了这个例子。如下图所示。

程序示例
//示例四:矩形
QRectF rectAngle(10.0, 20.0, 80.0, 60.0);
//起始角度
int startAngle = 30 * 16;
//跨越度数
int spanAngle = 120 * 16;
QPainter painter(this);
painter.drawArc(rectAngle, startAngle, spanAngle);
温馨提示
画弧线时,角度被分成了十六分之一,就是说,要想画30度,取值就得是30*16。它有起始角度和跨度,还有位置矩形,如下图所示。要想画出自己想要的弧线,就要有一定的几何知识了。

06. 附录
源码下载:【Qt】2D绘图之绘制简单的图形.rar









![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)











