00. 目录
01. 概述
如果要绘制一个复杂的图形,尤其是要重复绘制这样的图形,那么可以使用QPainterPath类,然后使用QPainter::drawPath()来进行绘制。QPainterPath类为绘制操作提供了一个容器,可以用来创建图形并且重复使用。一个绘图路径就是由多个矩形、椭圆、线条或者曲线等组成的对象,一个路径可以是封闭的,例如矩形和椭圆;也可以是非封闭的,例如线条和曲线。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. 绘制简单路径
程序示例
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPainterPath path;
//绘制圆形
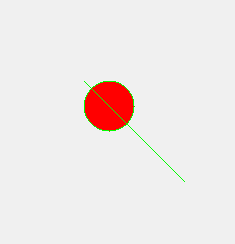
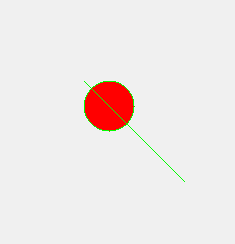
path.addEllipse(100, 100, 50, 50);
//绘制直线
path.moveTo(100, 100);
path.lineTo(200, 200);
painter.setPen(Qt::green);
painter.setBrush(Qt::red);
//绘制路径
painter.drawPath(path);
}
当创建一个QPainterPath对象后,可以使用lineTo()、arcTo()、cubicTo()和quadTo()等函数将直线或者曲线添加到路径中。运行程序,效果如下图所示。

04. 复制图形路径
如果只是简单的将几个图形拼接在一起,其实完全没有必要用路径,之所以要引入路径,就是因为它的一个非常有用的功能:复制图形路径。
程序示例:
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPainterPath path;
//绘制圆形
path.addEllipse(100, 100, 50, 50);
//绘制直线
path.moveTo(100, 100);
path.lineTo(200, 200);
painter.setPen(Qt::green);
painter.setBrush(Qt::red);
//绘制路径
painter.drawPath(path);
QPainterPath path2;
path2.addPath(path);
path2.translate(100, 100);
painter.drawPath(path2);
}
执行结果:

对于已经绘制好的路径,可以非常简单地进行重复绘制。
05. 位置问题探讨
程序示例一:
void Widget::paintEvent(QPaintEvent *)
{
QPainterPath path;
path.lineTo(100, 100);
path.lineTo(200, 100);
QPainter painter(this);
painter.drawPath(path);
}
可以看到,创建路径后,默认是从(0, 0)点开始绘制的,当绘制完第一条直线后当前位置是(100, 100)点,从这里开始绘制第二条直线。绘制完第二条直线后,当前位置是(200, 100)。
执行结果:

程序示例二:
void Widget::paintEvent(QPaintEvent *)
{
QPainterPath path;
path.addRect(50, 50, 40, 40);
path.lineTo(0, 0);
QPainter painter(this);
painter.setPen(QColor(Qt::red));
painter.drawPath(path);
}
执行结果:

当绘制完矩形后,当前位置在矩形的左上角顶点,然后从这里开始绘制后面的直线。
程序示例三:
void Widget::paintEvent(QPaintEvent *)
{
QPainterPath path;
path.addRect(50, 50, 40, 40);
//改变当前位置为(100, 100)
path.moveTo(100, 100);
path.lineTo(0, 0);
QPainter painter(this);
painter.setPen(QColor(Qt::red));
painter.drawPath(path);
}
执行结果:

06. 附录
源码下载:【Qt】2D绘图之绘制路径.rar
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)











