00. 目录
01. 概述
绘制多边形的时候就提到了填充规则Qt::FillRule,填充路径时也要使用填充规则,这里一共有两个填充规则,分别是Qt::OddEventFill和Qt::WindingFill。其中Qt::OddEventFill使用的是奇偶填充规则,具体来说就是如果要判断一个点是否在图形中,那么可以从该点向图形外引一条水平线,如果该水平线与图形的交点的个数为奇数,那么该点就在图形中。这个规则是默认值,而Qt::WindingFill使用的是非零弯曲规则,具体来说就是,如果要判断一个点是否在图形中,那么可以从该点向图形外引一条水平线,如果该水平线与图形的边线相交,这个边线是顺时针绘制的,就标记为1;是逆时针绘制的就标记为-1。然后将所有的数值相加,如果结果不为0,那么该点就在图形中。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. 程序示例
程序示例一:
QPainter painter(this);
QPainterPath path;
path.moveTo(50, 250);
path.lineTo(50, 230);
//从当前点到点(120, 60)之间绘制一条三次贝塞尔曲线
path.cubicTo(QPointF(105, 40), QPointF(115, 80), QPointF(120, 60));
path.lineTo(130, 130);
//添加一个椭圆
path.addEllipse(QPoint(130, 130), 30, 30);
painter.setPen(Qt::darkYellow);
//绘制路径
painter.drawPath(path);
//平移坐标系统后重新绘制路径
path.translate(200, 0);
painter.setPen(Qt::darkBlue);
painter.drawPath(path);
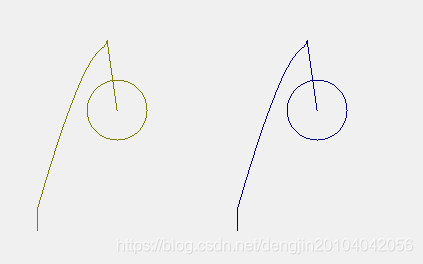
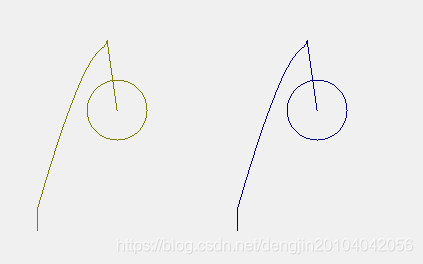
执行结果:

程序示例二:
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPainterPath path;
path.addEllipse(10, 50, 100, 100);
path.addRect(50, 100, 100, 100);
painter.setBrush(Qt::cyan);
painter.drawPath(path);
painter.translate(180, 0);
path.setFillRule(Qt::WindingFill);
painter.drawPath(path);
}
执行结果:

先绘制了一个包含相交的椭圆和矩形的路径,因为没有显示指定填充规则,则默认使用Qt::OddEventFill规则。然后将路径进行平移,重新使用Qt::WindingFill规则绘制了该路径。
04. 预留
05. 附录
源码下载:【Qt】2D绘图之填充规则.rar
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)











