00. 目录
01. 概述
Qt提供了四个类来处理图像数据:QImage、QPixmap、QBitmap和QPicture,它们也都是常用的绘图设备。
- QImage主要用来进行I/O处理,它对I/O处理操作进行了优化,而且也可以用来直接访问和操作像素;
- QPixmap主要用来在屏幕上显示图像,它对在屏幕上显示图像进行了优化;
- QBitmap是QPixmap的子类,它是一个便捷类,用来处理颜色深度为1的图像,即只能显示黑白两种颜色;
- QPicture用来记录并重演QPainter命令。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. 绘制QImage图像
QImage类提供了一个与硬件无关的图像表示方法,可以直接访问像素数据,也可以作为绘图设备。
因为QImage是QPaintDevice的子类,所以QPainter可以直接在QImage对象上进行绘制。当在QImage上使用QPainter时,绘制操作会在当前GUI线程以外的其他线程中执行。
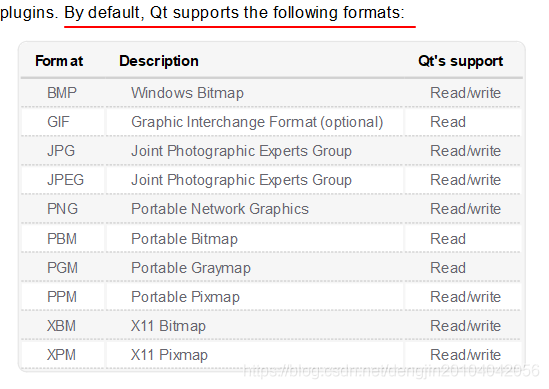
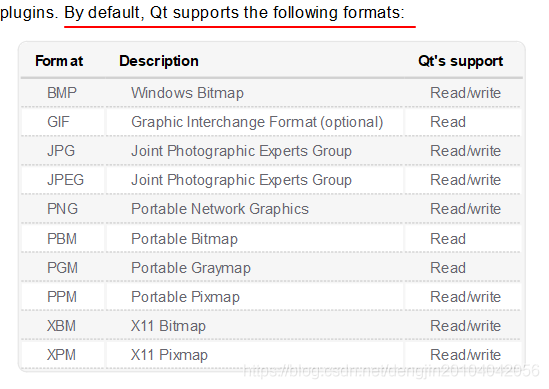
QImage支持的图像格式包含了单色、8位、32位和alpha混合格式图像。QImage提供了获取图像各种信息的相关函数,还提供了一些转换图像的函数。
QImage使用了隐式数据共享,所以可以进行值传递,QImage对象还可以使用数据流或者进行比较。
Qt支持的图像格式

程序示例
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QImage image;
//加载一张图片
image.load(":/image/a.png");
//输出图片相关信息
qDebug() << image.size() << " " << image.format() << " " << image.depth();
//在界面上绘制图片
painter.drawImage(QPoint(10, 10), image);
//获取镜像图片
QImage mirror = image.mirrored();
//将图片进行扭曲
QTransform transform;
transform.shear(0.2, 0);
QImage image2 = mirror.transformed(transform);
painter.drawImage(QPoint(10, 160), image2);
//将图片保存到当前文件中
image2.save("./mirror.png");
}
运行结果

04. 绘制QPixmap图像
QPixmap可以作为一个绘图设备将图像显示在屏幕上。QPixmap中的像素在内部由底层的窗口系统来进行管理。因为QPixmap是QPaintDevice的子类,所以QPainter也可以直接在它上面进行绘制。要想访问像素,只能使用QPainter的相应函数,或者将QPixmap转换为QImage。而与QImage不同,QPixmap中的fill()函数可以使用指定的颜色初始化整个pixmap图像。
可以使用toImage()和fromImage()函数在QImage和QPixmap之间进行转换。通常情况下,QImage类用来加载一个图像文件,随意操纵图像数据,然后将QImage对象转换为QPixmap类型再显示到屏幕上。当然,如果不需要对图像进行操作,那么也可以直接使用QPixmap来加载图像文件。与QImage不同,QPixmap依赖于具体的硬件。QPixmap类也是使用隐式数据共享,可以作为值进行传递。
QPixmap可以很容易的使用QLabel或QAbstractButton的子类(比如QPushButton)来显示在屏幕上。QLabel拥有一个pixmap属性,而QAbstractButton拥有一个icon属性。我们还可以使用grabWidget()和grabWindow()等静态函数来实现截屏功能,使用mask()等函数实现遮罩效果。
程序示例
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix;
pix.load(":/image/b.png");
painter.drawPixmap(0, 0, pix.width(), pix.height(), pix);
painter.setBrush(QColor(255, 255, 255, 100));
painter.drawRect(0, 0, pix.width(), pix.height());
painter.drawPixmap(100, 0, pix.width(), pix.height(), pix);
painter.setBrush(QColor(0, 0, 255, 100));
painter.drawRect(100, 0, pix.width(), pix.height());
}
运行结果

05. 绘制QPicture图像
QPicture是一个可以记录和重演QPainter命令的绘图设备。QPicture可以使用一个平台无关的格式(.pic格式)将绘图命令序列化到IO设备中,所有可以绘制在QWidget部件或者QPixmap上的内容,都可以保存在QPicture中。QPicture与分辨率无关,在不同设备上的显示效果都是一样的。要记录QPainter命令,可以像如下代码这样进行:
void Widget::paintEvent(QPaintEvent *)
{
QPicture picture;
QPainter painter;
//记录Qpainter命令
painter.begin(&picture);
painter.drawEllipse(10, 20, 80, 70);
painter.end();
picture.save("draw.pic");
//重演QPainter命令
picture.load("draw.pic");
painter.begin(this);
painter.drawPicture(0, 0, picture);
painter.end();
}
运行结果

06. 综合对比
程序示例
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
//绘制image
QImage image(100, 100, QImage::Format_ARGB32);
painter.begin(&image);
painter.setPen(QPen(Qt::green, 3));
painter.setBrush(Qt::yellow);
painter.drawRect(10, 10, 60, 60);
painter.drawText(10, 10, 60, 60, Qt::AlignCenter, tr("Image"));
painter.setBrush(QColor(0, 0, 0, 100));
painter.drawRect(50, 50, 40, 40);
painter.end();
//绘制pixmap
QPixmap pixMap(100, 100);
painter.begin(&pixMap);
painter.setPen(QPen(Qt::green, 3));
painter.setBrush(Qt::yellow);
painter.drawRect(10, 10, 60, 60);
painter.drawText(10, 10, 60, 60, Qt::AlignCenter, tr("Pixmap"));
painter.setBrush(QColor(0, 0, 0, 100));
painter.drawRect(50, 50, 40, 40);
painter.end();
//绘制bitmap
QBitmap bitMap(100, 100);
painter.begin(&bitMap);
painter.setPen(QPen(Qt::green, 3));
painter.setBrush(Qt::yellow);
painter.drawRect(10, 10, 60, 60);
painter.drawText(10, 10, 60, 60, Qt::AlignCenter, tr("bitMap"));
painter.setBrush(QColor(0, 0, 0, 100));
painter.drawRect(50, 50, 40, 40);
painter.end();
//绘制Picuture
QPicture picture;
painter.begin(&picture);
painter.setPen(QPen(Qt::green, 3));
painter.setBrush(Qt::yellow);
painter.drawRect(10, 10, 60, 60);
painter.drawText(10, 10, 60, 60, Qt::AlignCenter, tr("QPicture"));
painter.setBrush(QColor(0, 0, 0, 100));
painter.drawRect(50, 50, 40, 40);
painter.end();
painter.begin(this);
painter.drawImage(50, 20, image);
painter.drawPixmap(200, 20, pixMap);
painter.drawPixmap(50, 170, bitMap);
painter.drawPicture(200, 170, picture);
painter.end();
}
运行结果

07. 附录
源码下载:【Qt】2D绘图之绘制图像(二).rar










![[转]我国CAD软件产业亟待研究现状采取对策-卡核](https://www.caxkernel.com/wp-content/uploads/2024/07/frc-f080b20a9340c1a89c731029cb163f6a-212x300.png)









